| Select 标准化 | https://github.com/afeiship/react-ant-select | v3/v4 |
| TreeSelect 标准化 | https://github.com/afeiship/react-ant-tree-select | v3/v4 |
| Tree 标准化 | https://github.com/afeiship/react-ant-tree | v3/v4 |
| autocomplete 标准化 | https://github.com/afeiship/react-ant-autocomplete | 目前只支持 v3 |
| 标准化 CheckboxGroup | https://github.com/afeiship/react-ant-checkbox-group | v3/v4 |
| 标准化 Checkbox | https://github.com/afeiship/react-ant-checkbox | v3/v4 |
| Dropdown 标准化 | https://github.com/afeiship/react-ant-dropdown-menu | v3/v4 |
| InputNumber 标准化 | https://github.com/afeiship/react-ant-input-number | v3/v4 |
| 标准化 RadioGroup | https://github.com/afeiship/react-ant-radio-group | v3/v4 |
| 标准化 Input.Search | https://github.com/afeiship/react-ant-input-search | v3/v4 |
| 标准化 Menu | https://github.com/afeiship/react-ant-menu | v3/v4 |
| 标准化 Input | https://github.com/afeiship/react-ant-input | v3/v4 |
| Rate 标准化 | https://github.com/afeiship/react-ant-rate | v3/v4 |
| 标准化 Switch | https://github.com/afeiship/react-ant-switch | v3/v4 |
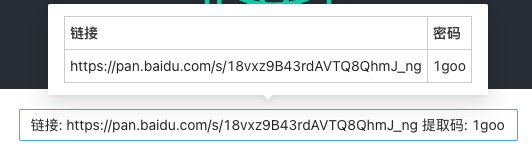
| 百度网盘链接提取 | https://github.com/afeiship/react-ant-baidu-pan-input |  |
| 菜单切换组件 | https://github.com/afeiship/react-ant-menu-burger |  |
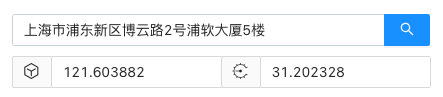
| 快速的地址定位服务 | https://github.com/afeiship/react-ant-geo-input |  |
| DataPicker标准化 | https://github.com/afeiship/react-ant-date-picker | v3/v4 |
| 简单的可以拖动 Tree | https://github.com/afeiship/react-ant-draggable-tree | 有一些问题,业务上使用,需要区分场景 |
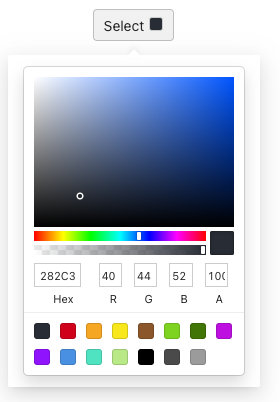
| 一个适用的颜色提取组件 | https://github.com/afeiship/react-ant-color-picker |  |
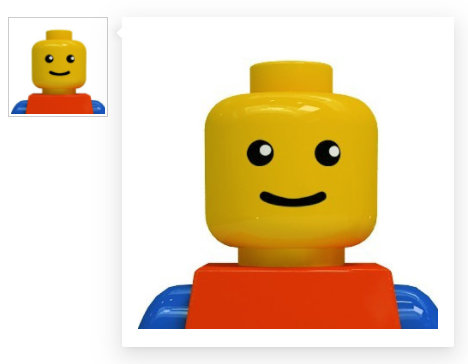
| 简单的缩略图预览 | https://github.com/afeiship/react-ant-image-pop-view |  |
| 可编辑 Tag | https://github.com/afeiship/react-ant-editable-tag | 还不完善,正常项目慎重使用 |
| PopConfirm 的简单包装 | https://github.com/afeiship/react-ant-confirm | 不推荐在公司项目中使用 |
| 输出 URL,可以打开(v3) | https://afeiship.github.io/react-ant-url-input/ |  |
| 一个有用的筛选条件 | https://github.com/afeiship/react-ant-filter-dropdown-checkbox |  |
| 状态切换 Switch | https://github.com/afeiship/react-ant-status-switch |  |
| TagGroup 快速输入 | https://github.com/afeiship/react-ant-editable-tag-group |  |
| 多行输入(参考链接) | https://github.com/afeiship/react-ant-textarea-lines |  |
| 选择+输入+搜索 | https://github.com/afeiship/react-ant-pre-select-input |  |