2021最新webpack5: babel使用
P19 20-babel使用
为什么使用babel
- jsx
- 转换
- 处理js兼容
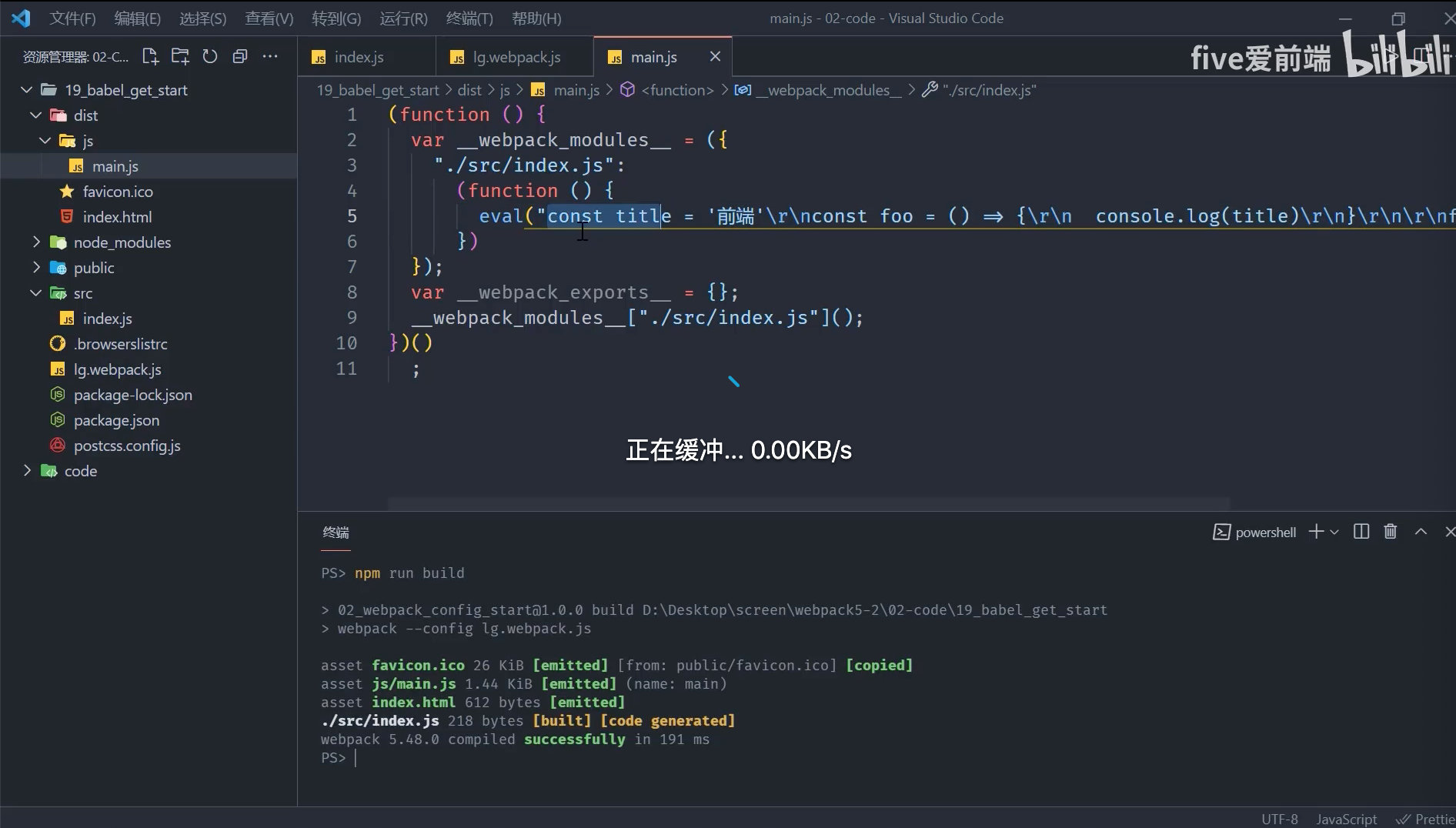
没有使用 babel 的效果

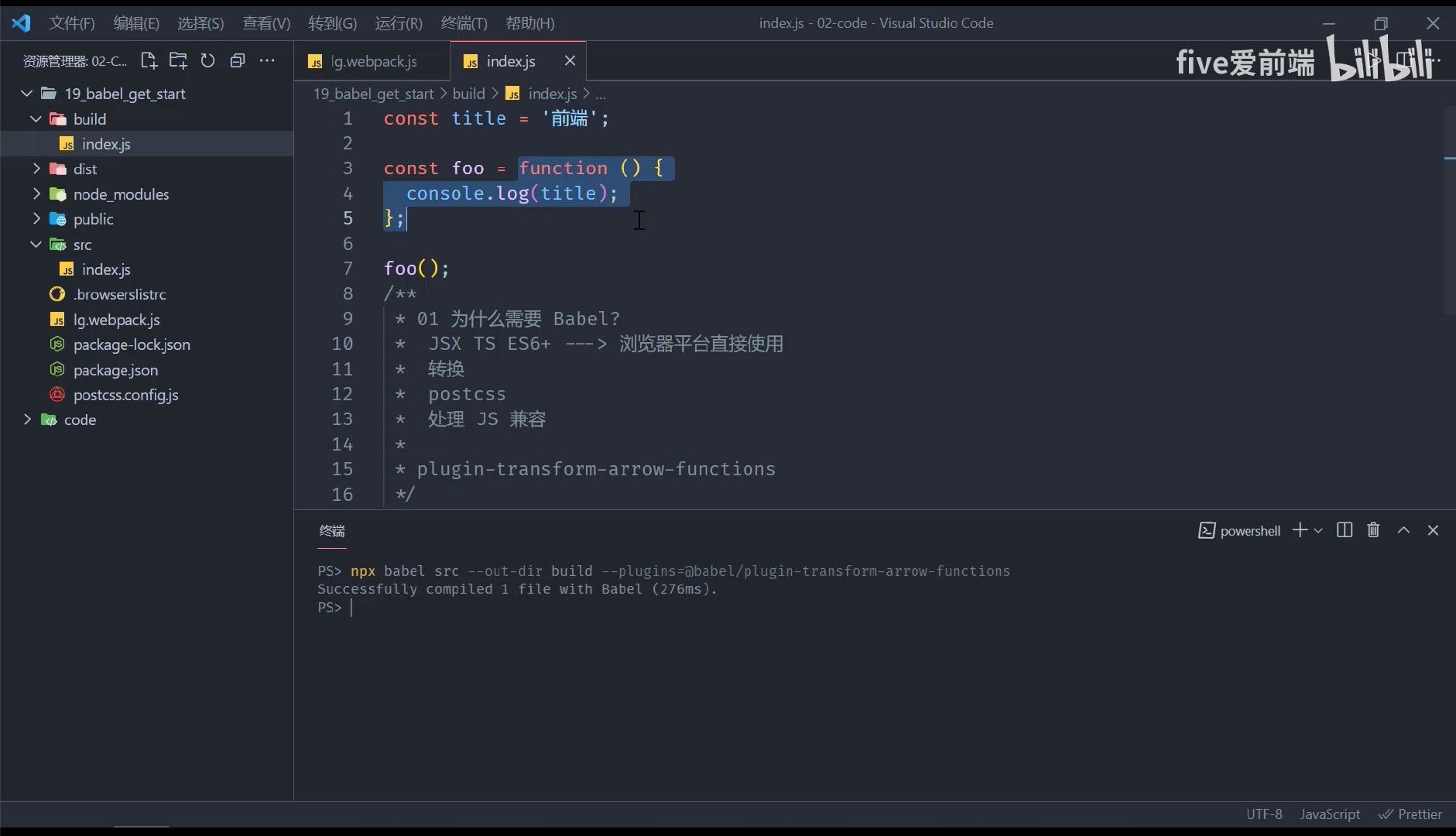
安装babel相关的包
# 安装 babel 及基本的plugin
npm i @babel/core @babel/babel-cli @babel/plugin-transform-arrow-functions
# 执行命令
npx babel src --out-dir build --plugins=@babel/plugin-transform-arrow-functions
# 多个插件的命令行执行方式
npx babel src --out-dir build --plugins=@babel/plugin-transform-arrow-functions,@babel/plugin-transform-block-scoping
可以直接安装 @babel/preset-env
刚才那些常用插件的集合
npm i -D @babel/preset-env