2021最新webpack5: asset处理图片
P15 15-asset处理图片
asset 是webpack5里提供的
- asset/resource:目标直接copy,同file-loader
- asset/inline: 添加到当前的代码里,同 url-loader
- asset/source: 同以前的raw-loader
- asset/opts ,可以有 limit 类似的参数
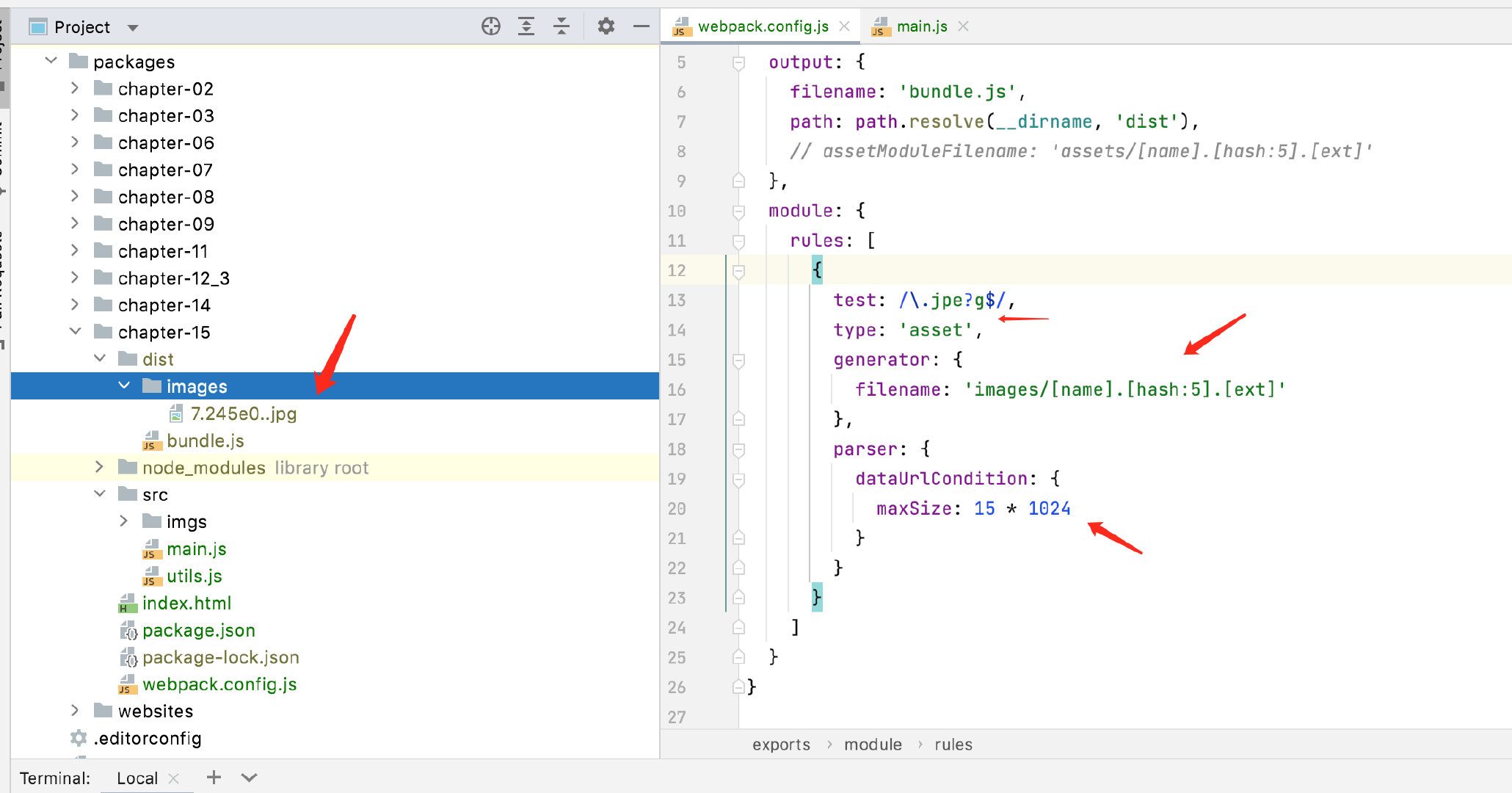
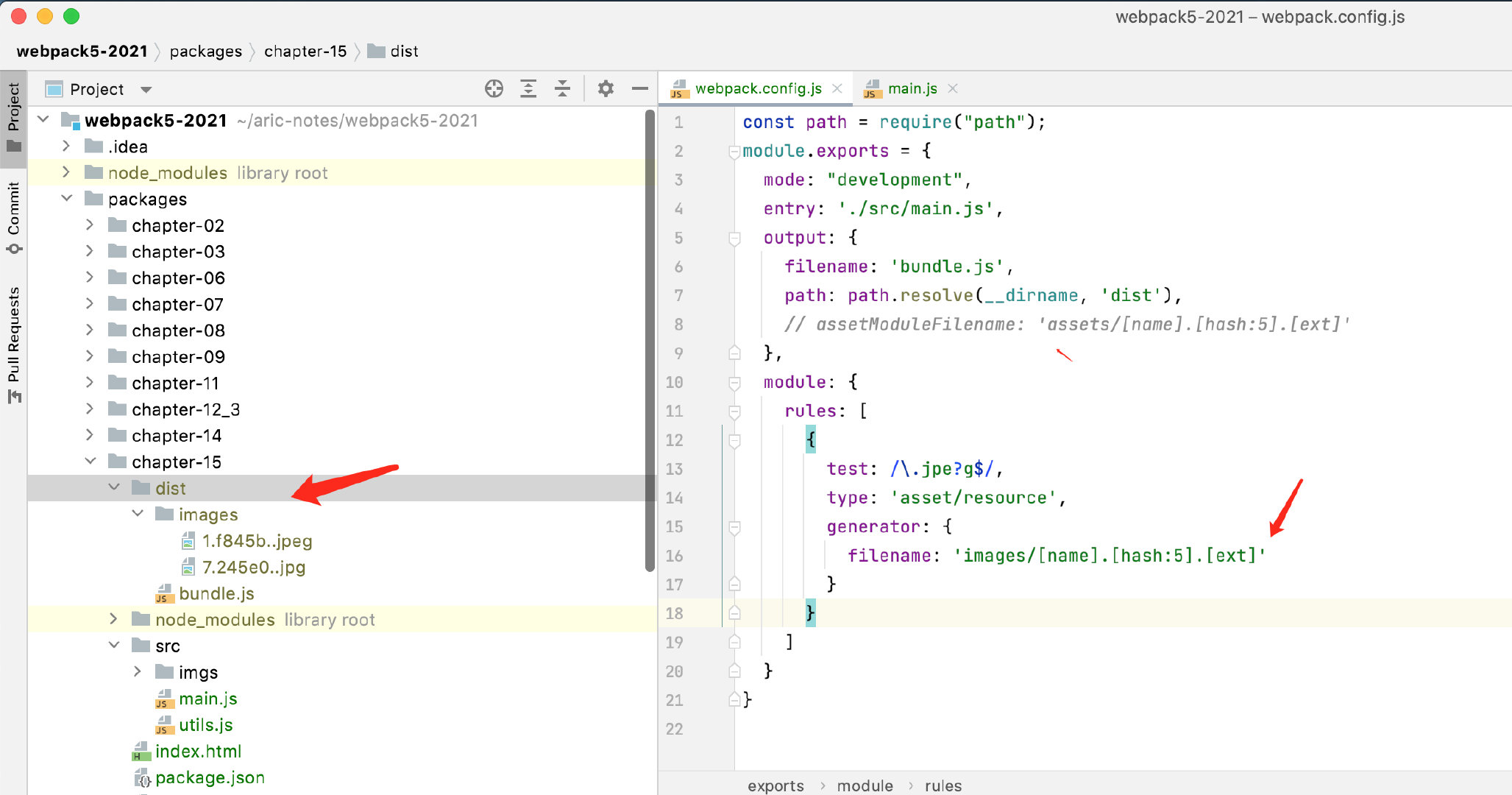
asset/resource 使用

{
test: /\.jpe?g$/,
type: 'asset/resource',
generator:{
filename: 'images/[name].[hash:5].[ext]'
}
}asset/inline 使用
如果明确是 asset/inline 就不能动态选择。
下面的示例是用,asset ,让程序动态选择什么时候用 file-loader,什么时候用 url-loader