Plopfile.js是干啥的呢?generator/plop/micro/yeoman/yo
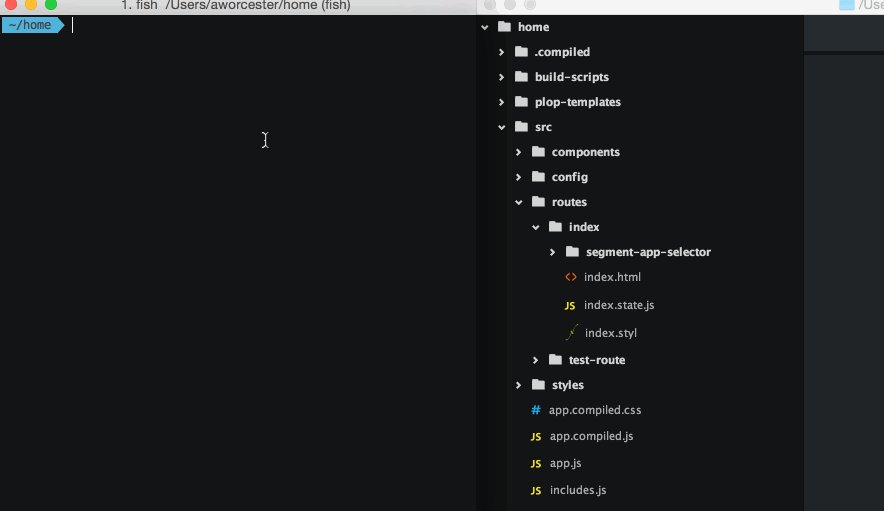
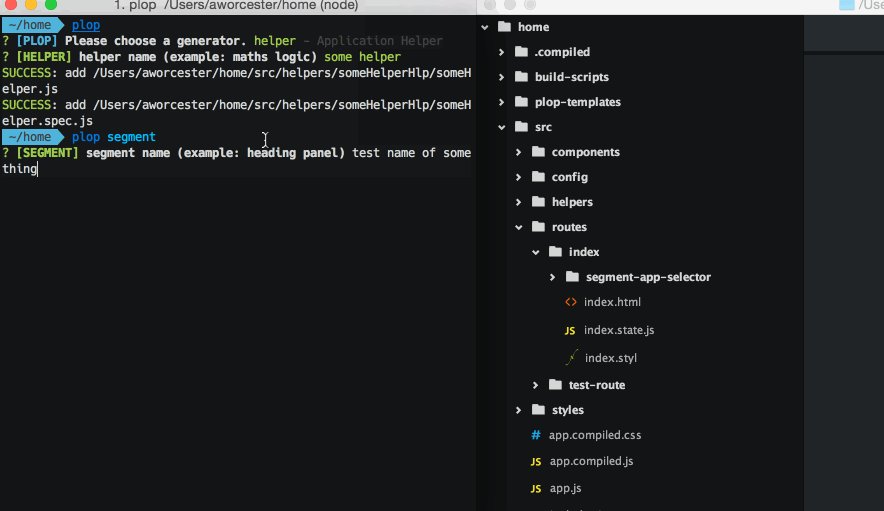
Plop是我喜欢称之为“微型脚手架”的东西
注意
- 可以使用,不过,这个项目的 load 方法,在最新的 4.x 版本里,还是有问题。

粗略理解 yeoman/plop
- yeoman: 固定的,不经常变化的脚手架框架
- plop: 针对项目,多变的情况下的脚手架工具
踩坑
- "plop": "^3.0.6" 的
plop.load无法成功,所以无法很好的拆分文件 - 解决方案:
npm i plop@2 - 最佳实践:先用 plop@2 版本
安装
暂时还不要安装3,否则会有问题,
等官方修复BUG之后,再考虑升级3.x。
npm i -g plop@2
# + plop@2.7.6Case Modifiers(大小写转换工具)
- camelCase(驼峰命名): changeFormatToThis
- snakeCase(下划线分隔): change_format_to_this
- dashCase/kebabCase(短横线分隔): change-format-to-this
- dotCase(点分隔): change.format.to.this
- pathCase(斜杠分隔): change/format/to/this
- properCase/pascalCase(帕斯卡命名(每个单词的首字母大写)): ChangeFormatToThis
- lowerCase(转换为全小写): change format to this
- sentenceCase(首字母大写,句末添加逗号): Change format to this,
- constantCase(常量形式,全大写,使用下划线分隔): CHANGE_FORMAT_TO_THIS
- titleCase(标题形式): Change Format To This
写一个基于 styled-components 的组件
- rootDir/plopfile.js
- generators/*
- repo 地址:https://github.com/aric-notes/plop-notes
npm i styled-components @types/styled-components -S.
├── component.js
└── tpls
└── compnoent.tsx.hbsimport styled from 'styled-components';
const Container = styled.{{ element }}`
color: red;
`;
export const {{pascalCase name}} = () => (
<Container>
<h1>Hello World</h1>
</Container>
);一个component.js
module.exports = function(plop) {
plop.setGenerator('rc:styled', {
description: 'Create a component',
prompts: [
{
type: 'input',
name: 'name',
message: 'What is this component\'s name?'
},
{
type: 'input',
name: 'element',
message: 'HTML element (div is default)',
default: 'div'
}
],
actions: [
{
type: 'add',
path: 'src/components/{{dashCase name}}/index.tsx',
templateFile: 'tpls/compnoent.tsx.hbs'
}
]
});
};plopfile.js
module.exports = (plop) => {
plop.load('./generators/component.js');
};运行你的命令
plop rc:styled注册一种自己的Case
module.exports = function (plop) {
plop.setHelper('upperCase', (txt) => txt.toUpperCase());
};在模板里添加 datetime 等自定义变量
- 其实就是在 action 里添加 data即可
- 调用的时候,用
{{ datetime }}
{
type: 'add',
path: 'src/components/{{dashCase name}}/index.tsx',
templateFile: 'tpls/compnoent.tsx.hbs',
data: {
datetime: new Date().toISOString(),
}
}import styled from 'styled-components';
/**
* @component
* @created_at {{ datetime }}
*/
const Container = styled.{{ element }}`
color: red;
`;
export const {{pascalCase name}} = () => (
<Container>
<h1>Hello World</h1>
</Container>
);handlbars 学习
自定义配置文件路径
- 运行方式:
plop --plopfile ./generators/plopfile.js
.
├── blog-post-generator.js
├── component-generator.js
├── page-generator.js
├── plopfile.js
├── templates
│ ├── blog-post-md.template
│ ├── component-readme-md.template
│ ├── component-stories-tsx.template
│ ├── component-test-tsx.template
│ ├── component-tsx.template
│ └── page-tsx.template
└── utils.js与 typescript 结合
// plopfile.ts
import { NodePlopAPI } from 'plop';
export default function(plop: NodePlopAPI) {
// plop generator code
};一般 generator 需要的东西<个人之见>
- created_at 这个可以提前准备: required
- 当前文件路径:optional
- 当前文件名: optional
- email: git.email; required
- user: git.user; required
相关 case 转换
| 格式类型 | 示例 |
|---|---|
| camelCase | changeFormatToThis |
| snake_case | change_format_to_this |
| dashCase/kebabCase | change-format-to-this |
| dotCase | change.format.to.this |
| pathCase | change/format/to/this |
| properCase/pascalCase | ChangeFormatToThis |
| lowerCase | change format to this |
| sentenceCase | Change format to this |
| constantCase | CHANGE_FORMAT_TO_THIS |
| titleCase | Change Format To This |