2021最新webpack5: importLoaders属性
P11 11-importLoaders属性(css-loader的属性)
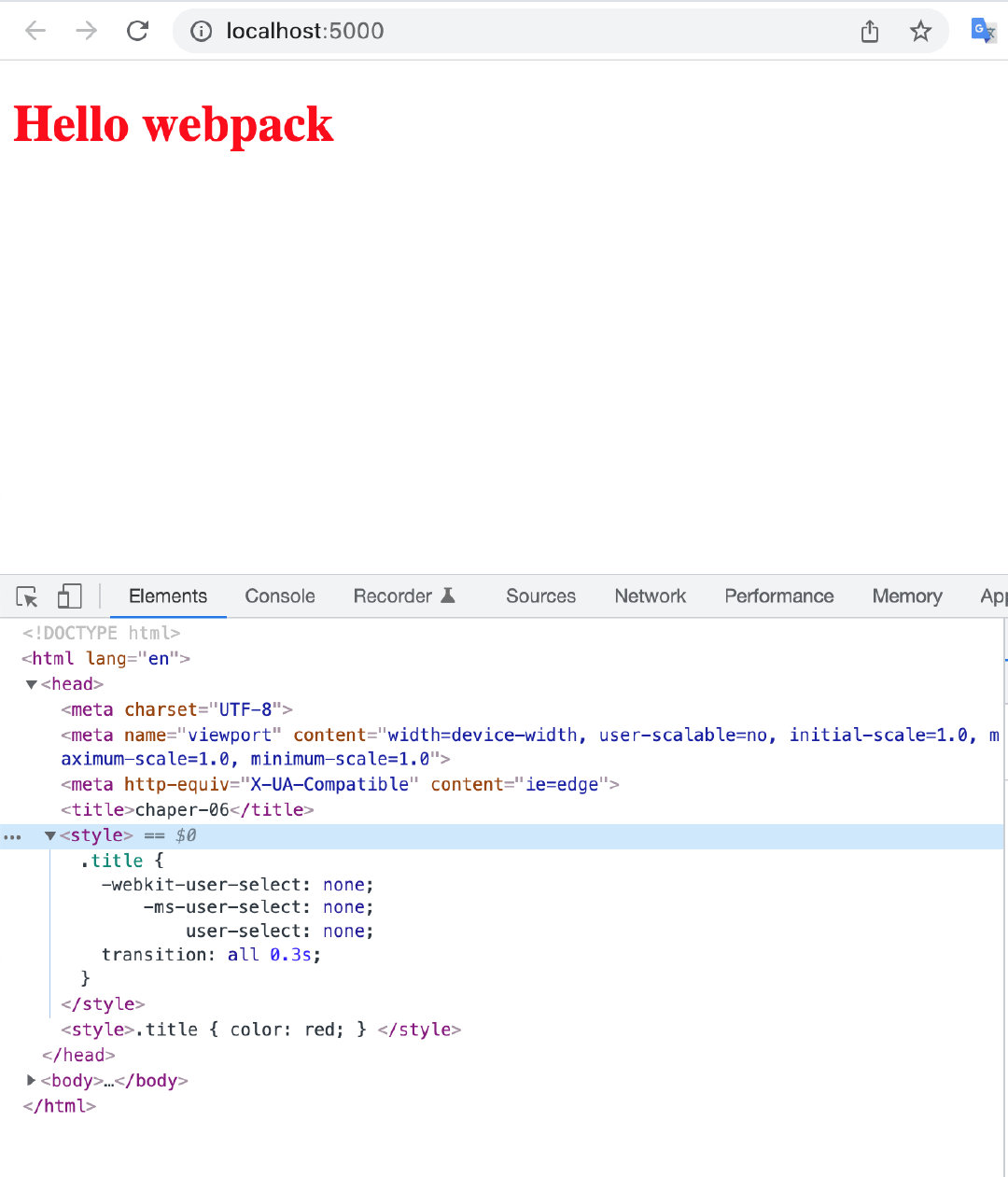
test.css
.title{
user-select: none;
}login.css
@import './test.css';
.title{
color: #f00;
}- 如果没有做任何配置,只有 login.css 里面的css生效。
- 但是被import进来的 test.css 并不能正常工作

这个情况就需要设置了 importLoaders了
- loader 的解析顺序是:
- less-loeader
- postcss-loader
- css-loader(又发现了 @import “./test.css”)
- 这个时候不能回头了
- 所以这个Import进来的css,就无法加 prefix 了
- 所以,这时候加 importLoaders:1,表示,遇到这种css后,回头找几个(这里,找到post-css就行了,所以,填1 即可)