前端组件: visible 还是 open/antd/modal
关于一个属性的定义
背景
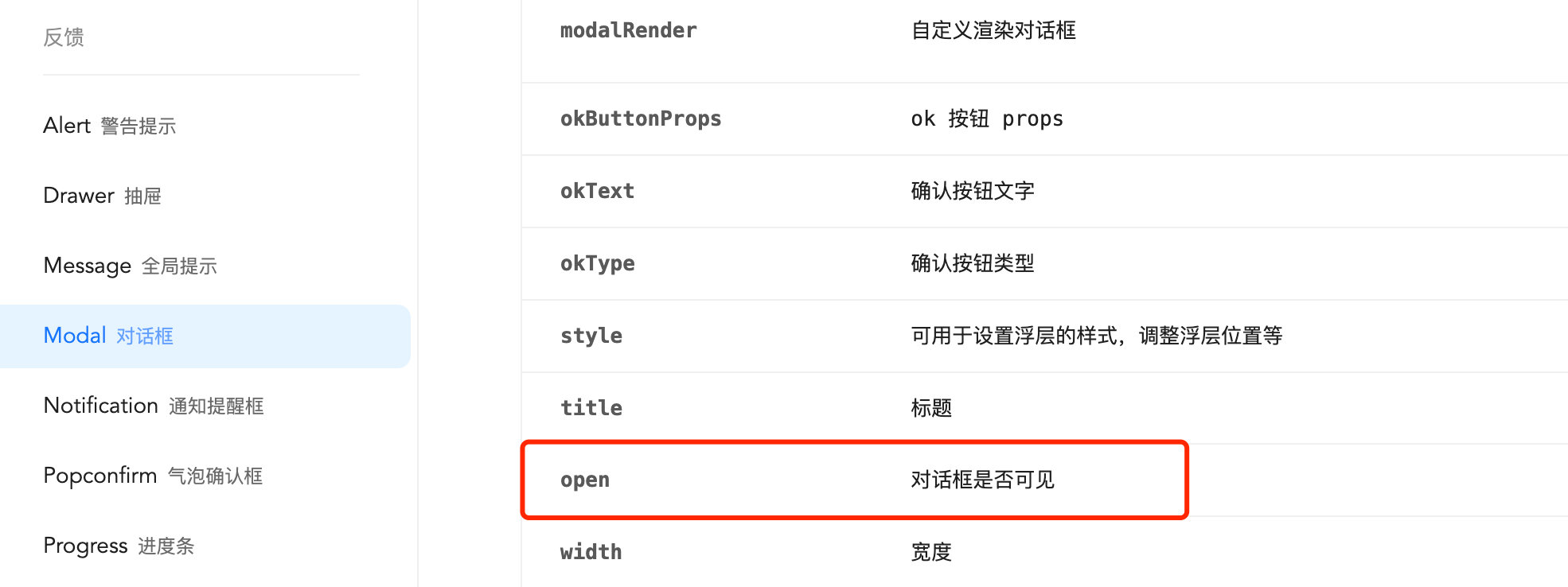
对于 antd 的一个属性 visible 改名为 open 一直不太理解,直到看到一个 HTML 的标准属性,加上项目上的实践,觉得这个修改很有道理。

HTML dialog
一个打开的 dialog HTML 代码如下
<dialog open>
<p>Greetings, one and all!</p>
<form method="dialog">
<button>OK</button>
</form>
</dialog>换成 antd
- open: 我现在是 open 状态
- visible: 我现在是 visible 状态,显然不是特别合理
// 现在的
<Modal open />
// 以前的
<Modal visible />语义
从
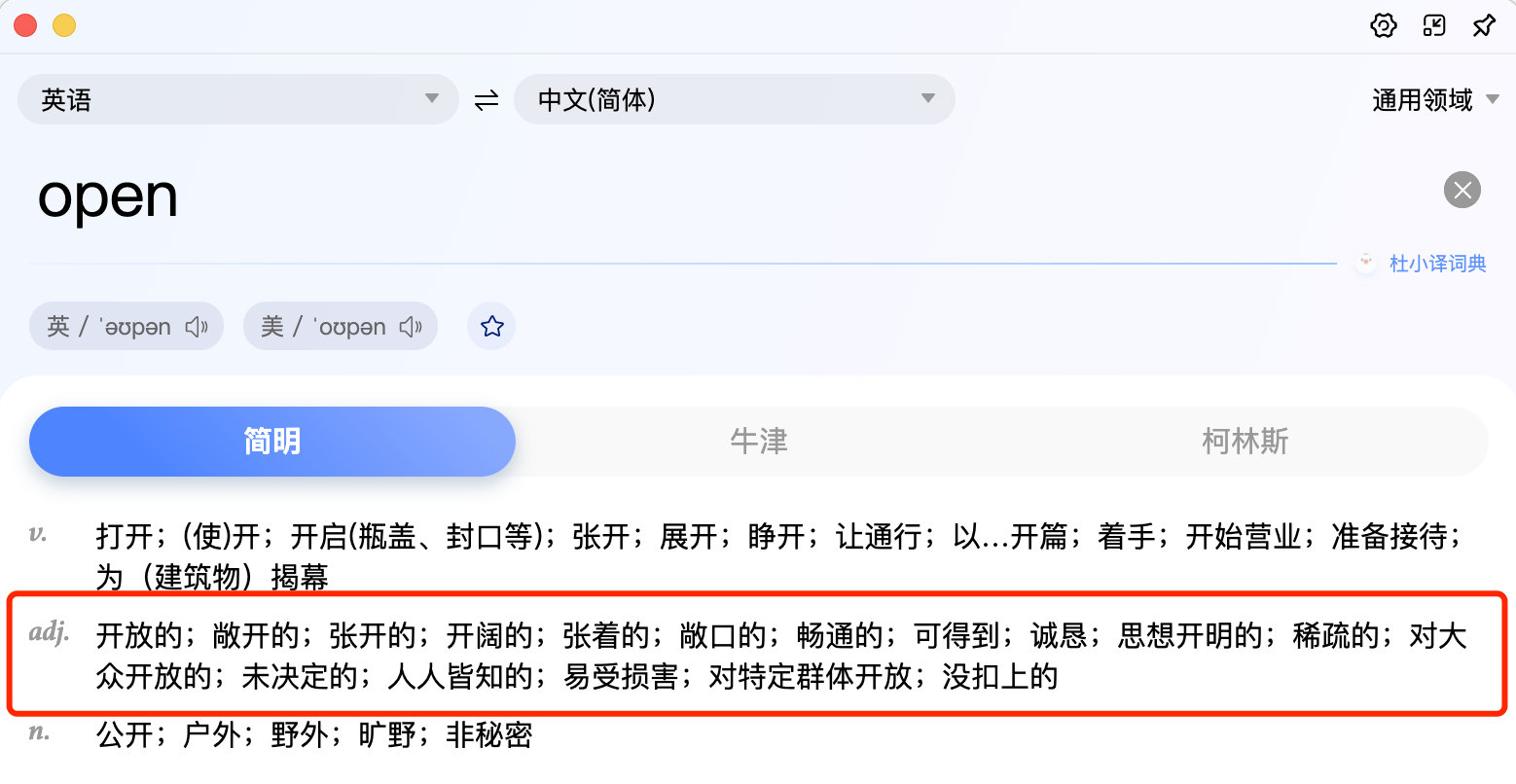
open的形容词词义,这里会更加的合理。
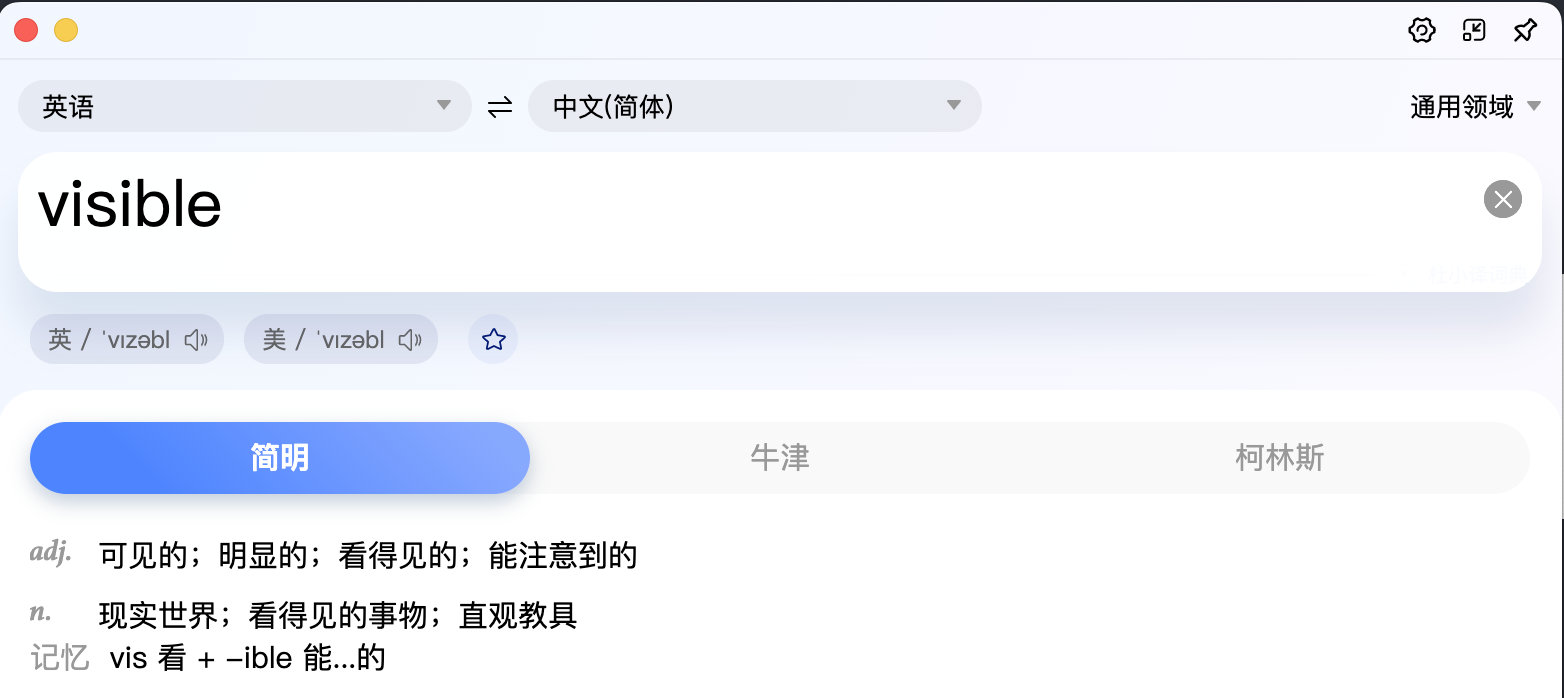
- visible: 形容词,基本没毛病
- open: 形容词,如果你当成动词,放在这里就不合适了,而且,直接表示可见的


总结
- 语义更加的合理
- 与
HTML完全统一(这个理由可能更加合理) open更短,更好记(个人认为)