craco学习: source-map-explorer 分析 soucemap,优化项目体积
sourcemap 浏览器使用sourcemap 分析JavaScript包,这有助于您了解代码膨胀的来源。
为什么要用这个
这个可以复用 soucemap 来找出体积较大的js文件,方便优化项目
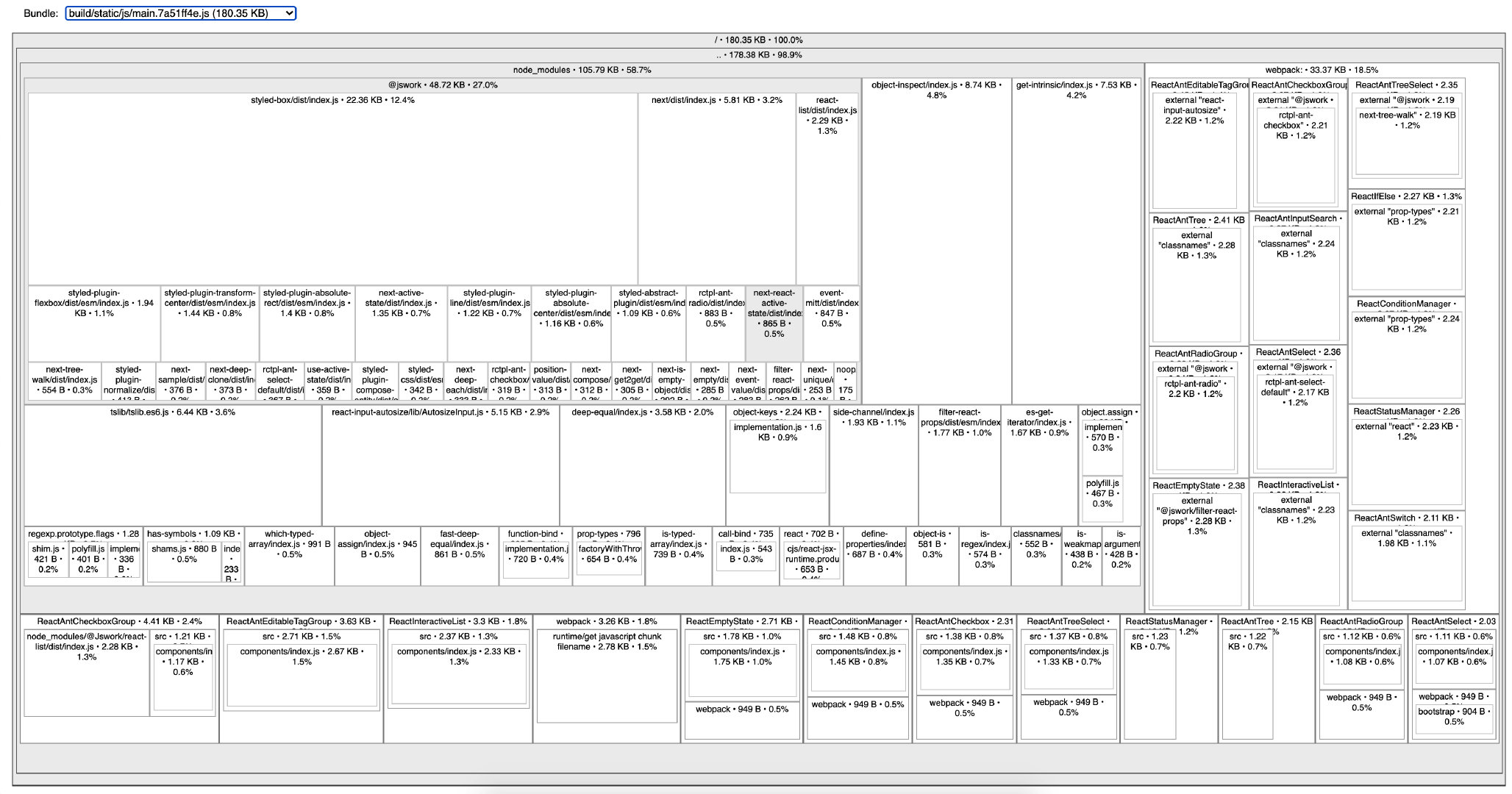
先看一下效果

设置步骤如下
.env 里添加这一行,打开 soucemap
GENERATE_SOURCEMAP=true安装必须的包
npm install --save source-map-explorer添加命令
"cra:analyze": "source-map-explorer 'build/static/js/*.js'"
"scripts": {
"cra:dll": "webpack --progress --config cra.dll.conf.js",
"cra:analyze": "source-map-explorer 'build/static/js/*.js'",
"start": "craco start",
"build": "craco build",
"test": "craco test"
}运行命令
npm run cra:analyze