基础学习: JavaScript 中的位运算和权限设计/渡一
js里位运算处理业务中的权限

linux
以
linux的经典权限模型为例
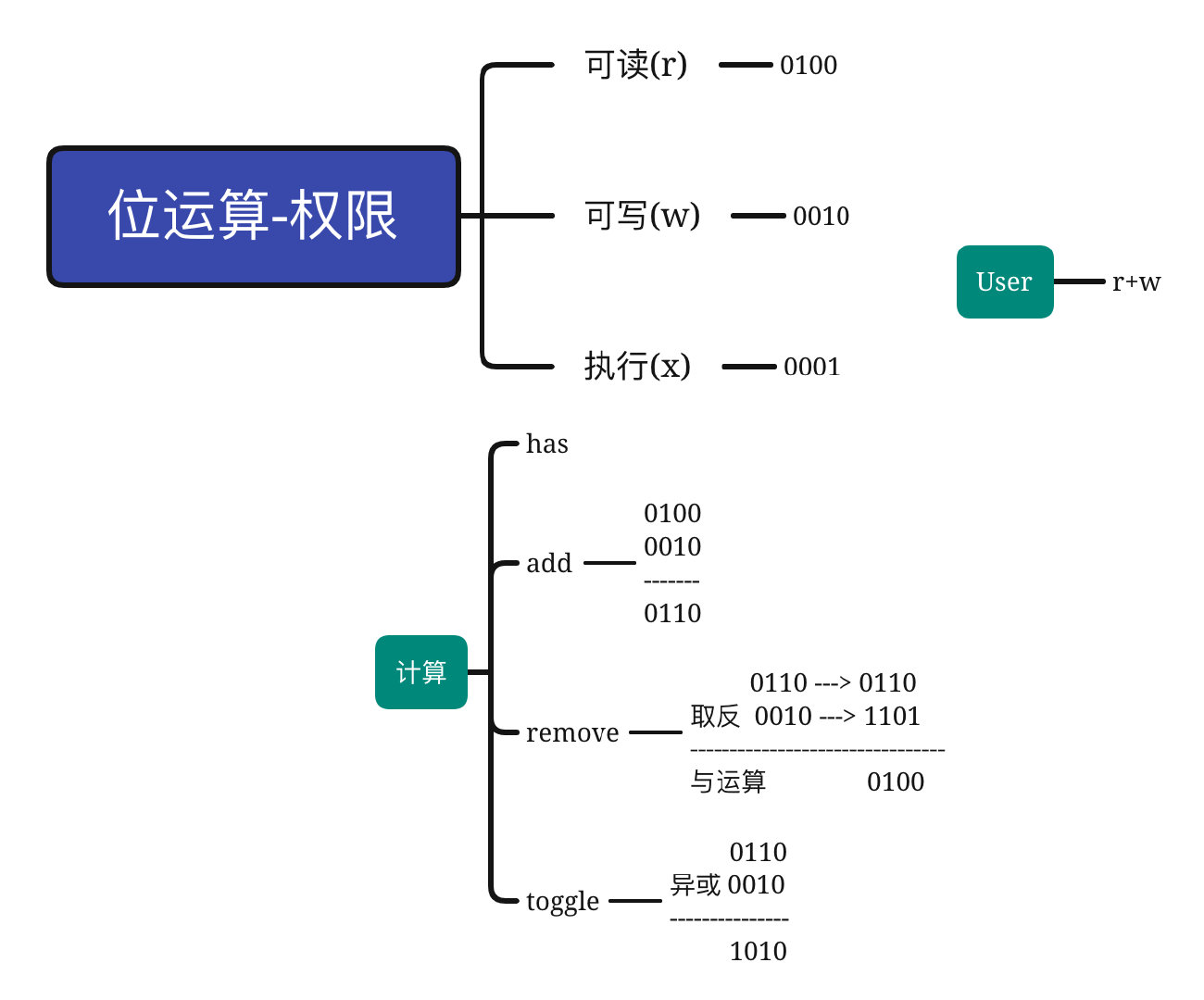
| 权限 | 字母表示 | 数字表示 | 二进制 |
|---|---|---|---|
| 读 | r | 4 | 0b100 |
| 写 | w | 2 | 0b010 |
| 执行 | x | 1 | 0b001 |
js实现
- 添加权限
- 校验权限
- 删除权限
添加权限
利用位运算: 对于每一个比特位,当两个操作数相应的比特位至少有一个 1 时,结果为 1,否则为 0。
let r = 0b100
let w = 0b010
let x = 0b001
// 给用户赋全部权限(使用前面讲的 | 操作)
let user = r | w | x
console.log(user)
// 7
console.log(user.toString(2))
// 111
// r = 0b100
// w = 0b010
// r = 0b001
// r|w|x = 0b111 let r = 0b100
let w = 0b010
let x = 0b001
// 给用户赋 r w 两个权限
let user = r | w
// user = 6
// user = 0b110 (二进制)
console.log((user & r) === r) // true 有 r 权限
console.log((user & w) === w) // true 有 w 权限
console.log((user & x) === x) // false 没有 x 权限let r = 0b100
let w = 0b010
let x = 0b001
let user = 0b110 // 有 r w 两个权限
// 删除 r 权限
user = user & (~r)
// 利用异或删除(toggle,删除的话没有上面的好,因为多次计算并不一致)
user = user ^ r
console.log((user & r) === r) // false 没有 r 权限
console.log((user & w) === w) // true 有 w 权限
console.log((user & x) === x) // false 没有 x 权限
console.log(user.toString(2)) // 现在 user 是 0b010
// 再执行一次
user = user & (~r)
console.log((user & r) === r) // false 没有 r 权限
console.log((user & w) === w) // true 有 w 权限
console.log((user & x) === x) // false 没有 x 权限
console.log(user.toString(2)) // 现在 user 还是 0b010,并不会新增总结
let r = 0b100;
let w = 0b010;
let x = 0b001;
// has 权限, return boolean
function has(target, p) {
return (target & p) === p;
}
// add 添加权限
function add(target, p) {
return target | p;
}
// remove 删除权限
function remove(target, p) {
return target & ~p;
}
// toggle 切换权限
function toggle(target, p) {
return target ^ p;
}
const user = r | w;
console.log(has(user, r)); // true
console.log(has(user, x)); // false
console.log(add(user, x)); // 7
console.log(remove(user, w)); // 4
console.log(toggle(user, w)); // 4
console.log(toggle(user, x)); // 7