2021最新webpack5: webpack-dev-server使用(P23-P26)
P23 23-webpack-dev-server/HMR初始
第一种方式:--watch
不足之处:
- 如果有表单的场景,会将表单数据给刷新掉。
- 每次编译成功都需要文件读写,会将所有源码重新打包,慢,消耗性能
- 需要配合:live-server(vscode的工具)
# 设置命令行
webpack --watch
# 配置文件里 watch:true新的方式
默认会找 webpack.config.js 文件
好片
- 会将dist目录放在内存里
- 会更新源码,速度快
webpack serve24-webpack-dev-middleware使用
https://github.com/webpack/webpack-dev-middleware
用途,对 devServer 干的事情,深度定制,不过,实际用得不多。
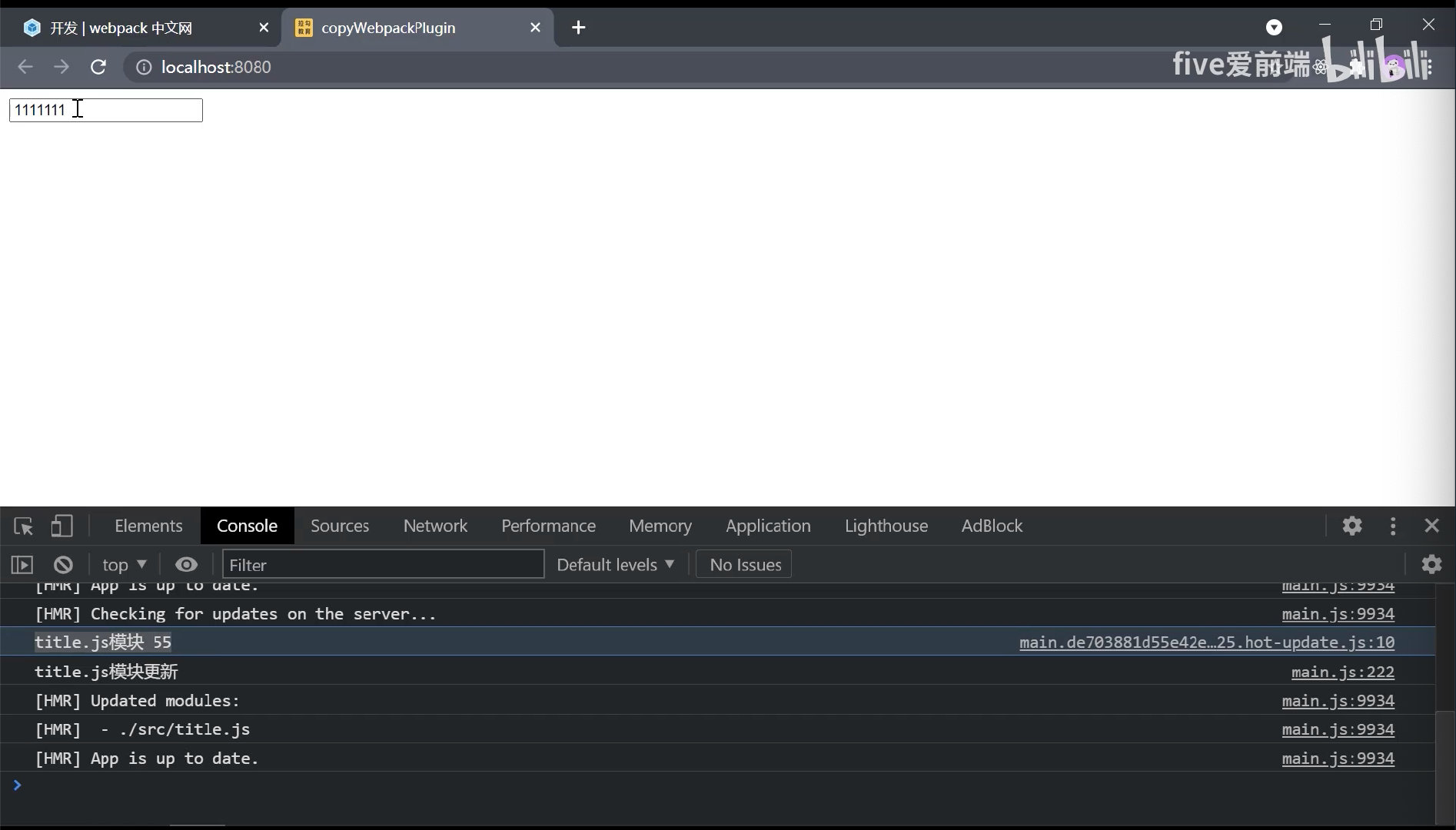
P25 HMR功能使用(Hot Module Replacement)
- 在 devServer 中使用
- 需要在需要的变化的里添加 if(module.hot) 逻辑
devServer:{
hot: true
}// 如果热更新打开,让哪些模块开启热更新
if(module.hot){
module.hot.accept(['./title.js'])
}
特别说明:
https://www.bilibili.com/video/BV1iv411N7jg?p=25
12: 36 webpack配置开发的 browserlistrc会与development冲突,这个时候可以用 target: web 来解决
P26-React组件支持热更新
https://github.com/pmmmwh/react-refresh-webpack-plugin
- 用这个插件(webpack5):@pmmmwh/react-refresh-webpack-plugin
- 注意原来的: react-hot-loader 已经不在 webpack5中直接使用了