ckeditor5:快速开始
本指南将向您展示如何从源代码初始化CKEditor 5富文本编辑器。
初始化一个新项目
npm init -y
npm install --save \
postcss-loader@3 \
raw-loader@3 \
style-loader@1 \
webpack@4 \
webpack-cli@3
添加 webpack.config.js
// webpack.config.js
"use strict";
const path = require("path");
const { styles } = require("@ckeditor/ckeditor5-dev-utils");
module.exports = {
// https://webpack.js.org/configuration/entry-context/
entry: "./app.js",
// https://webpack.js.org/configuration/output/
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js",
},
module: {
rules: [
{
test: /ckeditor5-[^/\\]+[/\\]theme[/\\]icons[/\\][^/\\]+\.svg$/,
use: ["raw-loader"],
},
{
test: /ckeditor5-[^/\\]+[/\\]theme[/\\].+\.css$/,
use: [
{
loader: "style-loader",
options: {
injectType: "singletonStyleTag",
attributes: {
"data-cke": true,
},
},
},
{
loader: "postcss-loader",
options: styles.getPostCssConfig({
themeImporter: {
themePath: require.resolve("@ckeditor/ckeditor5-theme-lark"),
},
minify: true,
}),
},
],
},
],
},
// Useful for debugging.
devtool: "source-map",
// By default webpack logs warnings if the bundle is bigger than 200kb.
performance: { hints: false },
};
创建编辑器
npm install --save \
@ckeditor/ckeditor5-dev-utils \
@ckeditor/ckeditor5-editor-classic \
@ckeditor/ckeditor5-essentials \
@ckeditor/ckeditor5-paragraph \
@ckeditor/ckeditor5-basic-styles \
@ckeditor/ckeditor5-theme-lark
// app.js
import ClassicEditor from "@ckeditor/ckeditor5-editor-classic/src/classiceditor";
import Essentials from "@ckeditor/ckeditor5-essentials/src/essentials";
import Paragraph from "@ckeditor/ckeditor5-paragraph/src/paragraph";
import Bold from "@ckeditor/ckeditor5-basic-styles/src/bold";
import Italic from "@ckeditor/ckeditor5-basic-styles/src/italic";
ClassicEditor.create(document.querySelector("#editor"), {
plugins: [Essentials, Paragraph, Bold, Italic],
toolbar: ["bold", "italic"],
})
.then((editor) => {
console.log("Editor was initialized", editor);
})
.catch((error) => {
console.error(error.stack);
});
package.json 中添加启动脚本
"scripts": {
"build": "webpack --mode development"
}
添加index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CKEditor 5 Framework – Quick start</title>
</head>
<body>
<div id="editor">
<p>Editor content goes here.</p>
</div>
<script src="dist/bundle.js"></script>
</body>
</html>
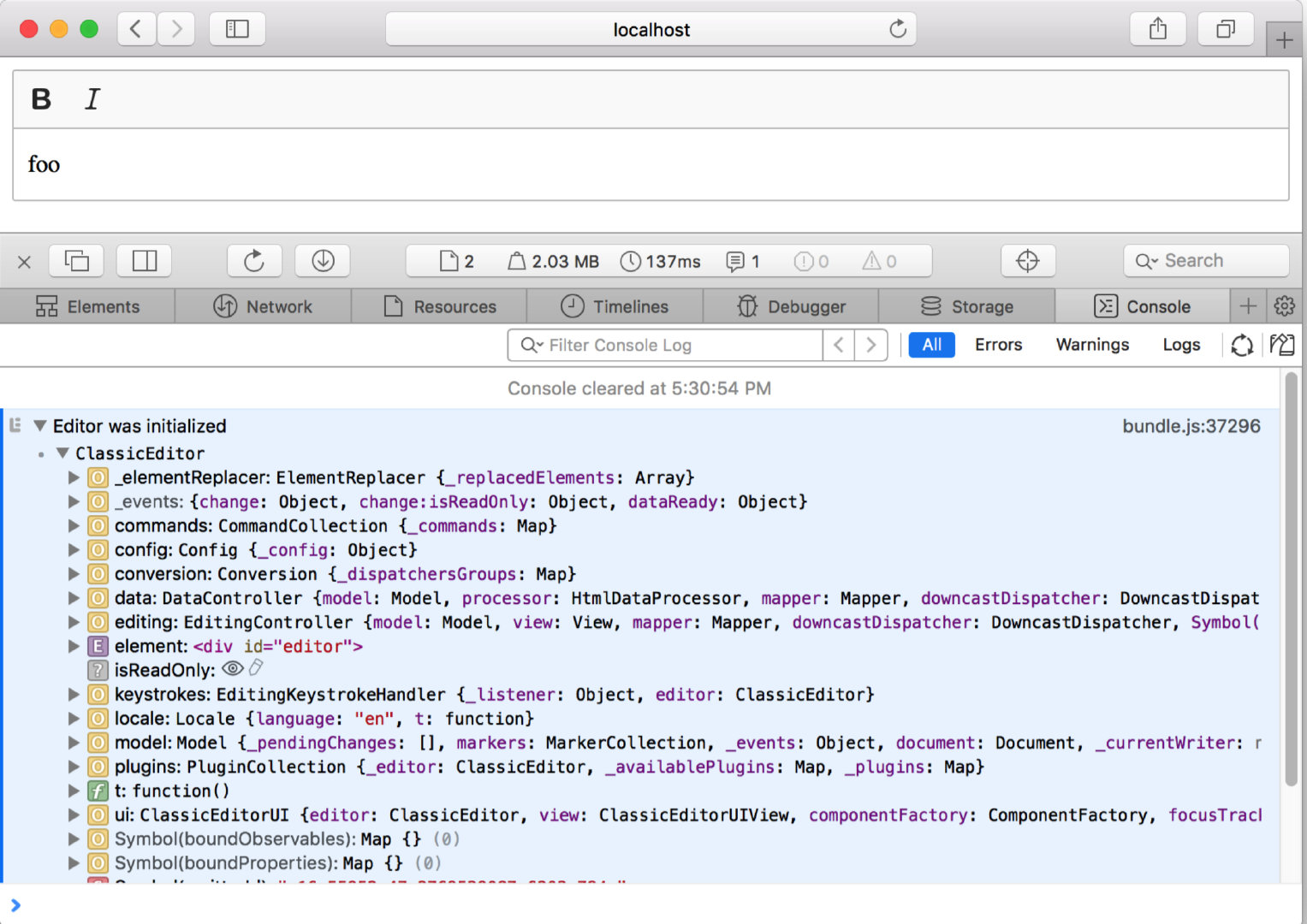
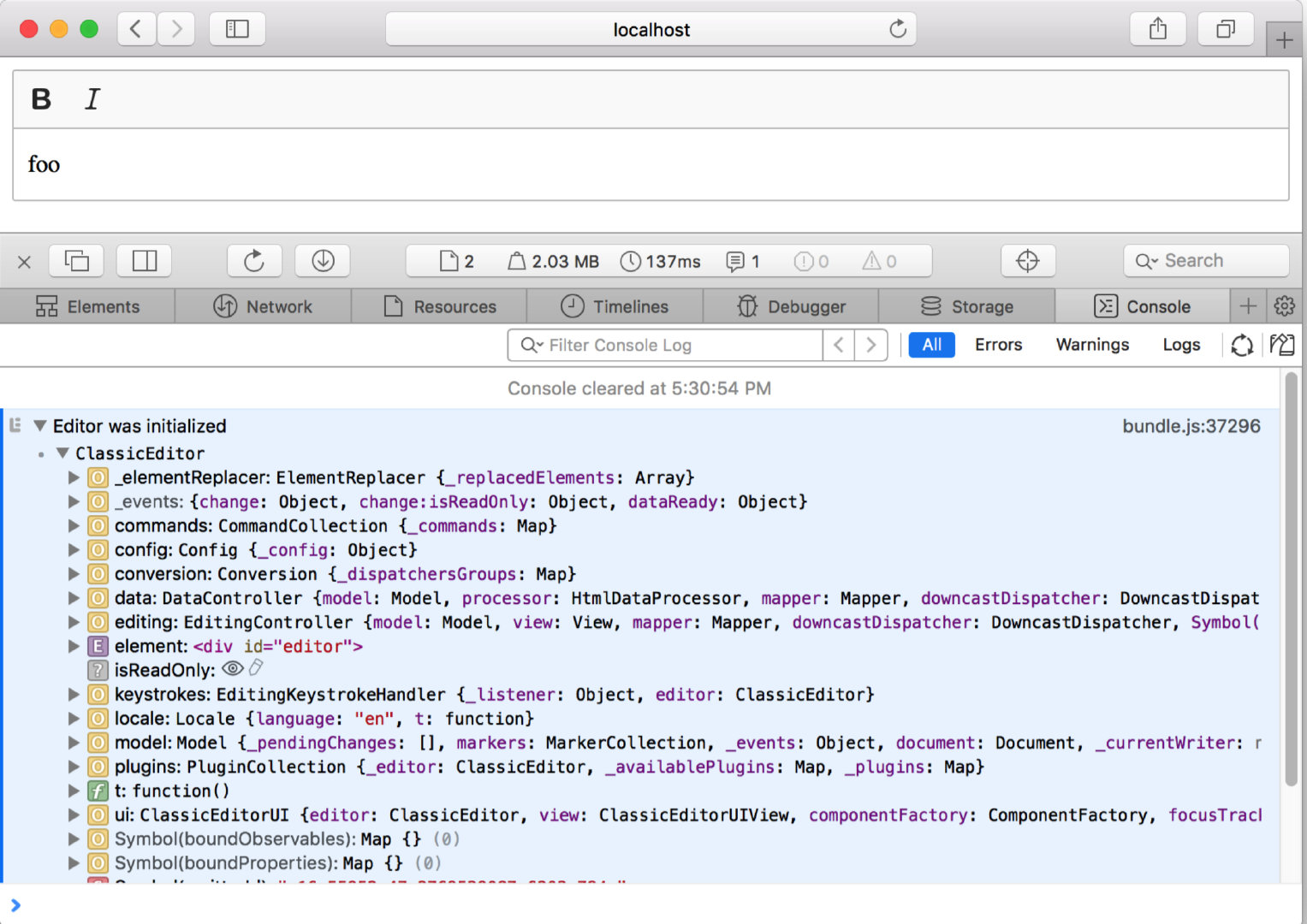
 ckeditor5初始化
ckeditor5初始化参考