aliyun: cdn自带优化的一些问题、HTML压缩,缓存
aliyun cdn 优化带来的一些小问题
先看 case
- 正常请求
- 经过CDN的请求
未经过 CDN 的请求:
curl https://web-alo7-com.oss-cn-beijing.aliyuncs.com/TEST/beta/index.html
<!--
* name: ai-chatbot-frontend
* version: 1.0.0
* date: 2023-10-31 15:38:55
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/png" href="./logo.png" />
<meta name="screen-orientation" content="portrait" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"
/>
<title>AI-Chatbot</title>
<link
rel="stylesheet"
type="text/css"
href="https://unpkg.com/@jswork/loading-screen@1.0.4/dist/index.css"
/>
<script type="module" crossorigin src="./assets/index-b8a7d751.js"></script>
<link rel="stylesheet" href="./assets/index-b2b1254b.css">
</head>
<body>
<div id="app" class="h-screen"></div>
<script src="https://unpkg.com/@jswork/loading-screen@1.0.6/dist/lskit.js"></script>
<script>
window.lskit({ id: 'app', locale: 'zh-CN' });
</script>
</body>
</html>经过 CDN 的请求:
curl https://web-assets.alo7.com/TEST/beta/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/png" href="./logo.png" />
<meta name="screen-orientation" content="portrait" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
<title>AI-Chatbot123</title>
<link rel="stylesheet" type="text/css" href="https://unpkg.com/@jswork/loading-screen@1.0.4/dist/index.css" />
<script type="module" crossorigin src="./assets/index-b8a7d751.js"></script>
<link rel="stylesheet" href="./assets/index-b2b1254b.css">
</head>
<body>
<div id="app" class="h-screen"></div>
<script src="https://unpkg.com/@jswork/loading-screen@1.0.6/dist/lskit.js"></script>
<script>window.lskit({id:'app',locale:'zh-CN' });</script>
</body>
</html>解决办法
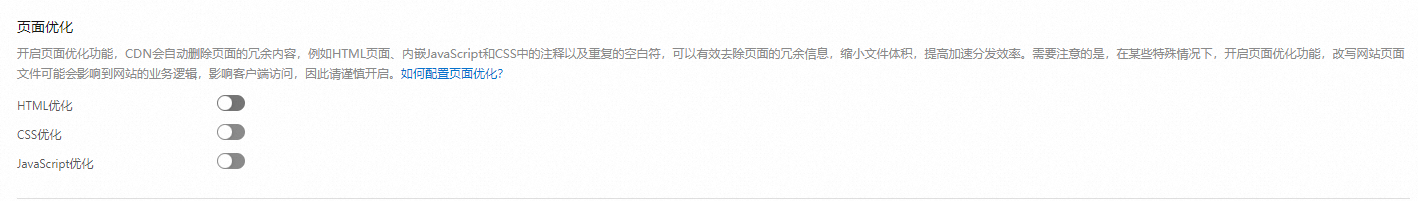
- 进入aliyun 后台,关闭 “HTML优化”
注意事项
如果源站文件配置了MD5校验机制,请不要开启页面优化功能。
- 开启页面优化功能,CDN进行页面优化时,会改变文件的MD5值,导致优化后文件的MD5值和源站文件的MD5值不一致。
- 如果源站开启了Gzip压缩或Brotli压缩,CDN的页面优化功能将会失效,CDN会将源站压缩后的文件透传给客户端。
- 在不关闭源站的Gzip或Brotli压缩的情况下,如果想使用CDN的页面优化功能,您可以在CDN的回源HTTP头中进行配置,删除Accept-Encoding头。CDN回源删除Accept-Encoding后,CDN页面优化功能即可正常执行。删除Accept-Encoding头,请参见配置回源HTTP请求头。
- 如果您同时开启了页面优化和压缩功能(智能压缩或者Brotli压缩),页面优化功能将会失效,CDN只会对文件进行压缩。
- 在某些特殊情况下,开启页面优化功能,改写网站页面中的HTML文件、CSS文件、JS文件可能会影响到网站的业务逻辑,客户端访问改写以后的网站页面可能会出现类似Hydration completed but contains mismatches. 这样的报错,这个时候关闭页面优化功能即可解决问题。