一个方便使用 env-cmd 的管理工具
可以在 cra 应用中,省略 REACT_APP_ 这个前缀
项目主页: https://github.com/afeiship/cra-envs
安装
- 可以与
.env/.env.production等结合使用 - 不过如果使用了
.env-cmdrc.js之后,.env-cmdrc.js的优先级会高于.env.*文件 - 2者关系:
deepAssign(.env.*, .env-cmdrc.js)
npm install -D env-cmd
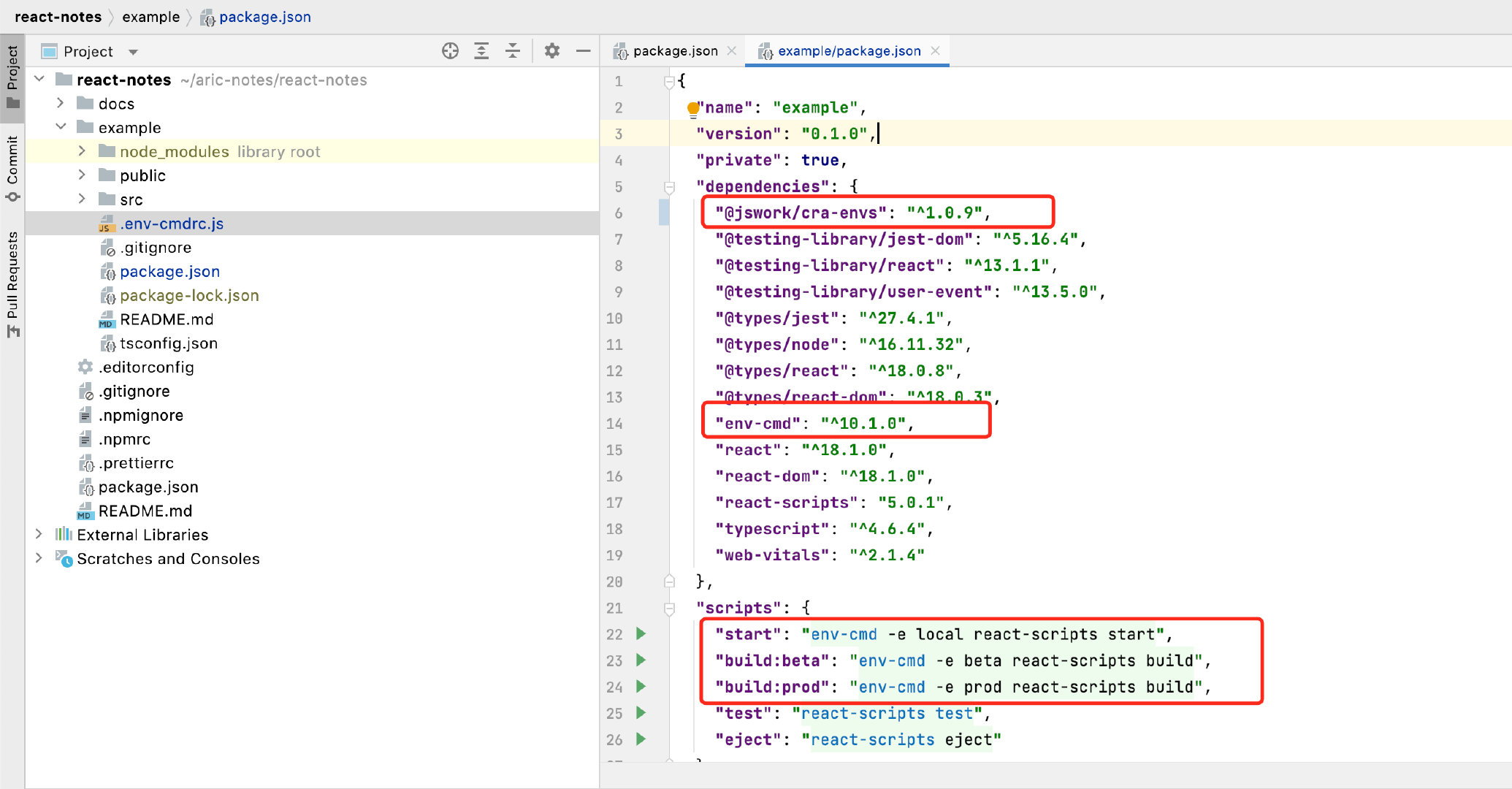
npm install -S @jswork/cra-envspackage.json
添加不同的 启动命令 根据不同的环境使用不同的命令
"scripts": {
"start": "env-cmd -e local react-scripts start",
"build:beta": "env-cmd -e beta react-scripts build",
"build:prod": "env-cmd -e prod react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
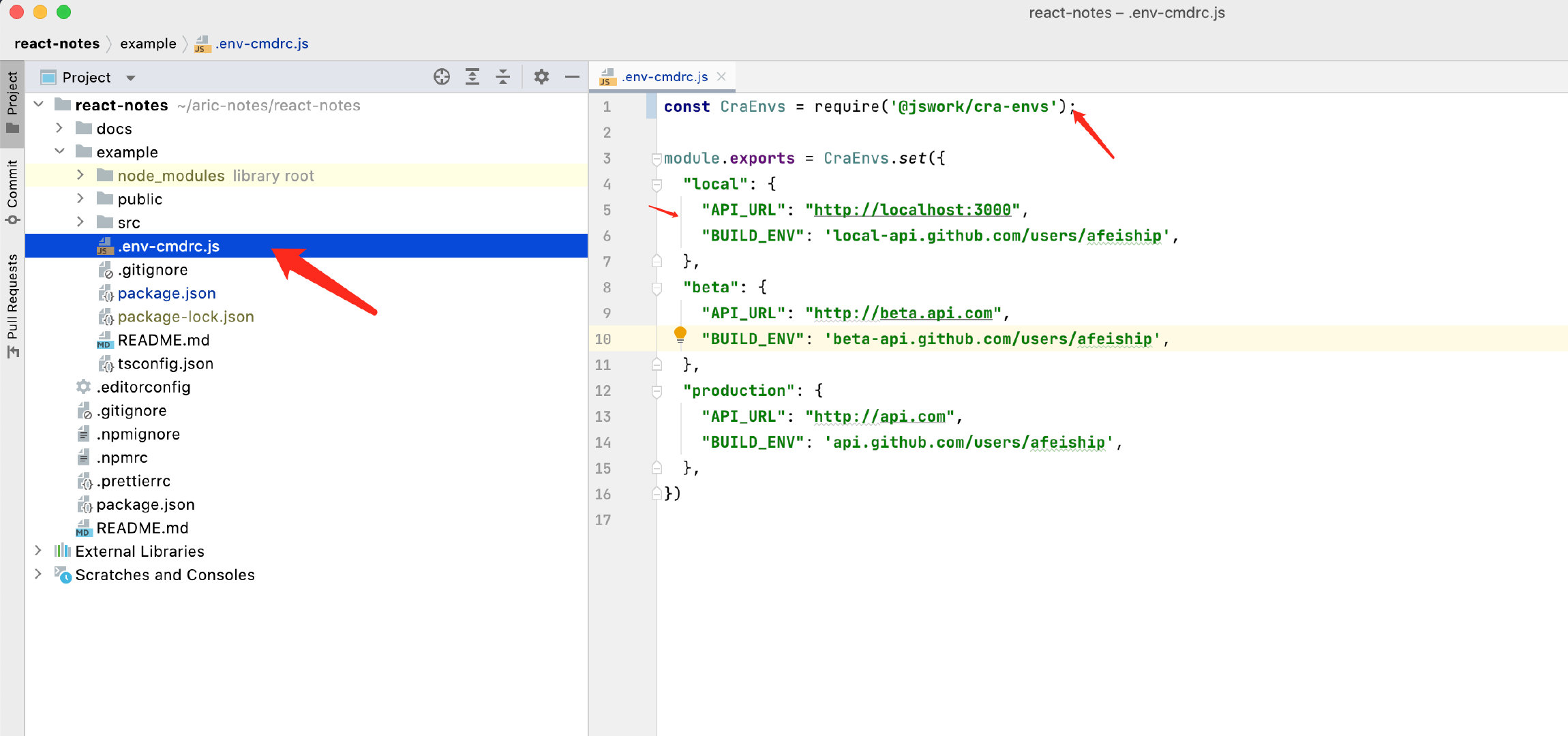
},添加 .env-cmdrc.js 文件
注意,这里的所有的环境变量,就不需要添加
REACT_APP_这种前缀了
const CraEnvs = require('@jswork/cra-envs');
module.exports = CraEnvs.set({
"local": {
"PORT":"3002",
"API_URL": "http://localhost:3000",
"BUILD_ENV": 'local-api.github.com/users/afeiship',
},
"beta": {
"API_URL": "http://beta.api.com",
"BUILD_ENV": 'beta-api.github.com/users/afeiship',
},
"production": {
"API_URL": "http://api.com",
"BUILD_ENV": 'api.github.com/users/afeiship',
},
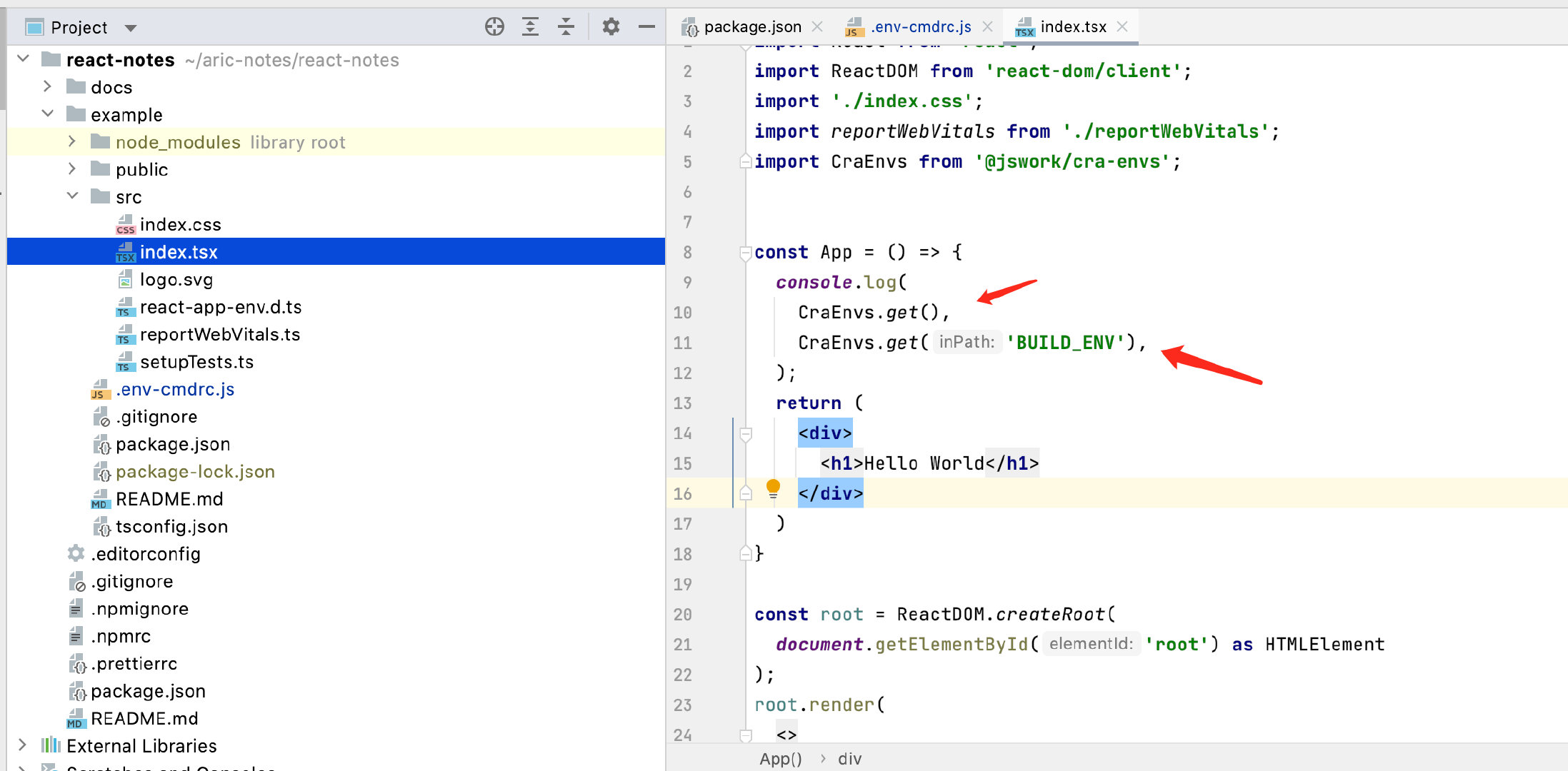
});项目中需要使用的地方
import CraEnvs from '@jswork/cra-envs';
const App = () => {
console.log(
CraEnvs.get(),
CraEnvs.get('BUILD_ENV'),
);
return (
<div>
<h1>Hello World</h1>
</div>
)
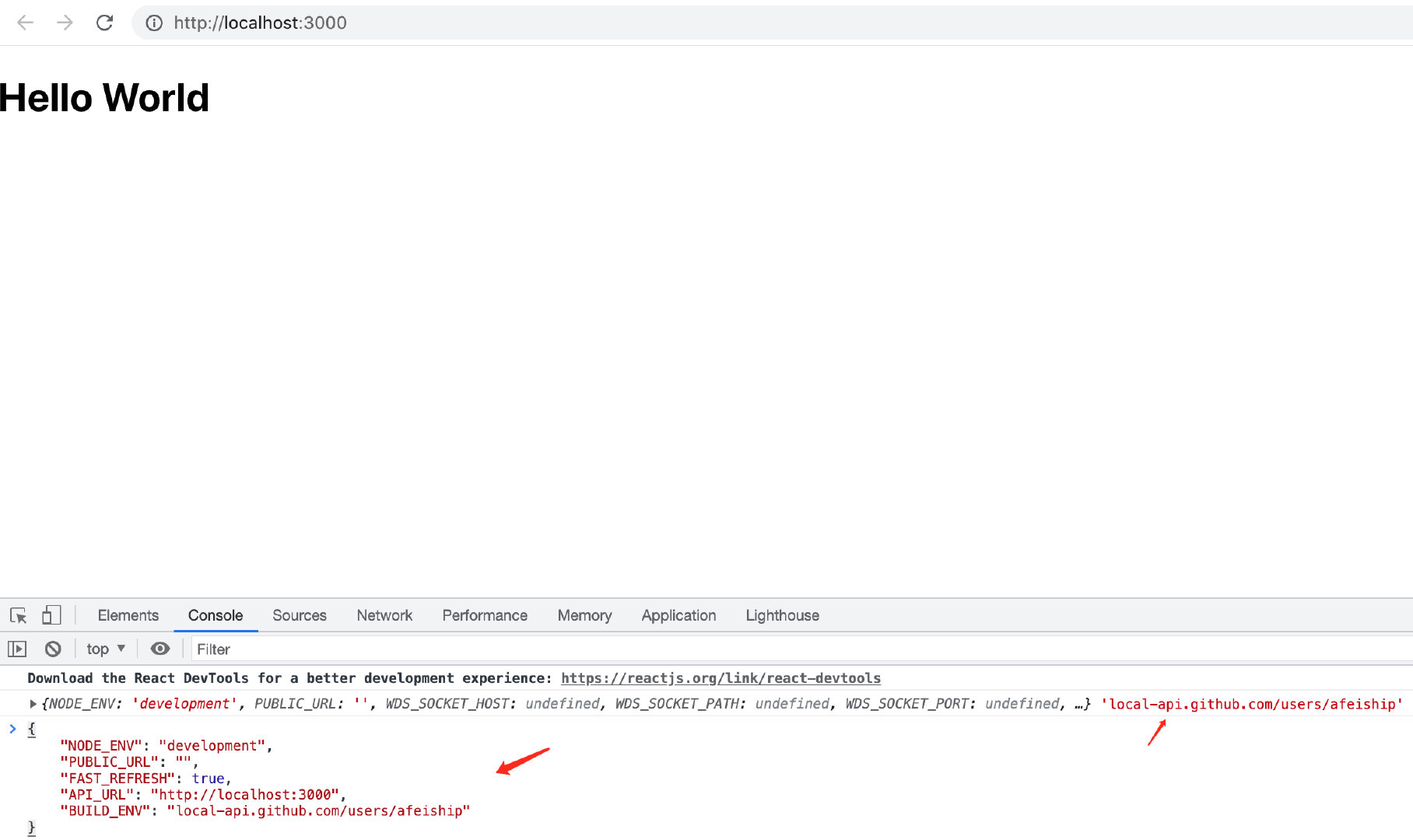
}{
"NODE_ENV": "development",
"PUBLIC_URL": "",
"FAST_REFRESH": true,
"API_URL": "http://localhost:3000",
"BUILD_ENV": "local-api.github.com/users/afeiship"
}参考
- https://github.com/afeiship/cra-envs
- https://www.cnblogs.com/mengff/p/12049070.html?ivk_sa=1024320u
- https://github.com/toddbluhm/env-cmd