前端编辑器 idea: eslint/prettier 设置/rubymine/webstorm/pycharm
前端项目中经常会用到 eslint/prettier 这2个工具,这里记录一下常用的配置
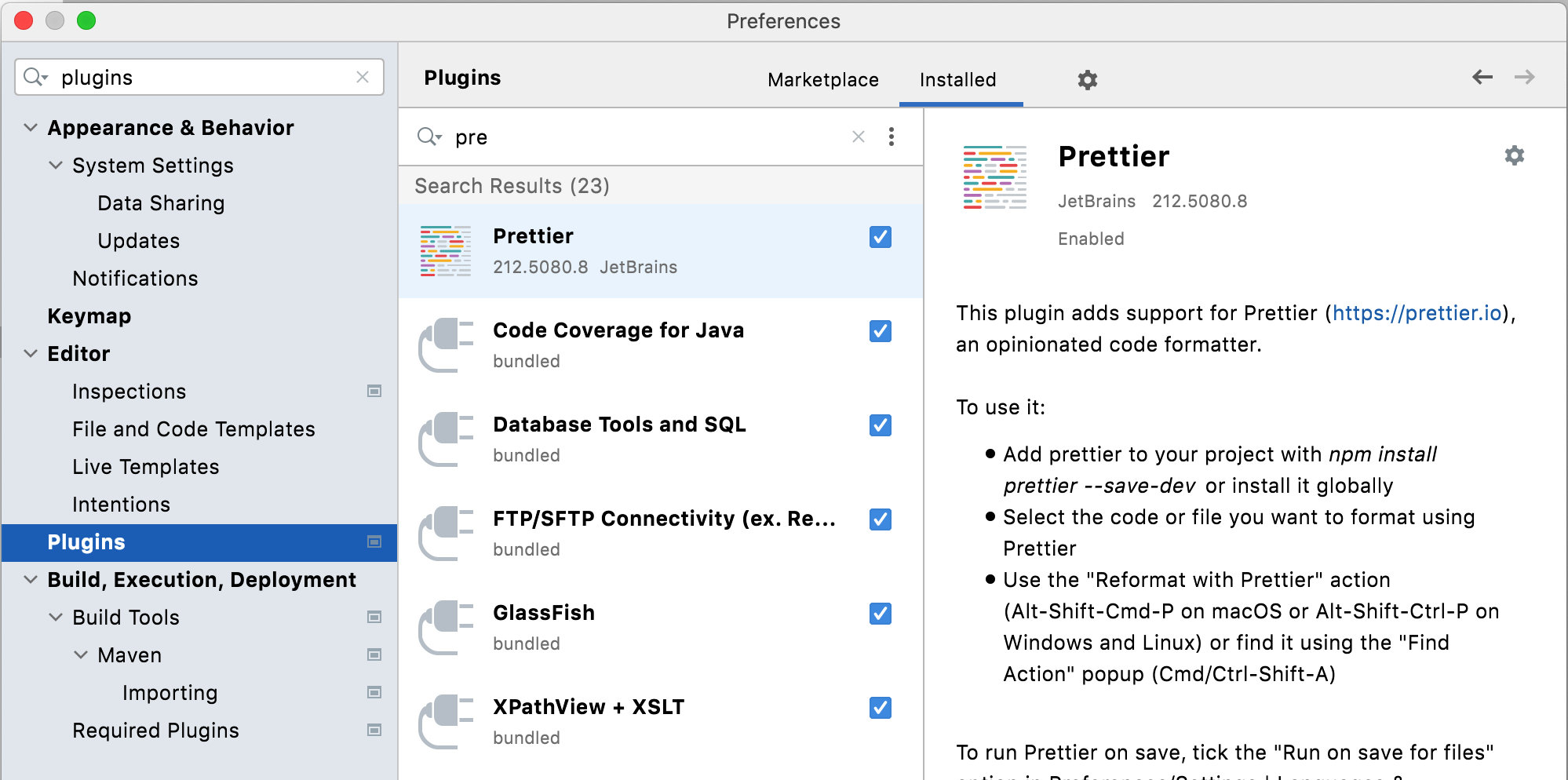
安装插件
eslint自带了prettier需要安装

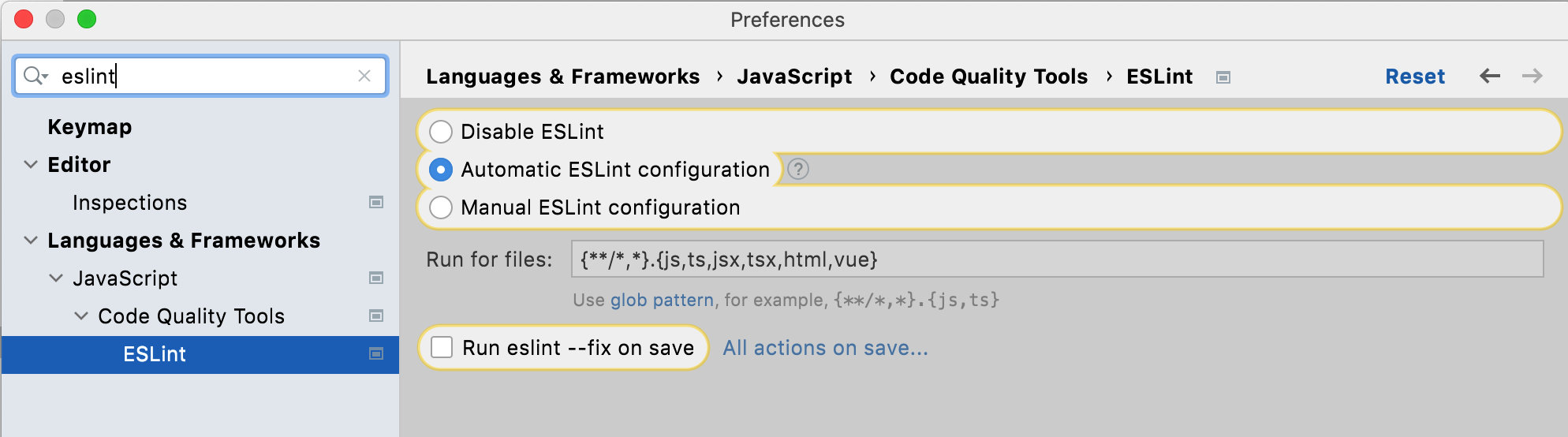
一般 eslint 使用 auto 即可

prettier 可以添加一个格式化时执行

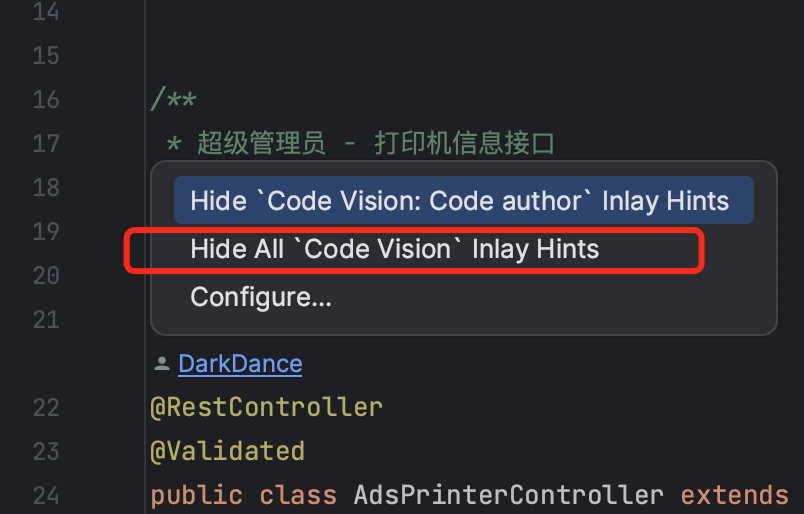
各种 hit 提示去除
点击提示,右键,Hide all user viso…


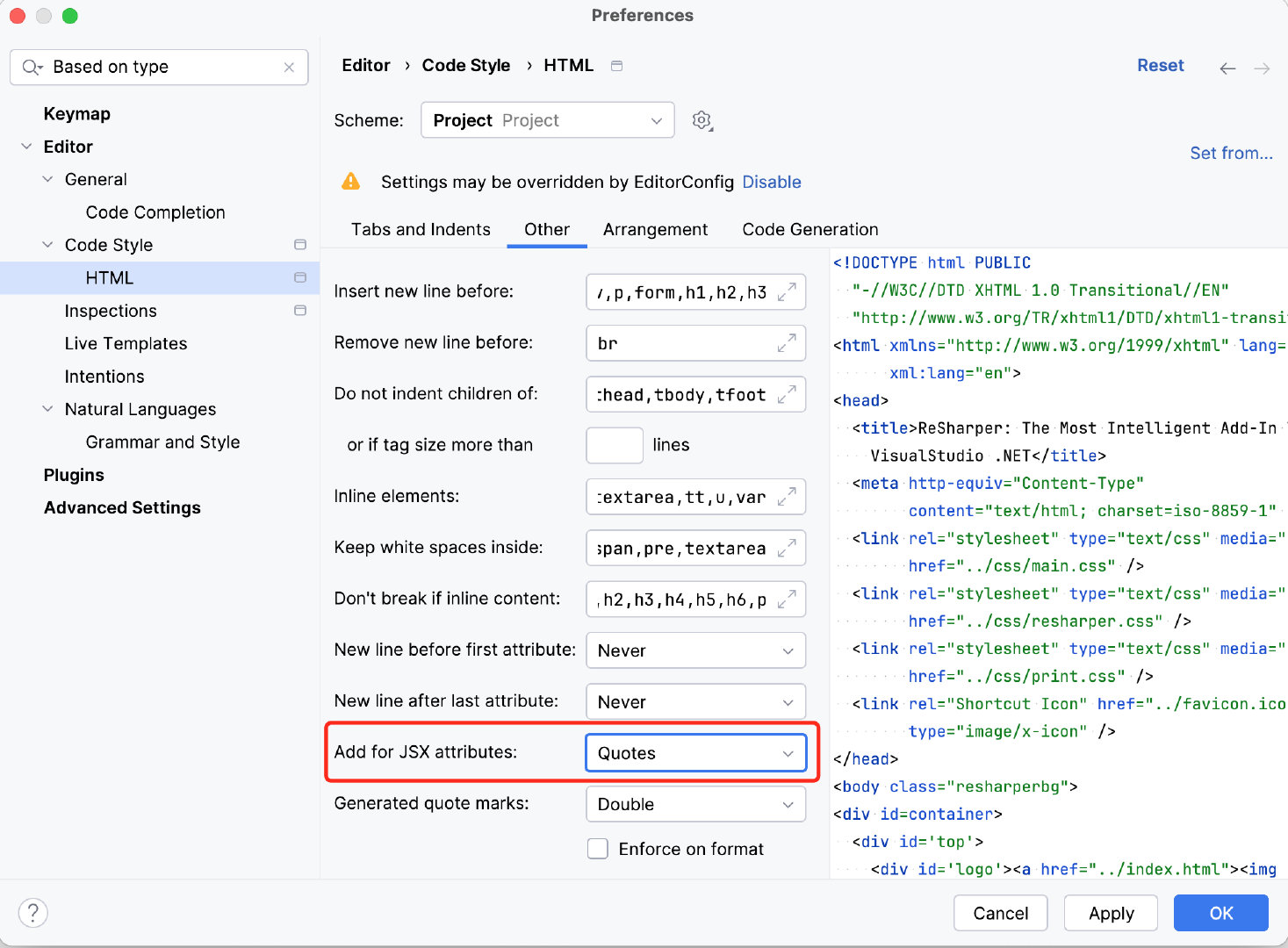
react 属性双引号设置
please try changing Add for JSX attributes: value in Settings | Editor | Code Style | HTML | Other to either Quotes or Based on type - this should help
File header 配置
{
"Author": "git config user.name && git config user.email",
"Date": "Do not edit",
"LastEditors": "git config user.name && git config user.email",
"LastEditTime": "Do not edit"
}RubyMine 配置

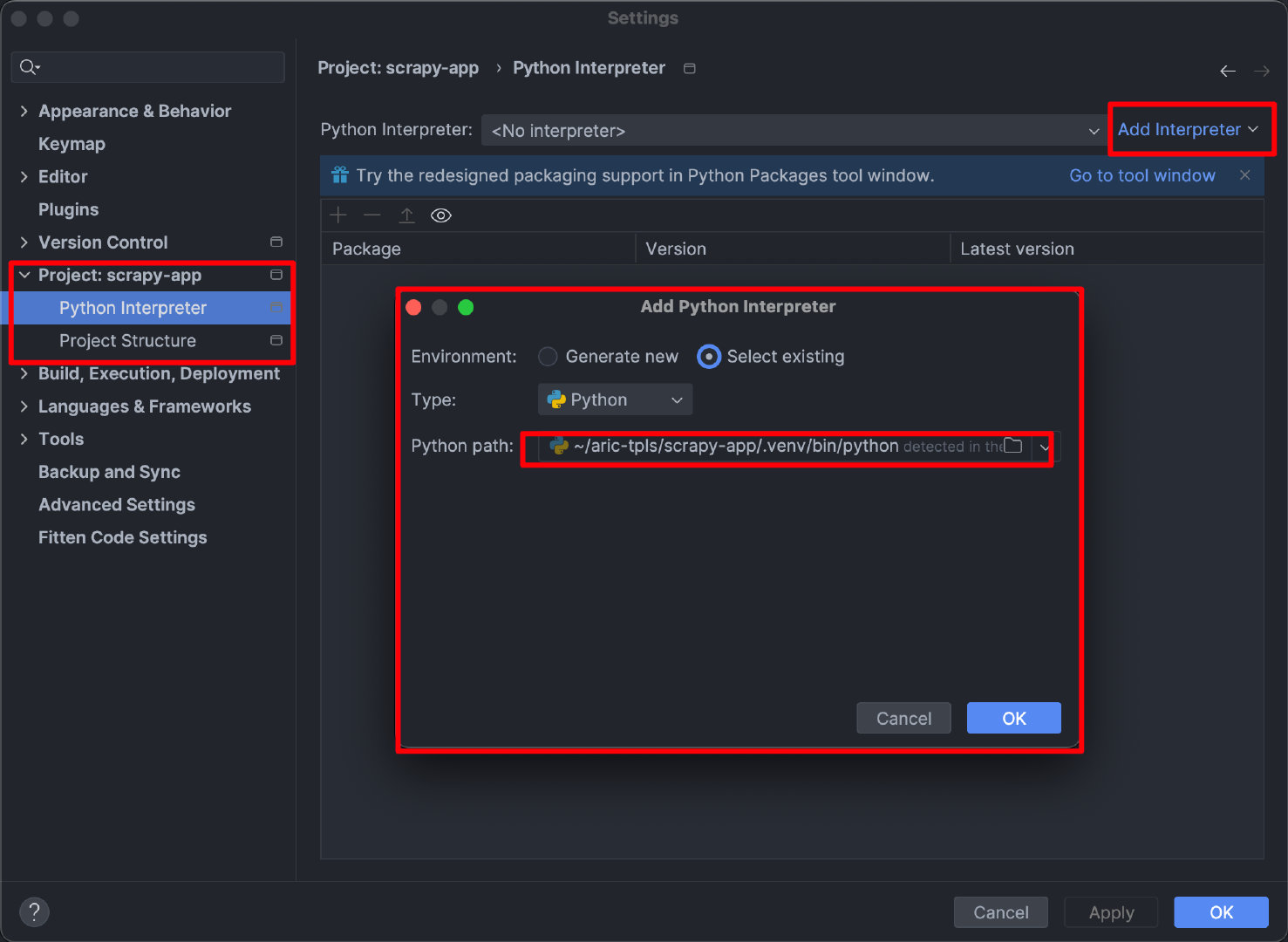
设置 pycharm 的环境 venv