2021最新webpack5: asset处理图标字体
P16 16-asset处理图标字体
对于字体,看 iconfont.css里
@font-face {
font-family: "jswork"; /* Project id 2519088 */
src: url('iconfont.woff2?t=1642304766313') format('woff2'),
url('iconfont.woff?t=1642304766313') format('woff'),
url('iconfont.ttf?t=1642304766313') format('truetype');
}
对于字体主要使用 asset/resource
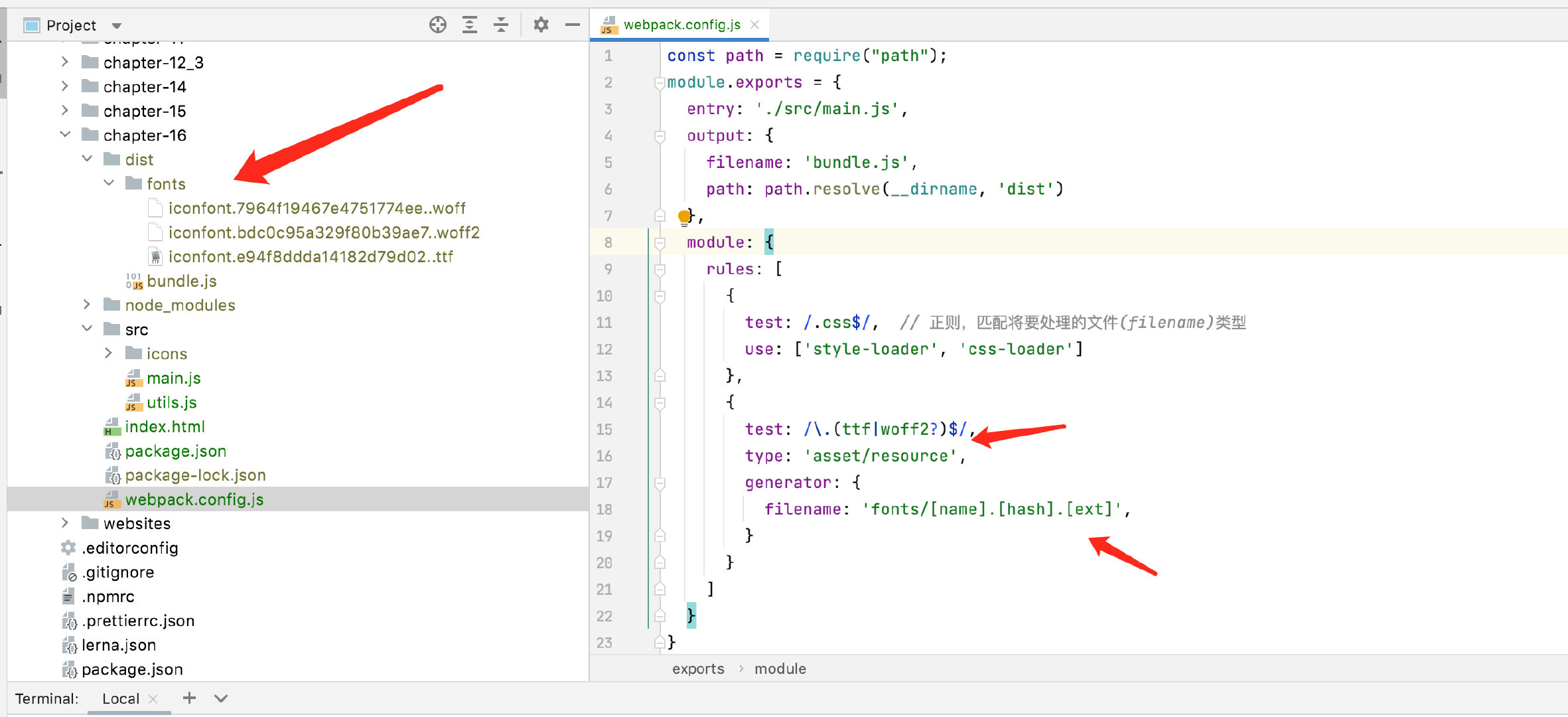
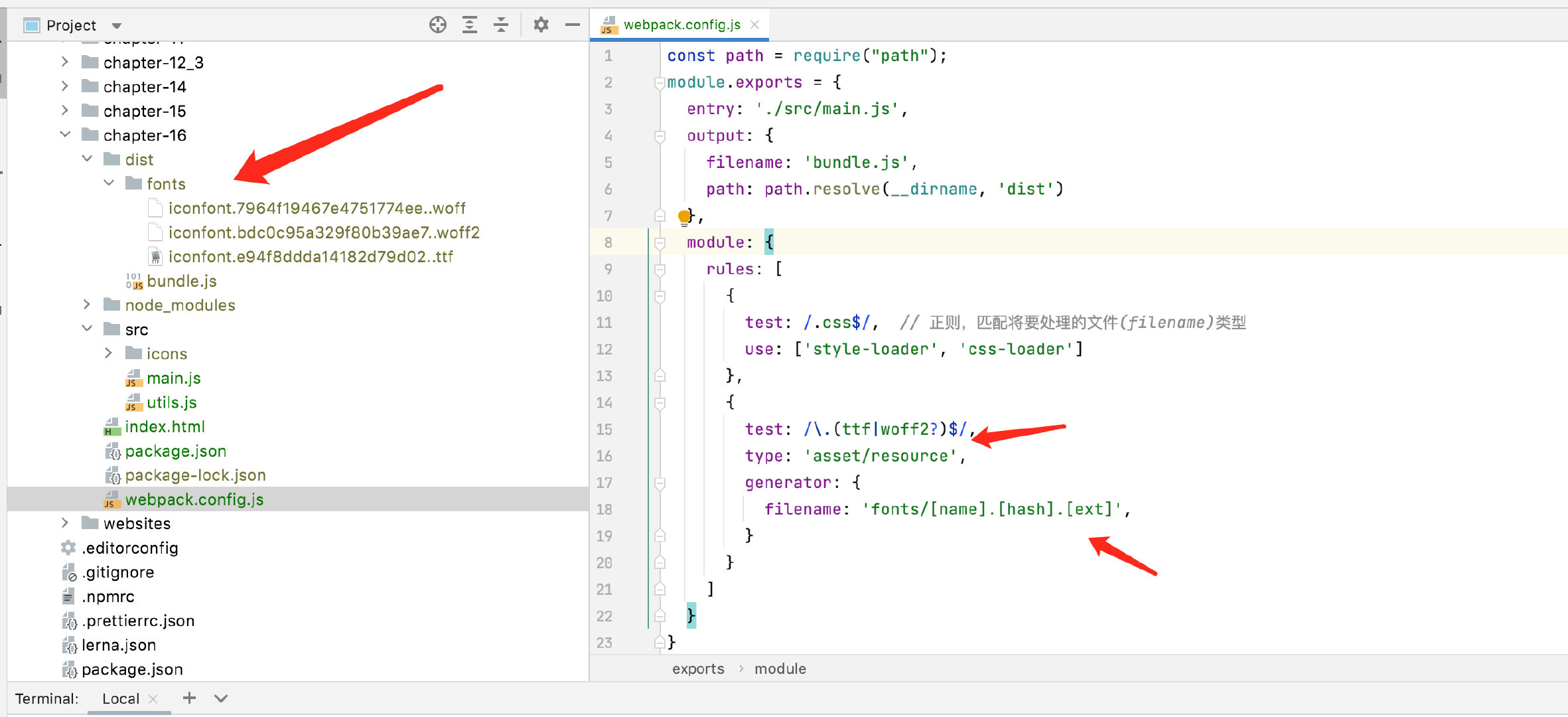
 对font的打包如下
对font的打包如下核心代码
const path = require("path");
module.exports = {
entry: './src/main.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /.css$/, // 正则,匹配将要处理的文件(filename)类型
use: ['style-loader', 'css-loader']
},
{
test: /\.(ttf|woff2?)$/,
type: 'asset/resource',
generator: {
filename: 'fonts/[name].[hash].[ext]',
}
}
]
}
}
参考