微前端: single-spa 的 parcel
parcel 是一个 single-spa 的概念
Parcel
这个是 spa 里自己的一个概念,用于多种不同框架间共享组件的解决方案
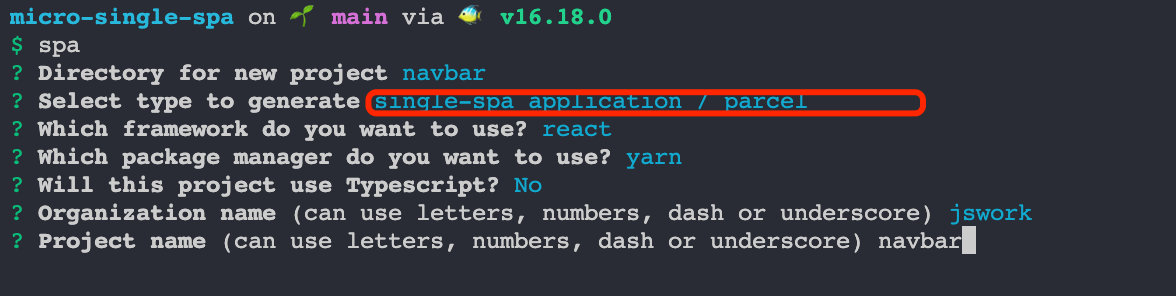
创建 navbar

创建 React 的 parcel
import { BrowserRouter, NavLink } from "react-router-dom";
export default function Root() {
return (
<BrowserRouter>
<nav>
<NavLink to="/">home</NavLink>
<NavLink to="/lagou">lagou</NavLink>
<NavLink to="/todos">todos</NavLink>
</nav>
</BrowserRouter>
);
}在 todos 应用中使用
- 关键代码
import Parcel from "single-spa-react/parcel"; - 使用
<Parcel config={System.import("@jswork/navbar")} />
import React from "react";
// react router v6
import { BrowserRouter, Routes, Route, NavLink } from "react-router-dom";
import Home from "./home";
import About from "./about";
import Parcel from "single-spa-react/parcel";
export default function Root(props) {
return (
<section>
<BrowserRouter basename="/todos">
<Parcel config={System.import("@jswork/navbar")} />
<nav>
<NavLink to="/" end>
Home
</NavLink>
<NavLink to="/about">About</NavLink>
</nav>
<Routes>
<Route index path="/" element={<Home />} />
<Route path="/about" element={<About />} />
</Routes>
</BrowserRouter>
</section>
);
}