304缓存是怎么回事
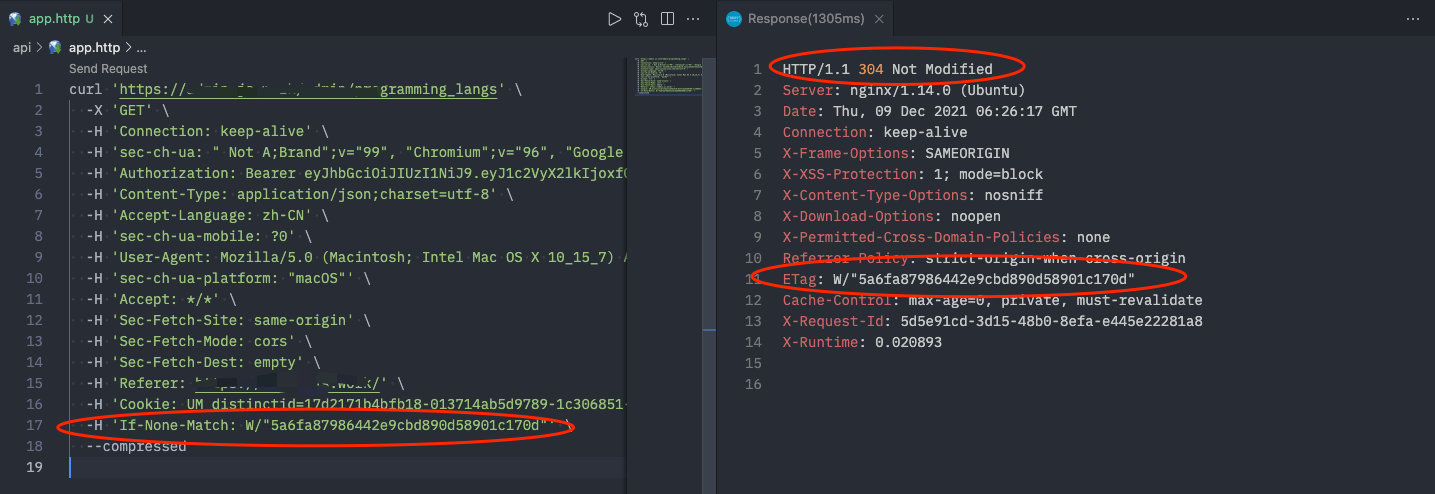
一张图搞明白304缓存
背景
网上讲304的很多,很多时候看得似懂非懂的,今天在调试的时候,突然明白了。
几个要点
if-none-match与etag比对- 相同,即返回
304,body里没有内容 - 服务端是有设置
api的304缓存时间的 - 由于没有缓存,浏览器会
FromMemory取到数据 - 虽然浏览器有个
FromDisk,但一般不会取这种实时性要求相对较高的数据

curl 'https://demo.js.work/admin/programming_langs' \
-H 'Connection: keep-alive' \
-H 'sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="96", "Google Chrome";v="96"' \
-H 'Authorization: Bearer 敏感信息' \
-H 'Content-Type: application/json;charset=utf-8' \
-H 'Accept-Language: zh-CN' \
-H 'sec-ch-ua-mobile: ?0' \
-H 'User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.55 Safari/537.36' \
-H 'sec-ch-ua-platform: "macOS"' \
-H 'Accept: */*' \
-H 'Sec-Fetch-Site: same-origin' \
-H 'Sec-Fetch-Mode: cors' \
-H 'Sec-Fetch-Dest: empty' \
-H 'Referer: https://demo.js.work/' \
-H 'Cookie: UM_distinctid=17d2171b4bfb18-013714ab5d9789-1c306851-1fa400-17d2171b4c01d8; SUB=_2A95Mb69_DeRxGeVI7VMZ8yzEyz-IHXVtPKW3rDV6PUJbkdAKLVT2kWpNTBpP0USVcvzORyzRswCO_Rlo_IjuWR6-' \
-H 'If-None-Match: W/"5a6fa87986442e9cbd890d58901c170d"' \
--compressed