关于weibo/图床图片403无法访问问题
2023年 新浪weibo的图床失效解决方案
几张403的图片
- https://i2.hdslb.com/bfs/face/22cc981a22d2b579627590b1c95d6befa55c9408.jpg
- https://tva1.sinaimg.cn/large/008vxvgGgy1h9v2dxdnycj304k0720sw.jpg
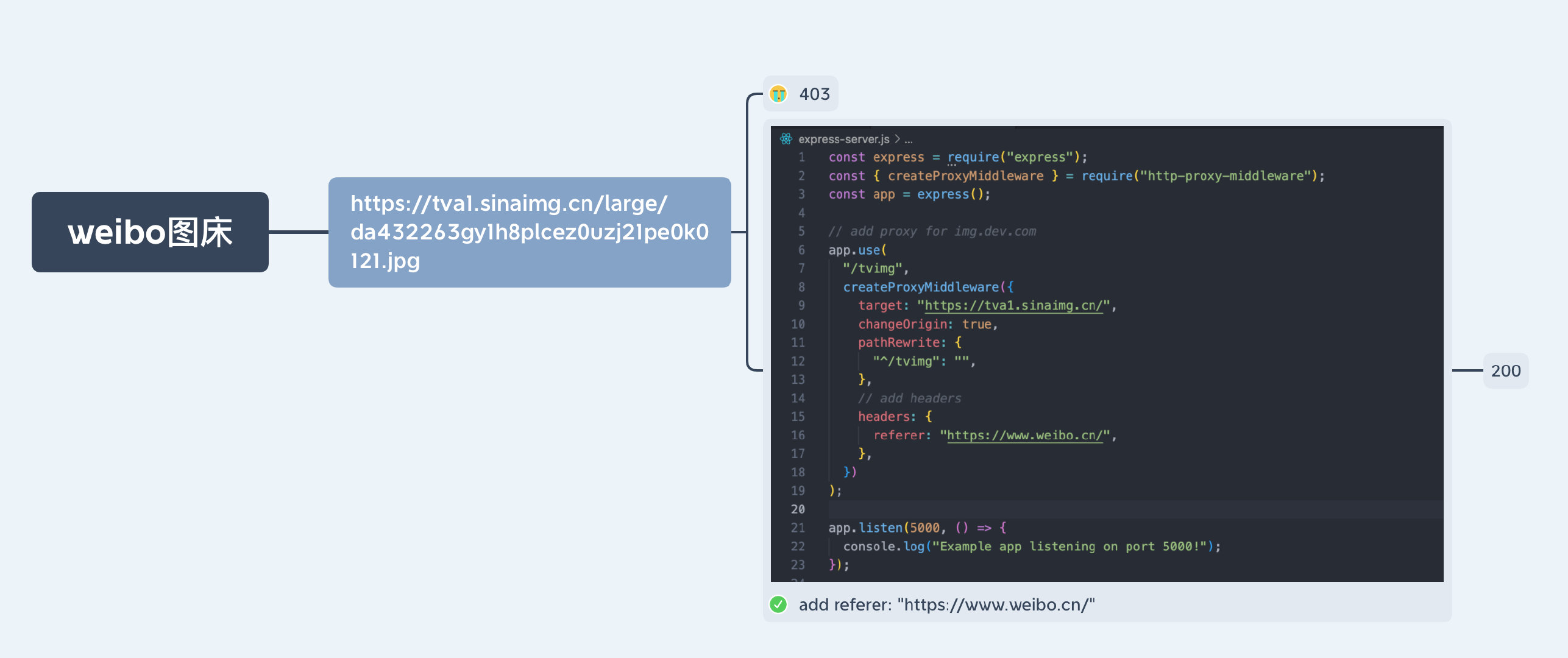
解决方案
可以让
img访问的办法,添加referer头
curl 'https://wx1.sinaimg.cn/orj480/beebff5fly1h9w0wt38jkj20u01hc41z.jpg' \
-H 'referer: https://weibo.cn/' \
--compressednodejs 实现转发
- 添加 header:
referer: "https://www.weibo.cn/" - 转发img地址为: http://localhost:5000
/tvimg/large/da432263gy1h8plcez0uzj21pe0k0121.jpg - https://github.com/chimurai/http-proxy-middleware

yarn add express http-proxy-middlewareconst express = require("express");
const { createProxyMiddleware } = require("http-proxy-middleware");
const app = express();
// add proxy for img.dev.com
app.use(
"/tvimg",
createProxyMiddleware({
target: "https://tva1.sinaimg.cn/",
changeOrigin: true,
pathRewrite: {
"^/tvimg": "",
},
// add headers
headers: {
referer: "https://www.weibo.cn/",
},
})
);
app.listen(5000, () => {
console.log("Example app listening on port 5000!");
});另一个解决方案
- 用百度的代理:https://image.baidu.com/search/down?url=微博链接 (会直接下载不预览)
<img
src="https://image.baidu.com/search/down?url=https://tva1.sinaimg.cn/large/007S8ZIlgy1gexw87htqhj305k05k74o.jpg"
alt=""
/>nginx 反向代理
- 添加域名解析
tva1.dev.com到服务器 - 添加
nginx配置(如下) - 原来地址: https://tva1.sinaimg.cn/large/007S8ZIlgy1gexw87htqhj305k05k74o.jpg 换成 http://tva1.dev.com/large/007S8ZIlgy1gexw87htqhj305k05k74o.jpg
server {
listen 80;
listen 443 ssl;
server_name dev.com;
ssl_certificate /etc/letsencrypt/live/dev.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/dev.com/privkey.pem;
location / {
# add_header Content-Disposition inline;
proxy_set_header Referer "https://weibo.cn";
proxy_pass https://tva1.sinaimg.cn/;
}
}ln -s $PWD/nginx/tav1.dev.com.conf /etc/nginx/conf.d
certbot certonly --standalone --email 1290657123@qq.com -d tva1.dev.com