Css学习: margin 和 top 上移元素区别
项目中的一个case
场景
css2种方式上移div元素
1. position: relative; top: -100px;
2. margin-top: -100px;
区别在哪里?
区别
- position: relative; top: -100px;
- 这种方法使用了相对定位 (position: relative;),然后通过设置 top 属性为负值来移动元素。这将导致元素在页面中仍然占据原来的空间,但视觉上会向上移动 100px。
- 其他元素不会受到影响,它们仍然会占据原来的位置。这种方法通常用于需要在保留元素原始布局位置的同时,视觉上调整元素位置的情况。
- margin-top: -100px;
- 这种方法直接通过设置上边距 (margin-top) 为负值来移动元素。与相对定位不同,它不会保留元素在原始位置上的空间,而是直接将元素向上移动 100px,同时可能影响其他元素的布局。
- 当您使用 margin 来移动元素时,要注意可能会影响到页面布局,因为其他元素可能会重新排列以填充被移动元素留下的空白。
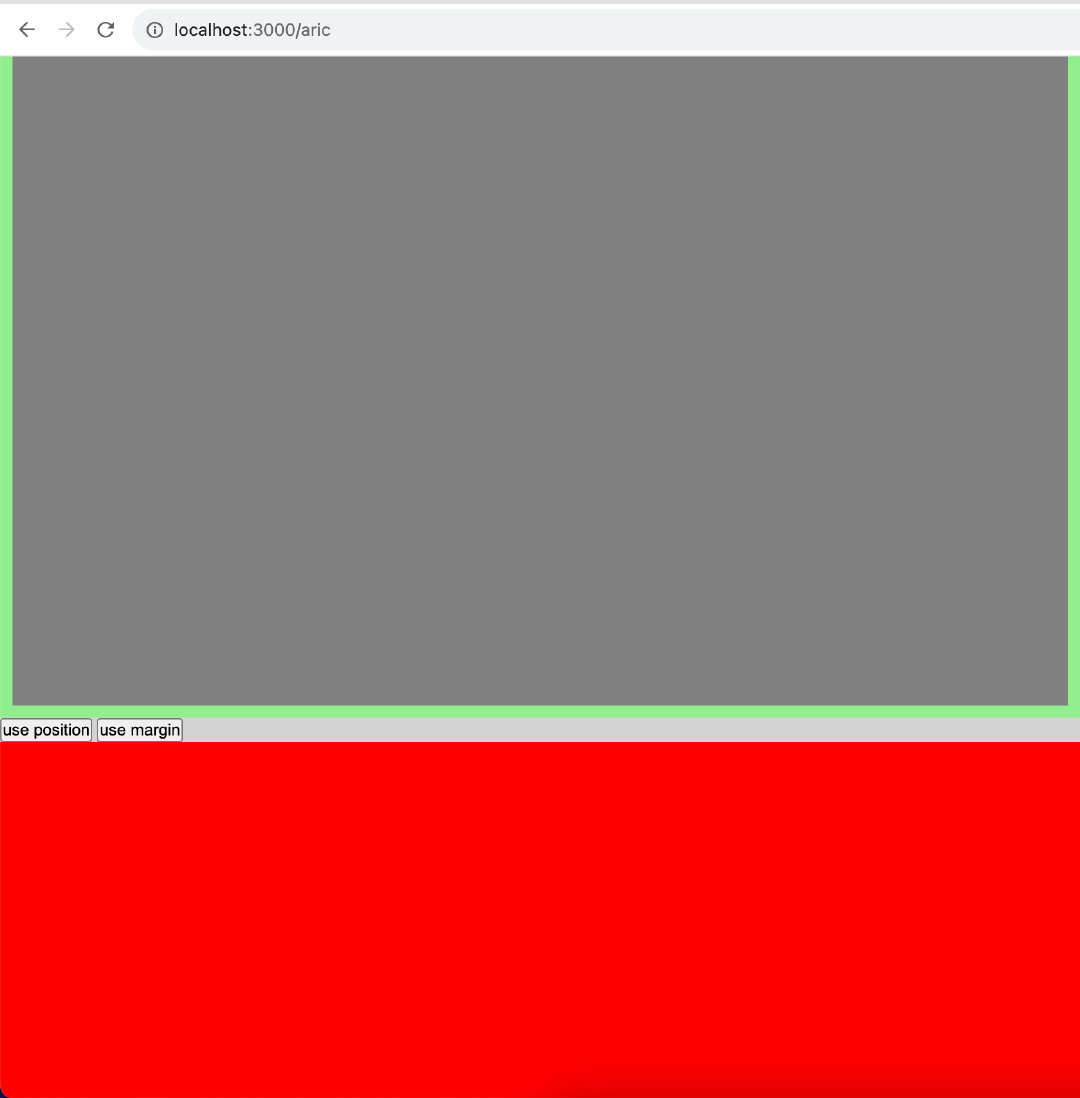
 position 负值上移
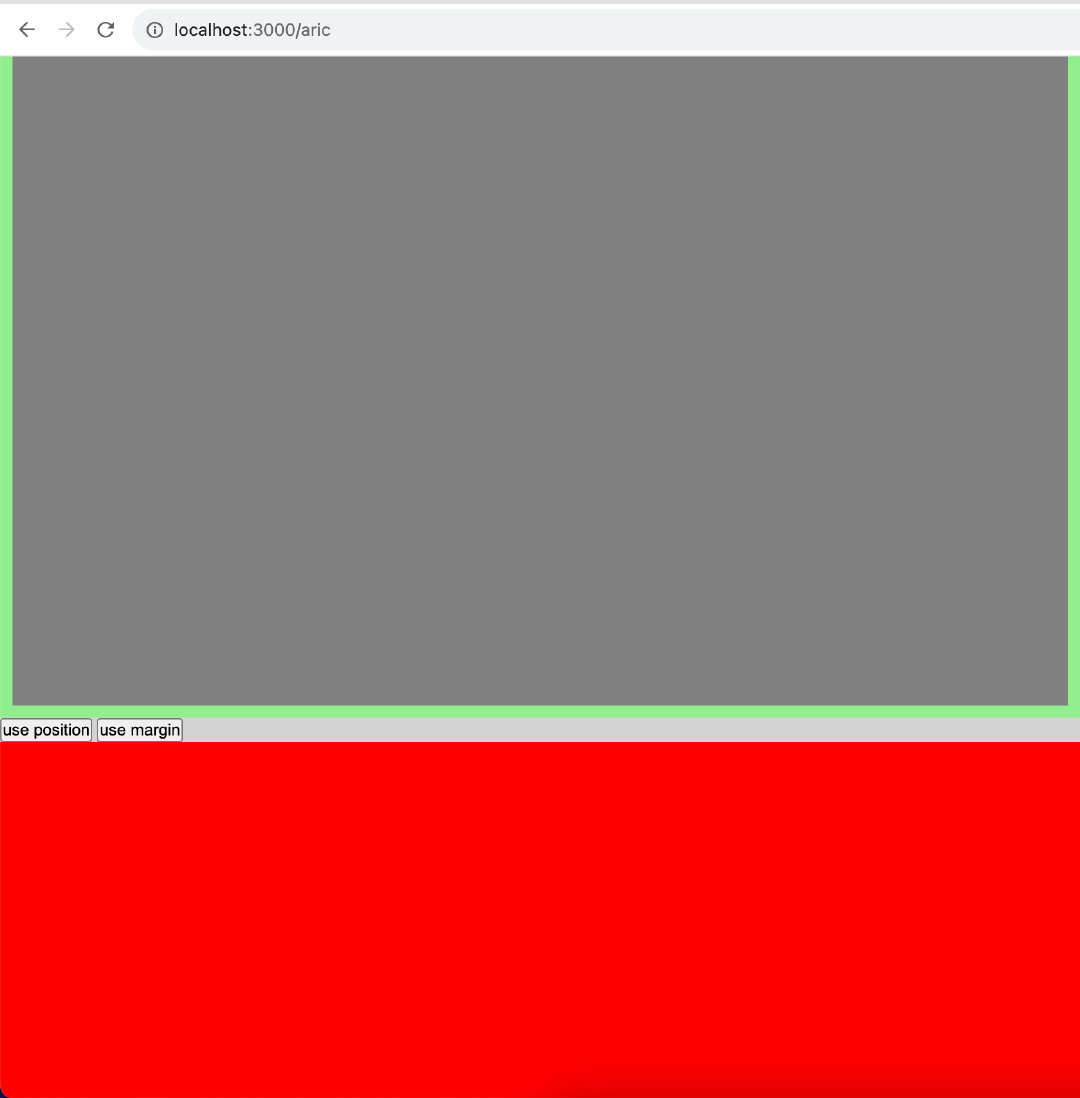
position 负值上移 margin 负值上移
margin 负值上移完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>relative-nagetive</title>
<style>
* {
margin: 0;
padding: 0;
}
html {
background: red;
}
body {
background: lightgray;
}
.container {
height: 620px;
background-color: gray;
border: 10px solid lightgreen;
}
</style>
</head>
<body>
<div class="container"></div>
<footer>
<button class="btn1">use position</button>
<button class="btn2">use margin</button>
</footer>
<script>
const btn1 = document.querySelector(".btn1");
const btn2 = document.querySelector(".btn2");
const container = document.querySelector(".container");
btn1.addEventListener("click", () => {
container.style = "";
container.style.position = "relative";
container.style.top = "-100px";
});
btn2.addEventListener("click", () => {
// empty old style
container.style = "";
container.style.marginTop = "-100px";
});
</script>
</body>
</html>
参考