TS中的函数重载
typescript 中的函数重载/对象/类
函数
function message(): void;
function message(name: string): void;
function message(msg?: string) {
if (msg) {
console.log(`Hello, ${msg}!`);
} else {
console.log("Hello, World!");
}
}
message("TypeScript"); // Output: Hello, TypeScript!
message(); // Output: Hello, World!对象中方法

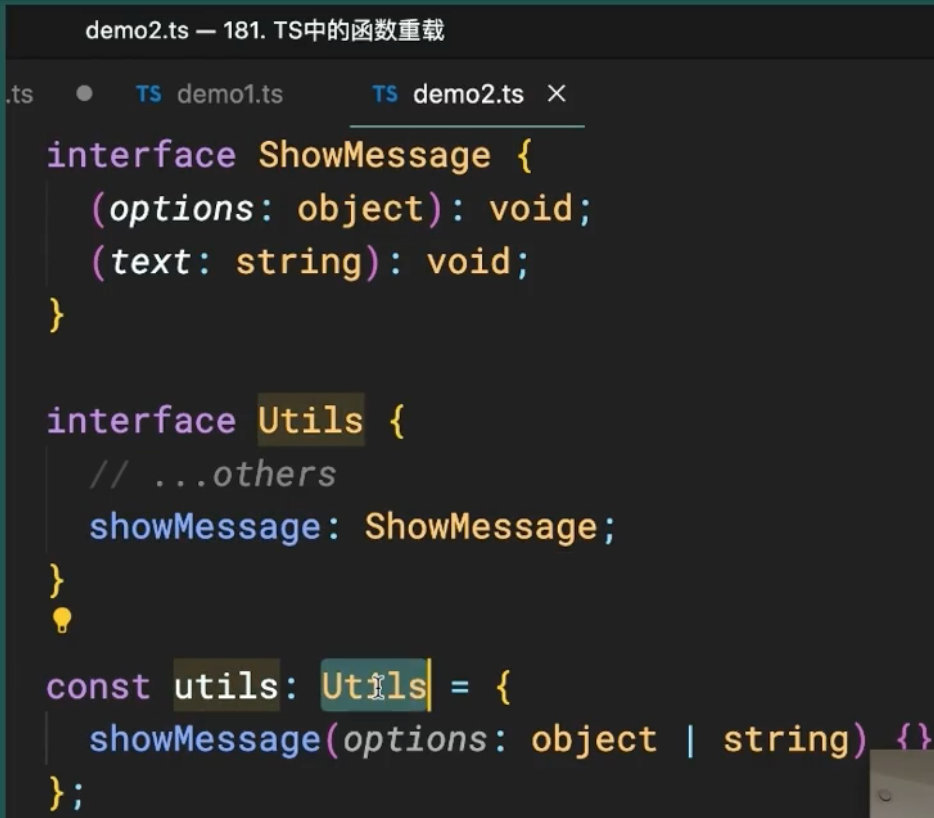
interface ShowMessage {
(msg: string): void;
(msg: number): void;
}
interface Utils {
showMsg: ShowMessage;
}
const Utils = {
showMsg: (msg: string | number) => {
console.log(msg);
}
};