yarn: 常用命令、yarn-link 与源码、cheatsheet 指南
基本用法记录
cheatsheet
| 用法 | 代码 |
|---|---|
| 安装(类比 npm install) | |
| 添加包 | |
| 全局安装 | |
| 全局卸载 | |
| 安装本地包 | |
| 将本地包安装到全局 | |
| 链接 | |
| yarn bin | |
特别说明
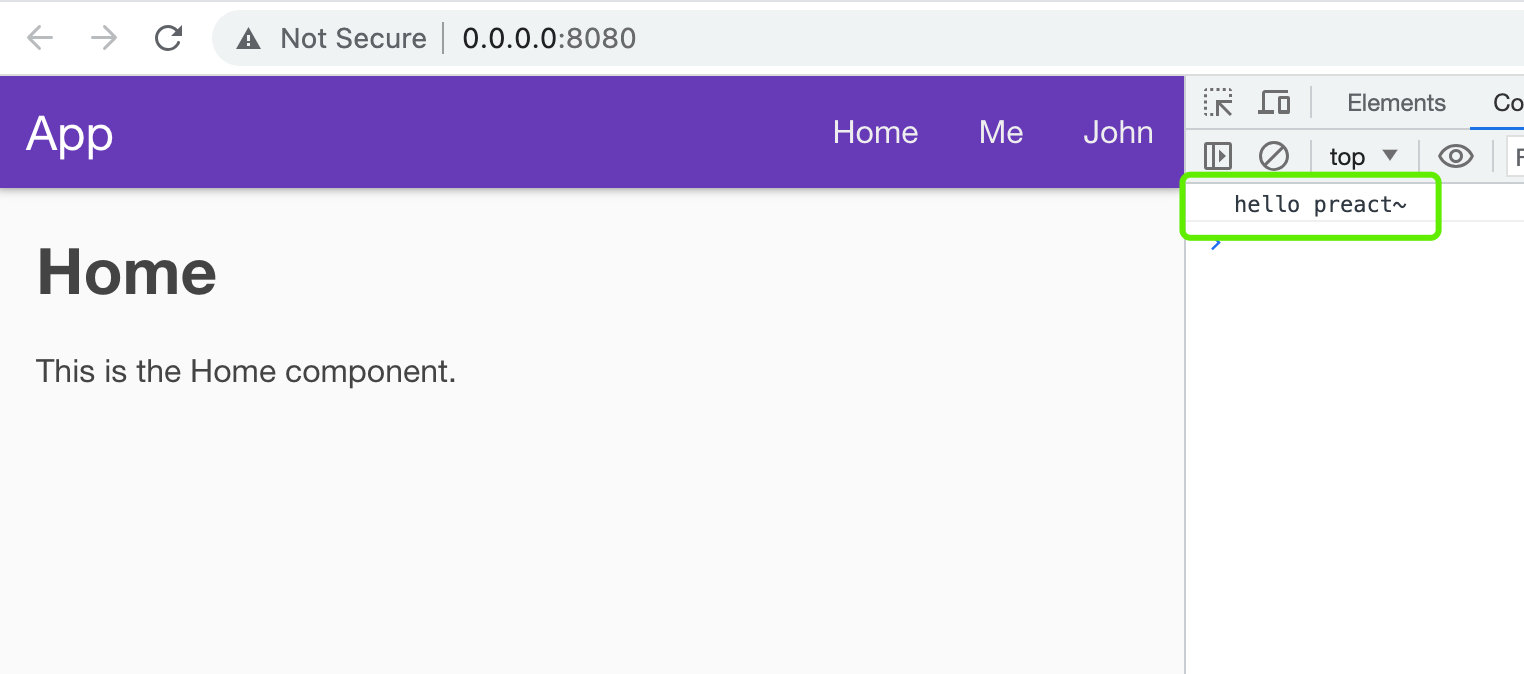
经常会出现在自己想阅读别人的源码的时候,可以将
preact-2.7.3作为 template 项目的包来使用。看下图:红色的为npm包源码,绿色为目标的项目。
- yarn link
- yarn add link





# 1. 打包源码(name: preact)
cd ./versions/preact-2.7.3
yarn
yarn build
# 2. link 源码
yarn link
# 3. 到目标的项目
yarn link preact测试一下


yarn link 问题
There's already a package called "@jswork/postsass" registered. 无法 link
postsass on 🌱 master [!] via 🐠 v16.20.0
$ yil
yarn install v1.22.19
[1/4] 🔍 Resolving packages...
success Already up-to-date.
✨ Done in 0.55s.
yarn link v1.22.19
warning There's already a package called "@jswork/postsass" registered. This command has had no effect. If this command was run in another folder with the same name, the other folder is still linked. Please run yarn unlink in the other folder if you want to register this folder.
✨ Done in 0.08s.解决办法,找到原有的,删除,然后重新 yarn link
cd ~/.config/yarn/link
rm -rf @jswork/postsass