2021最新webpack5: 设置图片名称与输出tscproj
P13 13-设置图片名称与输出tscproj
对结果进行配置
- ext 扩展名
- name 文件名
- hash 文件hash(md4)
- contentHash
- path: 不常用
- 另外:outputPath 可以直接在 name 里加
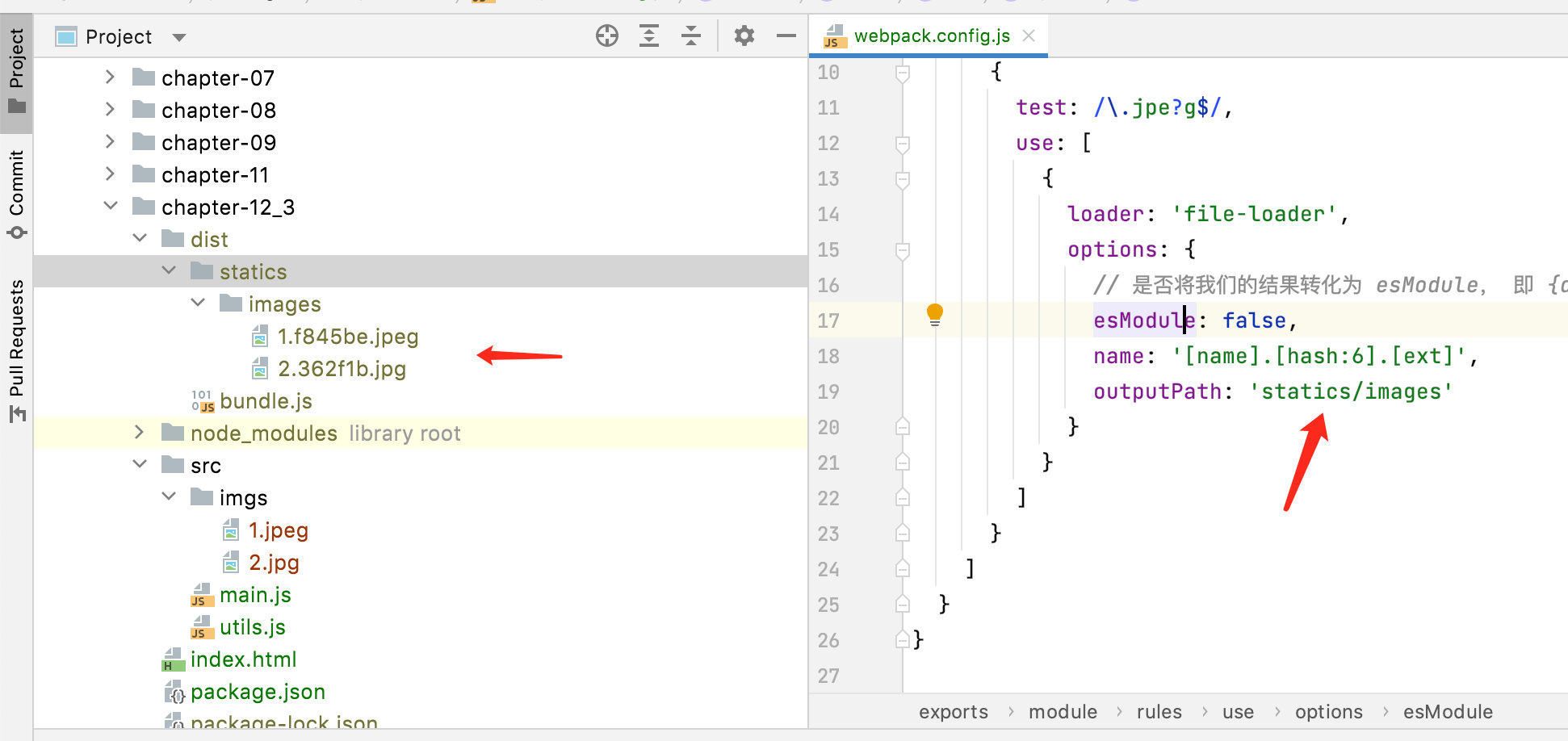
{
loader: 'file-loader',
options: {
// 是否将我们的结果转化为 esModule, 即 {default: './xxx.jpg'}
esModule: false,
name: '[name].[hash:6].[ext]',
outputPath: 'statics/images'
}
}