Typescript学习: Awaited/Prettify
对于 Promise/async 类型的一个有用的返回
示例 Awaited
const func = async () => {
const val = 'string';
return val;
};
type ReturnFunc = Awaited<ReturnType<typeof func>>;示例 Prettify
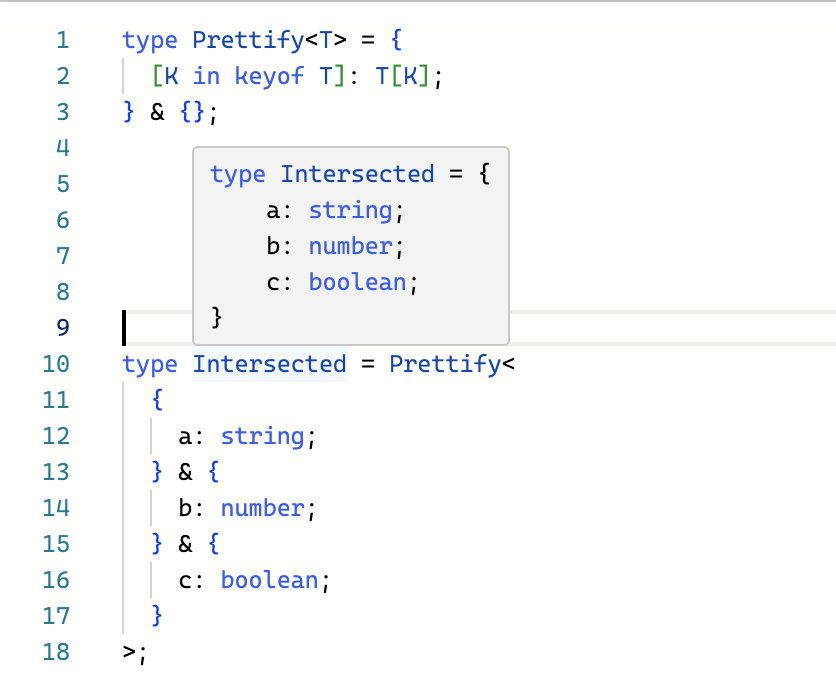
可以让这种组合式的类型,直接显出所有的key的类型
The `Prettify` Helper

type MainType = {
name: string;
age: number;
};
type NestedType = MainType & {
other: boolean;
};
type Prettify<T> = {
[K in keyof T]: T[K];
} & {};
type idx = Prettify<NestedType>;细节
为什么需要
& {};这一段假设你有一个泛型函数,它期望传入一个对象类型,而不是原始值。在这种情况下,你可以使用 Prettify 来确保传入的参数是一个对象类型
测试下来:这个例子不对 !!!
type Prettify<T> = {
[K in keyof T]: T[K];
} & {};
function processObject<T>(obj: Prettify<T>) {
// 这里可以确保 obj 是一个对象类型,而不是原始值类型
}
// 使用例子:
processObject({ x: 42 }); // 正确,因为 { x: 42 } 被视为对象类型
processObject(42); // 错误,因为 42 是原始值类型