项目: site-predict-web 与 aliyun oss 的 gitlab ci
一个 monorepo 的项目与 gitlab-ci 结合
项目结构
.
├── README.md
├── lerna.json
├── package.json
├── packages
│ ├── site-predict-web-demo
│ ├── site-predict-web-internal
│ ├── site-predict-web-open-source
│ ├── site-predict-web-shared
│ └── websites
└── yarn.lock
项目的 gitlab-ci.yml
include:
- 'packages/site-predict-web-internal/.gitlab-ci.yml'
include:
# use frontend-ci
- project: aric.zheng/frontend-ci
ref: master
file: dist/templates/react-oss/main.yml
variables:
BUCKET_CONTEXT: biotech-site-predict-frontend/site-predict-web-internal
FRONTEND_PATH_BUILD: $CI_PROJECT_DIR/packages/site-predict-web-internal/build
build:
extends: .build
before_script:
- set -e
# - ls -alh node_modules
# - yarn install --silent --frozen-lockfile
# - cd $CI_PROJECT_DIR/packages/site-predict-web-shared && yarn build
- cd "$CI_PROJECT_DIR/packages/site-predict-web-internal"
script:
- set -e
- yarn build
项目中遇到的一些问题
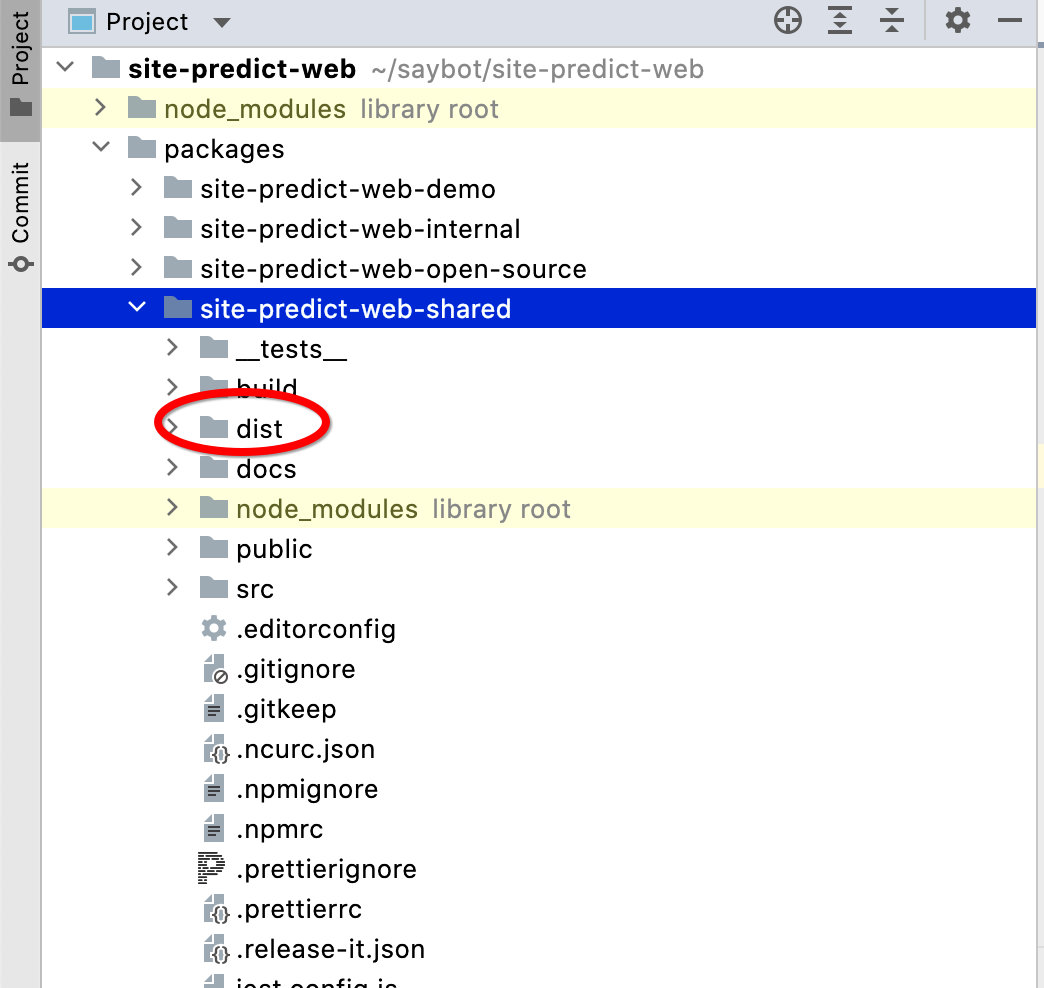
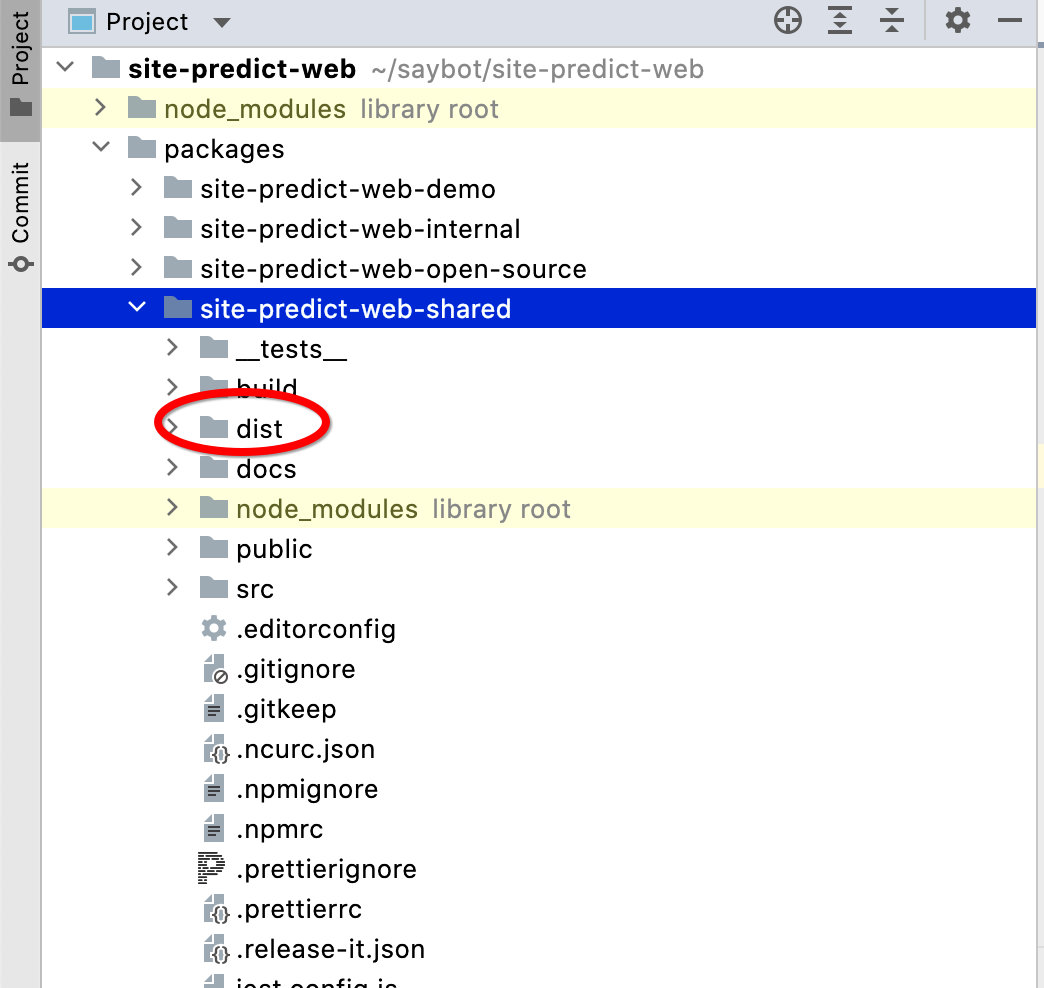
- lerna 软链接问题:lerna 会默认将 shared 包 link 起来,这里会将
shared 包的 dist 从 .gitignore 中移出,正常提交到 git 中去 - 不同环境的 html 来源于不同的2级目录:PUBLIC_URL=/site-predict-web-internal/ENV_NAME
- 另外:
sed -i 在 macos、linux 下有不同的表现,可以统一使用:gnu-sed 即可
 lerna 的 shared 软链问题
lerna 的 shared 软链问题.env.production 设置
GENERATE_SOURCEMAP=true
SPEED_MEASURE=true
PUBLIC_URL=/site-predict-web-internal/ENV_NAME
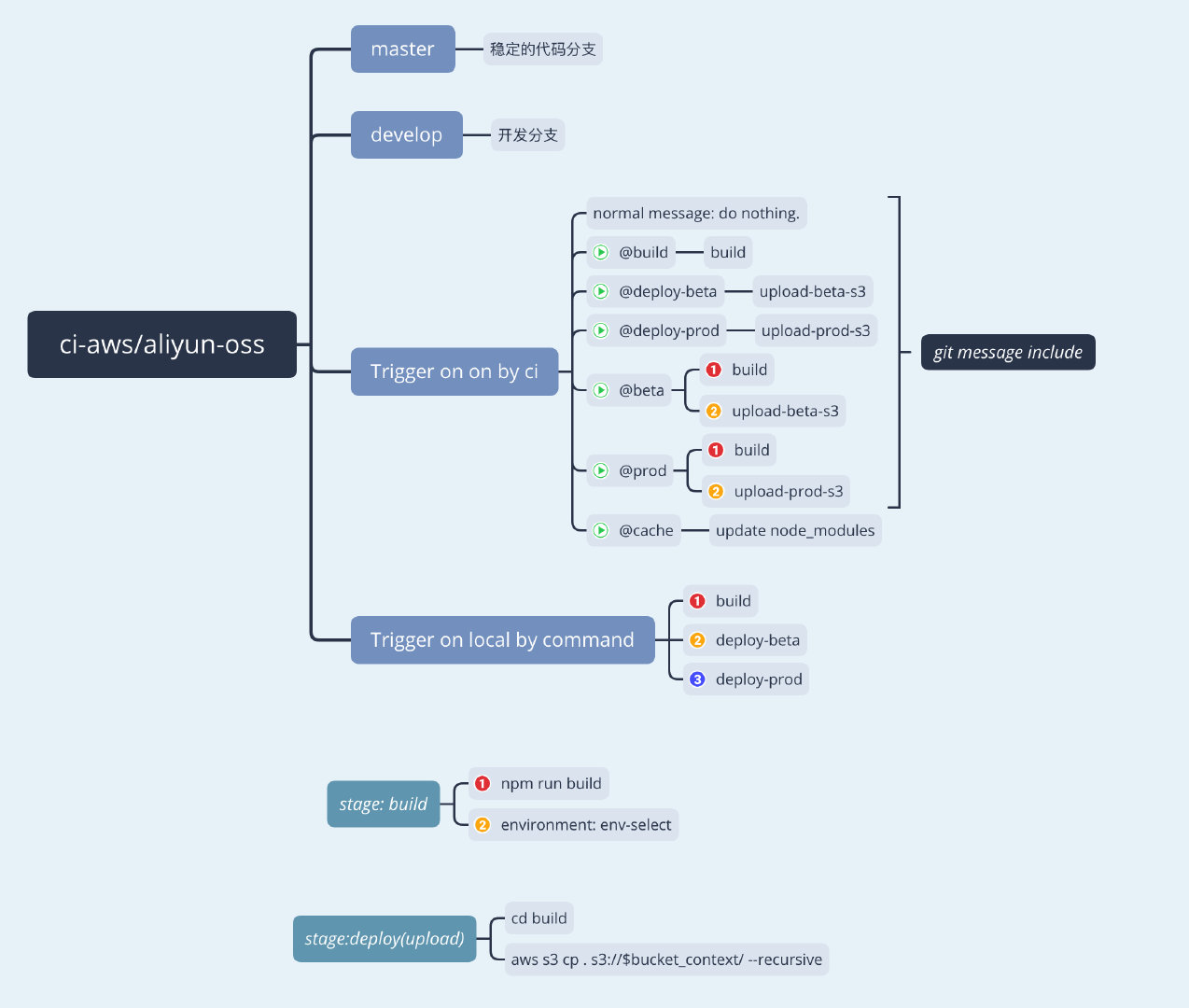
fronend-ci/react-oss 解析
- build: 编译 react 应用,这一步不安装 node_modules,提升速度
- cache: 更新 node_modules 缓存,平时 package.json 没有变化的时候,这个task 不用运行
- deploy: 到 latest 里的 index.html 其实是一个 template,真正到不同的环境的 index.html 需要用 sed 命令进行替换
- upload: 将 latest 同步到对应的环境,这次的替换中介:
/tmp/index.html 进行
.deploy:
image: abcfy2/aliyun-cli
stage: deploy
dependencies:
- build
variables:
ENV_NAME: beta
script:
- set -e
- cd $FRONTEND_PATH_BUILD
- sed 's/ENV_NAME/$ENV_NAME/g' index.html > index.${ENV_NAME}.html
- aliyun oss sync . oss://$BUCKET_CONTEXT/latest --force --delete
- aliyun oss sync oss://$BUCKET_CONTEXT/latest oss://$BUCKET_CONTEXT/$ENV_NAME --force --delete
- aliyun oss cp oss://$BUCKET_CONTEXT/$ENV_NAME/index.${ENV_NAME}.html oss://$BUCKET_CONTEXT/$ENV_NAME/index.html --force
.upload:
image: abcfy2/aliyun-cli
stage: upload
variables:
ENV_NAME: beta
script:
- set -e
- aliyun oss sync oss://$BUCKET_CONTEXT/latest oss://$BUCKET_CONTEXT/$ENV_NAME --force --delete
- aliyun oss cp oss://$BUCKET_CONTEXT/$ENV_NAME/index.html /tmp/index.html --force
- sed -i s/ENV_NAME/$ENV_NAME/g /tmp/index.html
- aliyun oss cp /tmp/index.html oss://$BUCKET_CONTEXT/$ENV_NAME/index.html --force
运用 git-message 的方式来触发
- 初始化工具: glab-preset ,设置项目必须的环境变量:
aliyun-cli/yarn - 利用
$CI_COMMIT_MESSAGE =~ /__@beta__/ 方式来触发对应的 task - 利用
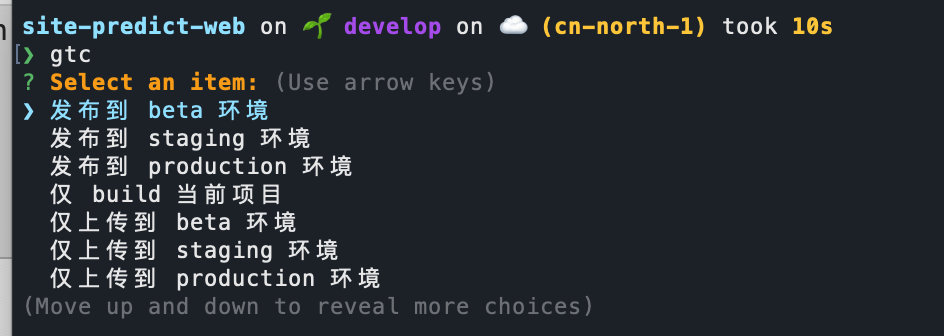
glab-trigger-cli 来触发实际的 message,不推荐人工提交的信息,用 gtc(glab-trigger-cli) 命令来进行
关于 cache
- pull: 读 cache
- push: 写 cache
.global-cache-update2read:
cache:
key:
files:
- yarn.lock
- package-lock.json
paths:
- node_modules/
- .yarn
.global-cache-only2read:
cache:
key:
files:
- yarn.lock
- package-lock.json
policy: pull
paths:
- node_modules/
- .yarn
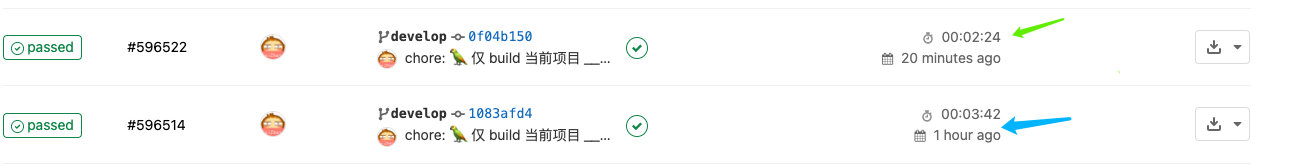
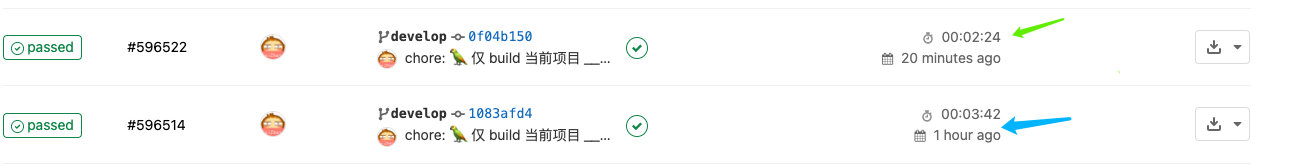
没有 install 步骤之后的 build
 无 build 之后的 速度明显提升
无 build 之后的 速度明显提升项目核心 VAR 设置
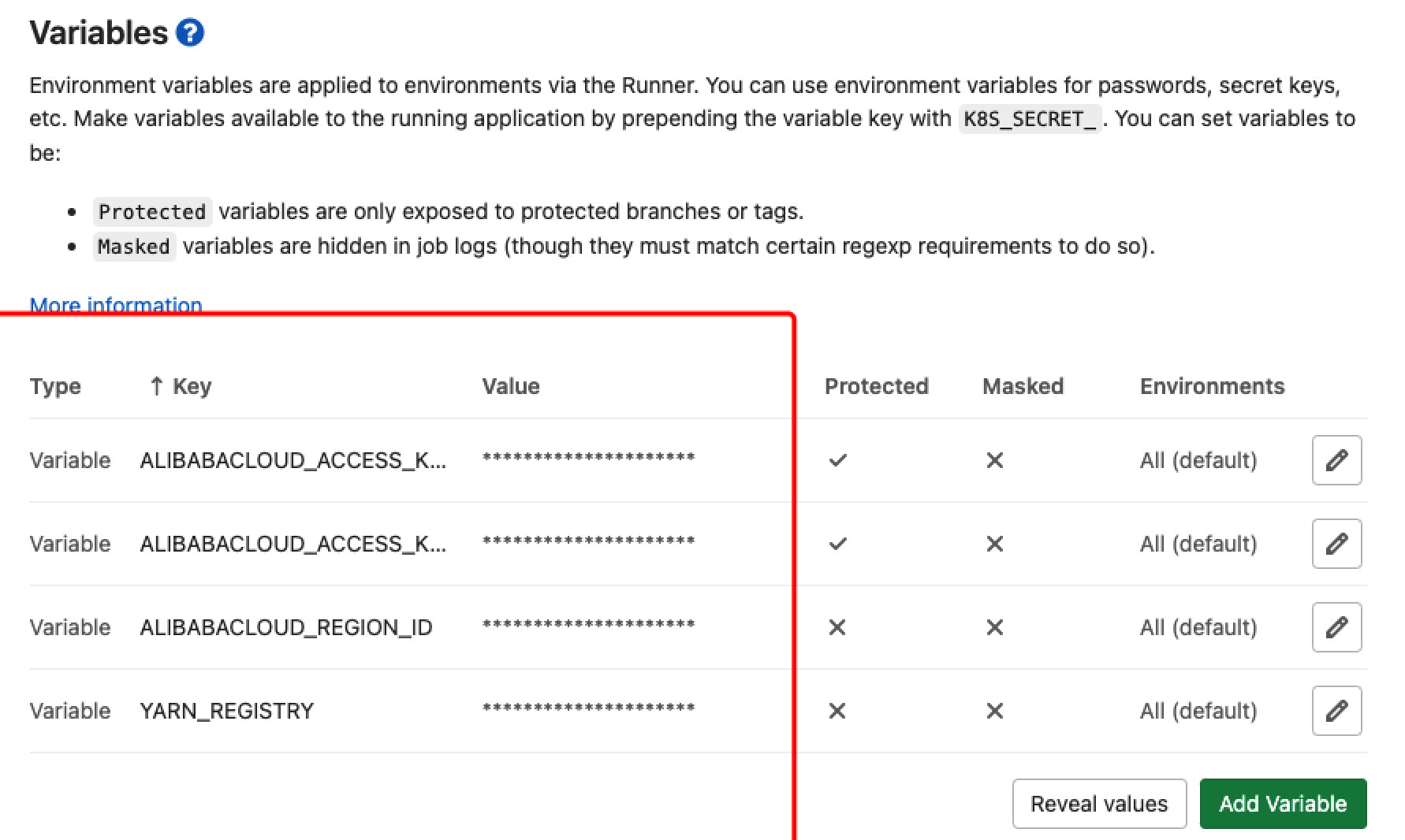
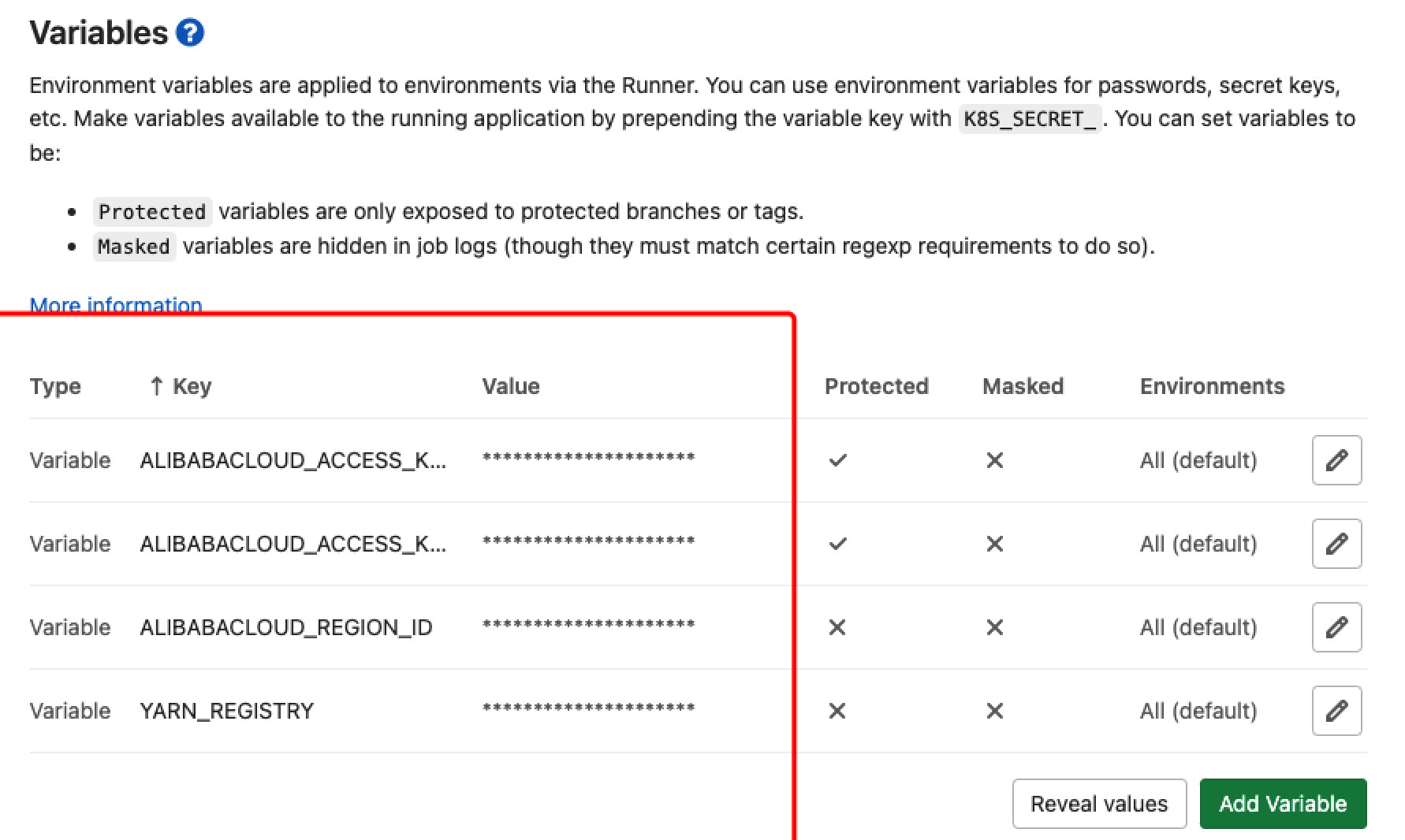
 gitlab 核心的 variables 配置
gitlab 核心的 variables 配置运行 gtc 后的效果
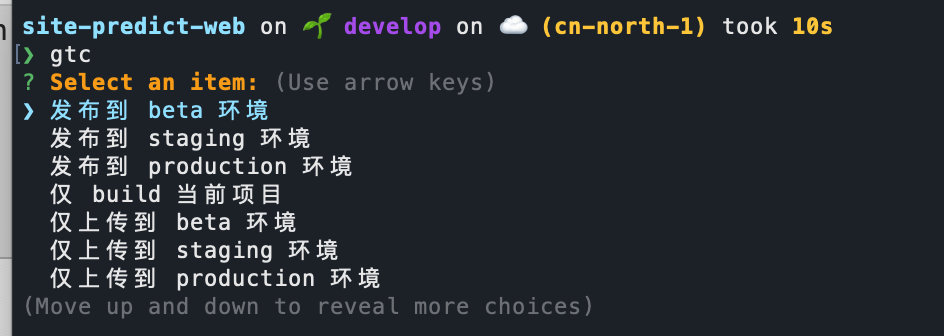
 gtc 运行后的效果
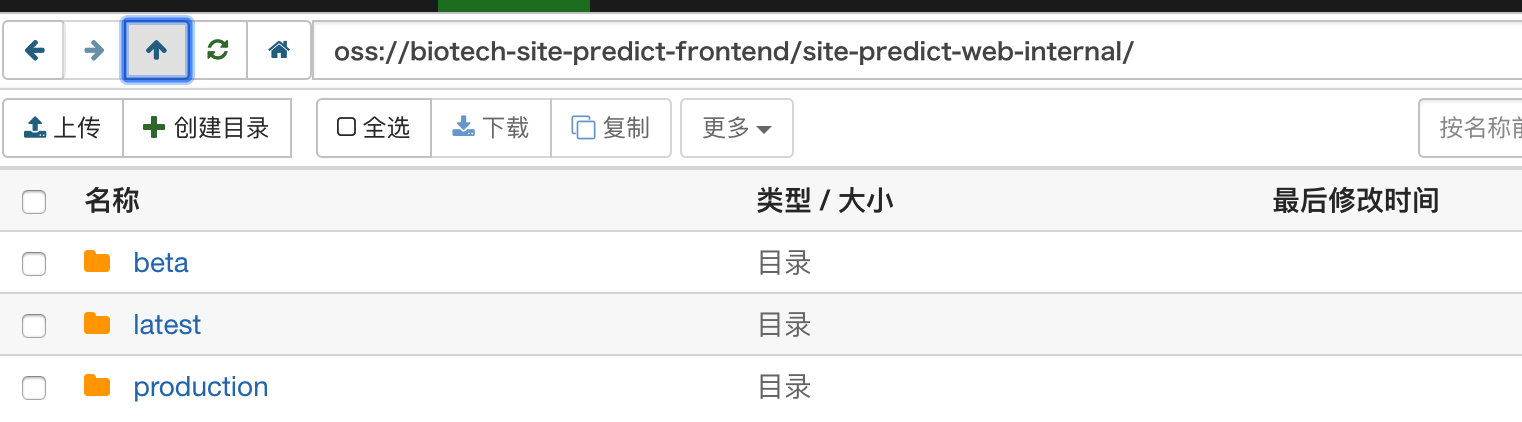
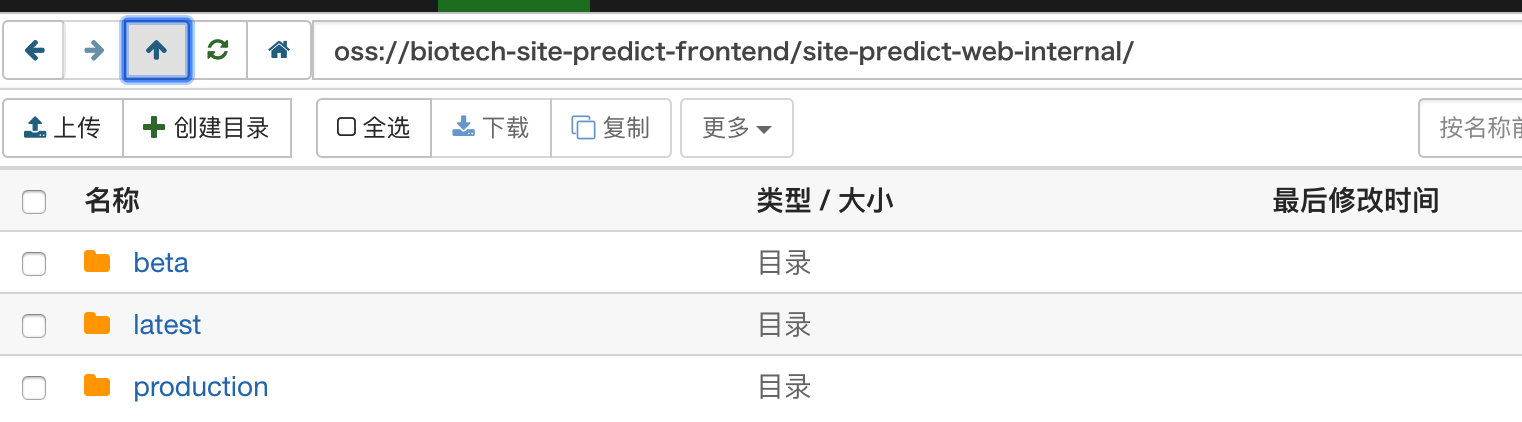
gtc 运行后的效果 项目存至 OSS 效果
项目存至 OSS 效果核心原理
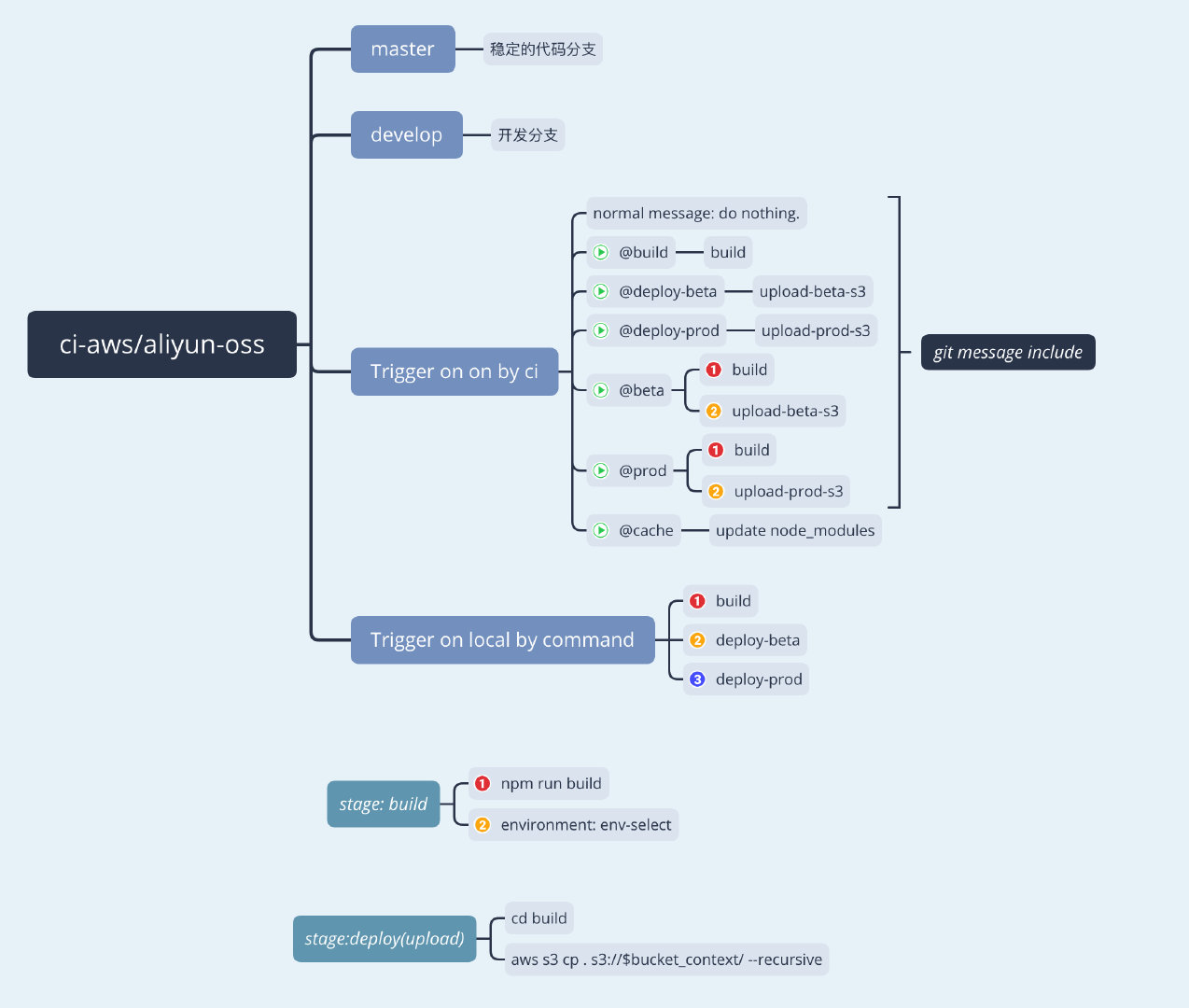
 原理图 react-oss
原理图 react-oss参考