富文本编辑器选型
富文本编辑器大概是最复杂、使用场景却极广的组件了。

以下是个人调研结果
| 产品 | 开源协议 | 所用框架 | 可扩展性 | 表格/图片 | 生态 | 背后金主 | 推荐指数 |
|---|---|---|---|---|---|---|---|
| Quill | BSD-3 ⭐️⭐️⭐️⭐️⭐️ | 无关 ⭐️⭐️⭐️⭐️⭐️ | API 驱动,易于扩展 ⭐️⭐️⭐️⭐️⭐️ | 均支持 ⭐️⭐️⭐️⭐️ | 插件丰富,生态好 ⭐️⭐️⭐️⭐️⭐️ | Slab | ⭐️⭐️⭐️⭐️⭐️ |
| Slate.js | MIT ⭐️⭐️⭐️⭐️⭐️ | React ⭐️ | API 驱动,易于扩展 ⭐️⭐️⭐️⭐️⭐️ | 表格支持差 ⭐️⭐️⭐️ | 插件丰富,生态好 ⭐️⭐️⭐️⭐️⭐️ | 个人开发者 | ⭐️⭐️⭐️ |
| Draft.js | MIT ⭐️⭐️⭐️⭐️⭐️ | React ⭐️ | API 驱动,易于扩展 ⭐️⭐️⭐️⭐️⭐️ | 表格支持差 ⭐️⭐️⭐️ | 插件丰富,生态好 ⭐️⭐️⭐️⭐️⭐️ | ⭐️⭐️ | |
| Trix | MIT ⭐️⭐️⭐️⭐️⭐️ | 无关 ⭐️⭐️⭐️⭐️⭐️ | 扩展 ⭐️⭐️⭐️ | 表格支持差 ⭐️ | 文档差,生态一般 | Basecamp | ⭐️ |
| braft-editor | MIT ⭐️⭐️⭐️⭐️⭐️ | React ⭐️ | 扩展 ⭐️ | 表格支持差 ⭐️⭐️⭐️ | 文档差,生态一般 | 个人开发者 | ⭐️ |
| Etherpad | Apach-2.0 ⭐️⭐️⭐️⭐️⭐️ | 无关 ⭐️⭐️⭐️⭐️⭐️ | 易于扩展 ⭐️⭐️⭐️⭐️⭐️ | 表格支持差 ⭐️ | 插件丰富,生态好 ⭐️⭐️⭐️⭐️⭐️ | - | 协同使用的场景适合 ⭐️ |
| CKeditor | GPL-2 ⭐️⭐️⭐️ | 无关 ⭐️⭐️⭐️⭐️⭐️ | 扩展性一般 ⭐️⭐️⭐️ | 均支持 ⭐️⭐️⭐️⭐️⭐️ | 插件丰富,生态好 ⭐️⭐️⭐️⭐️⭐️ | - | 商业使用要授权 ⭐️⭐️⭐️ |
| Ueditor | MIT ⭐️⭐️⭐️⭐️⭐️ | 无⭐️⭐️⭐️⭐️⭐️ | - | 均支持 ⭐️⭐️⭐️⭐️⭐️ | - | 百度 | 已经不维护了,不推荐使用,UI 丑 ⭐️ |
| editor-core | ? | 无关 ⭐️⭐️⭐️⭐️⭐️ | atlassian | ||||
| lexical | MIT | 看上去与框架无关 实际支持react较好 ⭐️⭐️⭐️ | ⭐️⭐️⭐️⭐️⭐️ | - | - | meta | ⭐️⭐️ |
| Gutenberg | GPL | wordpress自研 | ⭐️⭐️⭐️ | 均支持 ⭐️⭐️⭐️⭐️⭐️ | - | wordpress | ⭐️ 2次开发的领域,相对冷门 |
| tiptap | 一个新的编辑器 | https://tiptap.dev/docs/editor/introduction |
别人的选型参考
- 首先排除官方不维护的
UEditor - 然后排除React框架专属的
Draft.js和Slate - 接着排除开源协议不友好的
CKEditor - 由于我们的业务场景丰富,需要富文本插入/编辑表格的功能,所以还需要排除不支持表格的
Trix,弱支持表格的Etherpad和Prosemirror,以及表格功能收费的TinyMCE - 最后只剩下 Quill 和 wangEditor 两款编辑器可选,
wangEditor的扩展性和生态不如 Quill,所以最终选择Quill作为富文本组件的基座
lexical
- facebook(meta) 近期作品(?-2022)
- 经常会有重在改变,不推荐在公司项目中使用
editor-core
- confluence用的编辑器核心
- 针对 editor 文档比较简单,没有看到开发插件的示例
- 协议等不明确
ckeditor5,我的使用体验:
ckeditor,因为blog是个人产品,所以,采用这个- 问题:如果要定制产品,需要基于
src来,官方明确表示,不推荐你在生成的包基本上去开发插件等操作 - 另外:即使专门采用一个定制项目来维护自己的配置,插件,也没有好的
api,example为作参考;下手难度有点大(官方那文档略晦涩) - 目前还在使用中
One of the possible mistakes is trying to add a plugin in this way to an existing (bundled) editor build. Installing an existing build and then trying to add a plugin to it may not work if that plugin needs to import any of the source editor modules.
The reason why this method will not work is that dependencies of the added plugin may duplicate the code already bundled in the used editor build. In the best scenario, this is going to raise the overall code size. In the worst scenario, an application built this way may be unstable.
之前公司项目遗留 braft-editor
不多说,全是糟心事。
- 巨坑,
KPI产品 - 作者已经基本不维护了
- 因为很多 API 是基于
draftjs(话说,这货也处于半死不活状态,很多严重BUG一直不修复),连带BUG很难查 - 大量的工具,对
draft-*进行2次封装 - 另外:本身
bug很多,简单用用还行,一查有定制需求,基本死翘翘 - 试问:对一个本身问题很多的产品,进行2次封装意义何在?关键也没修复什么
BUG,换个名字而已;为了KPI也是拼了。
slatejs
变化比较快,在大型项目需要谨慎。
- 这个在
0.4x的时候用过,当时有提供插件机制的,各种API相对友好,更新也勤快 - 不过,
0.6x的时候,作者进行了大的改版,前面的API基本不能用了 - 而且,我更希望能有一个半成品来定制,所以,这个暂时观望
- API 相较 draftjs 十分友好
- 缺点:编辑器产品得从0开始,包括字体、字号、等基本的东西,适合定制度高的需求
draftjs
被大厂放弃的孩子
- 大厂出品:
fb(meta)出品,本应是精品,但api特别晦涩 - 而且,最严重的,看样子像是一个被放弃的项目,
issue很多严重的BUG1-2年未得到修复 - 所以,谨慎入坑
- 自己没有研究过,所以,不便多作评价
- 之前看过别人实现
inline image,过程特别绕 - 另:API 比较难理解
trix
Basecamp(Ruby on rails)出品的,一定会是精品,但还需要等待。
- 作为 rails 母公司(basecamp)的产品, 还是信得过的
- 不过,目前功能较少,可以再观望一段时间
Quill
- 看到华为一个前端团队的人推荐此项目
- 之前了解
Tencent也有内部产品使用此框架 - 插件定制也有示例
- 版本1.3x/2.0-dev 在开发中
Gutenberg
- wordpress 官方的编辑器
- 基于 react/jquery 等开发出来的
- 相对比较冷门的编辑器框架
- 为什么列出来: 虽然不推荐,但如果业务高度相似,不是不可以考虑
我预计下一款选:tinymce,坐等新的评测(还未开始使用)
- 理由: 我想选一个成熟一些的产品
- 方便定制插件
- 不受框架约束
- 最重要的理由:颜值
公司推荐
推荐以下2款中选择,理由如下
- 都相对稳定
- Quill 稳定,但issue 有许多,不更新,看起来 2.0在开发中,不确定?
- Slatejs,虽然有少量问题,偶尔版本变化也大,但有很多大厂基于他做出了成熟产品,口碑不错
- 扩展性,协议看上去问题都不大
- 有其它团队踩过坑,至少不会有太大的问题
- 2者优缺点对比:
- Slatejs: 基本功能都不提供,如字体,字号,超链接等;但官方提供了示例,实现简单的难度不大
- Quill: 提供了基本的功能,很方便就可以实现一个可用的编辑器;对比 slatejs ,定制空间有可能不如 slatejs
- 具体细节 ,可以开发 demo 对比会比较清晰
- 个人推荐:
Quill,个人相对熟悉:Slatejs
- Quill
- slatejs
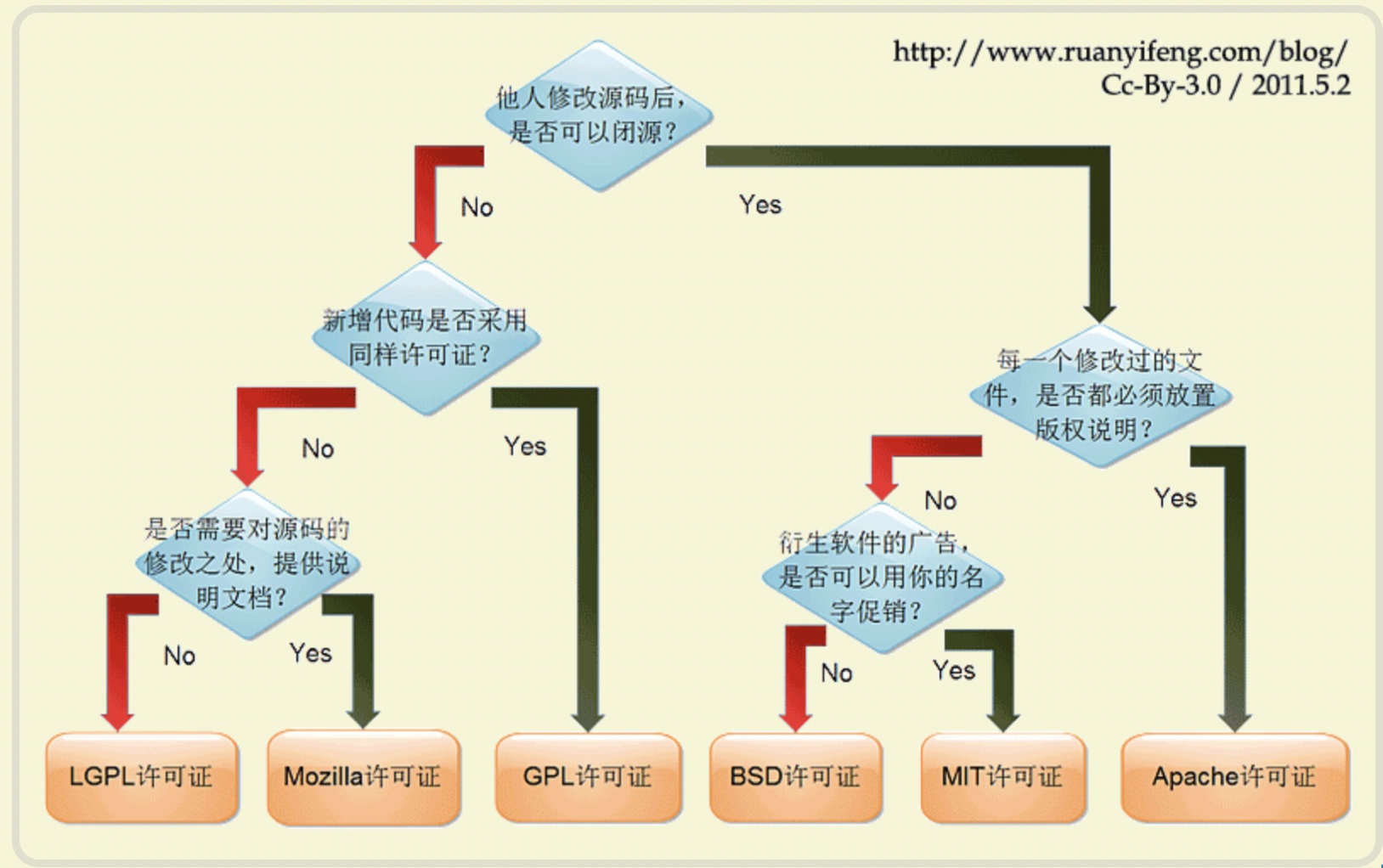
协议相关

参考
https://zhuanlan.zhihu.com/p/375896194