基础学习: for 与 forEach 区别
一个有意思的问题
数组
场景
- 连续数组
- 稀疏数组
- 数组长度 arr.length
- 循环数组
var a1 = [1,2,3,4,5]
var a2 = [];
a2[4]='e';
playground
- 总结:
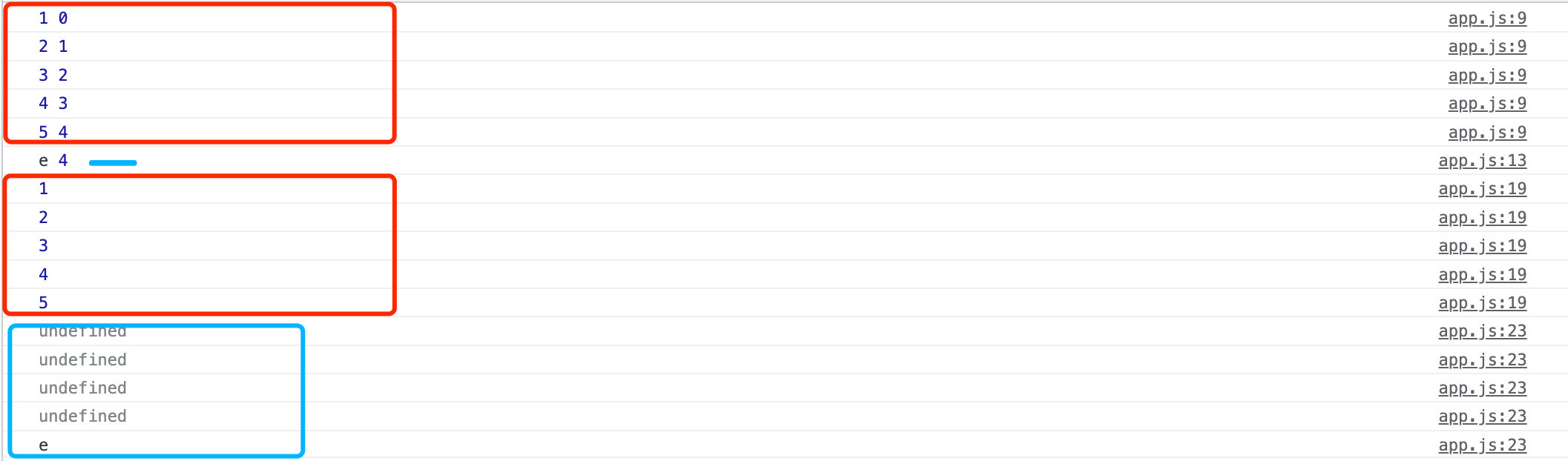
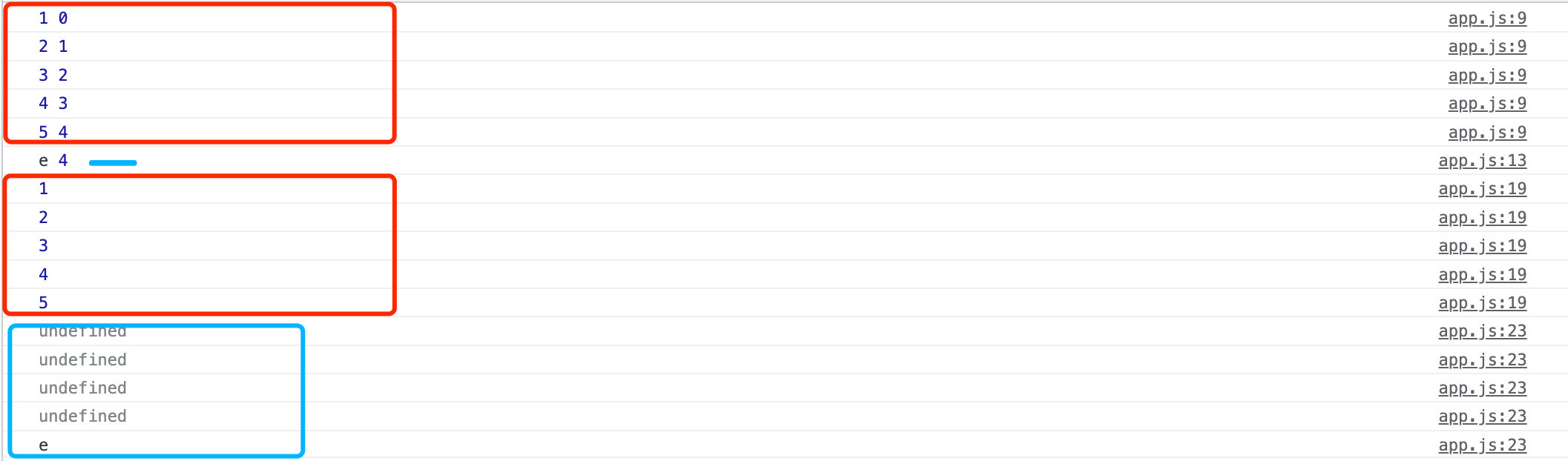
length长度都一样 - forEach 针对稀疏数组有优化处理,只处理有值的
- for 会遍历所有的数组,不管有没有值

var a1 = [1, 2, 3, 4, 5];
var a2 = [];
a2[4] = "e";
// 2者的 length 都一样
// forEach a1/a2
a1.forEach(function (item, index) {
console.log(item, index);
});
a2.forEach(function (item, index) {
console.log(item, index);
});
// for a1/a2
for (let i = 0; i < a1.length; i++) {
console.log(a1[i]);
}
for (let i = 0; i < a2.length; i++) {
console.log(a2[i]);
}