release-it(项目): 发布工具学习
深入学习 release-it 发布工具
大纲
- 安装
- 基本用法
- 配置文件
- 常用项目实践
- 插件开发/源码
全局
## ----- 以下工作做一次即可 -----
# nvm 切到 node20
nvm alias default 20
# yarn 安装 release-it
yarn global add release-it auto-changelog
## 当项目发版完成做以下工作
# 1. 切换到主流版本
nvm use 20
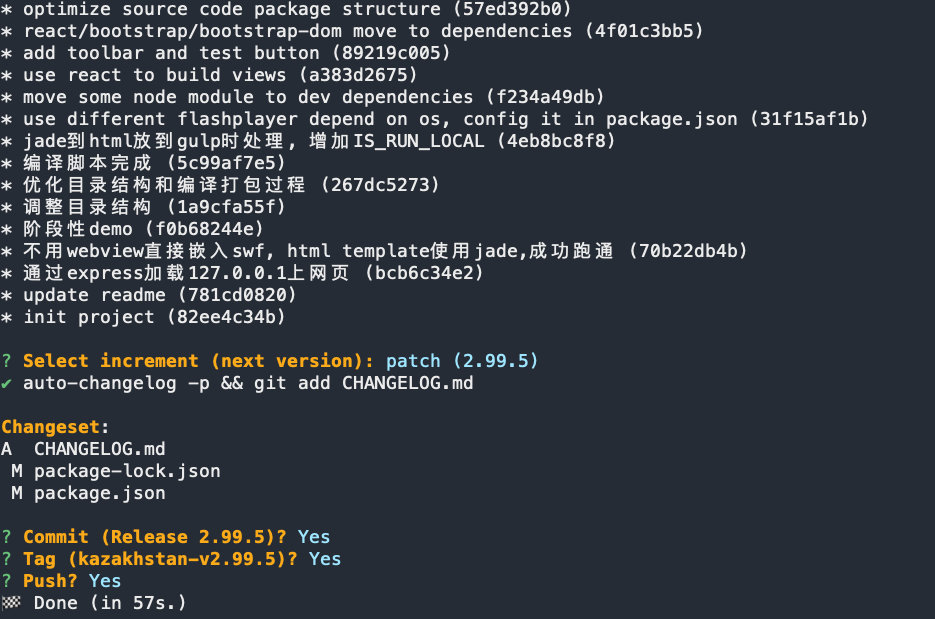
# 2. 发版,执行 release-it 命令
release-it公司项目
一般的项目,需要打 tag,用于回滚。
一般项目改一下这个就可以了
"awesome-v${version}"
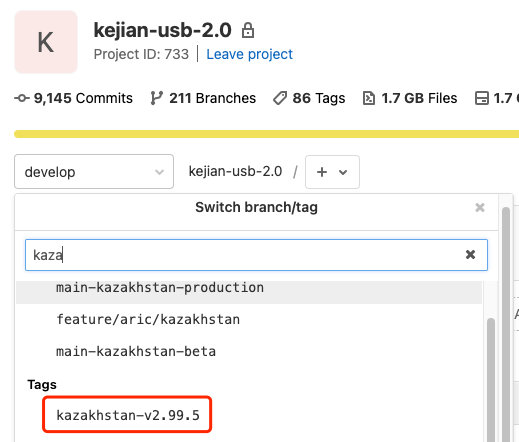
| 发版的样式 | gitlab 发版,能看到tag |
|---|---|
 |  |
{
"git": {
"changelog": "git log --pretty=format:\"* %s (%h)\" ${from}...${to}",
"requireCleanWorkingDir": true,
"requireBranch": false,
"requireUpstream": true,
"requireCommits": false,
"tagName": "awesome-v${version}"
},
"hooks": {
"after:bump": "auto-changelog -p && git add CHANGELOG.md"
},
"gitlab": {
"release": false,
"releaseName": "Release ${version}",
"skipChecks": true,
"releseNotes": "git log --no-merges --pretty=format:\"* %s %h\" ${latestTag}...main"
},
"npm": {
"publish": false,
"skipChecks": true
}
}项目release
确保项目发版完有tag生成,如果有问题,可以很方便的在 jenkins上完成回滚
- 切到相关的 production 分支(如: main-kazakhstan-production)
- 切换到主流
nodejs版本(因为项目中使用的是 8.0,此命令行不支持),如 nodejs v20 - 安装
release-it命令 - 执行
release-it完成封版
个人 npm包
- 主要是生成文档
- 还有更新关键词
- 另外同步到
taobao源 - 考虑到“
GFW”,需要proxy
{
"git": {
"requireCleanWorkingDir": false
},
"hooks": {
"before:init": ["npm run docs"],
"after:init": ["t2k"],
"after:bump": ["npm run build"],
"after:release": ["npm pkg get name | cnpm sync"]
},
"github": {
"release": true,
"proxy": "http://127.0.0.1:9090"
}
}422 报错
这意味着
release-it没有生成任何 changelog 内容,于是它可能把body设为undefined或null,从而导致 GitHub API 返回 422 错误。
{
"git": {
"requireCleanWorkingDir": false
},
"hooks": {
"after:init": ["t2k"],
"after:bump": ["npm run build"],
"after:release": ["npm pkg get name | cnpm sync"]
},
"github": {
"release": true,
"releaseBody": "Release of version ${version}",
"proxy": "http://127.0.0.1:9090"
}
}