axios学习: 使用 axios 发请求,速查表 cheatsheet
写一个自己常用的 axios 使用清单速查表
axios API
# 其它方法
axios#request(config)
axios#getUri([config])
# URL + queryString
axios#get(url[, config])
axios#delete(url[, config])
axios#head(url[, config])
axios#options(url[, config])
# 带 data
axios#post(url[, data[, config]])
axios#put(url[, data[, config]])
axios#patch(url[, data[, config]])
几个概念
- param: URL 中存在的 data(如: /api/v1/users/{user_id}/detail)
- query: querystring 中的 data (如: /api/v1/search?q1=v1&q2=v2)
- body: 请求体中的 data
Cheatsheet
| 功能 | 代码 | 返回 |
|---|
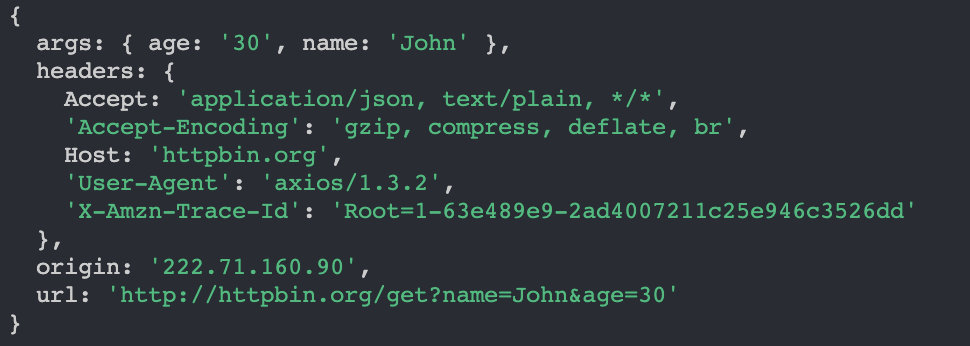
| 发送GET请求 | curl -X GET "http://httpbin.org/get" -H "accept: application/json"
const axios = require('axios');
axios
.get('http://httpbin.org/get', {
method: 'GET',
params: {
name: 'John',
age: 30,
},
})
.then((res) => {
console.log(res.data);
});
|  |
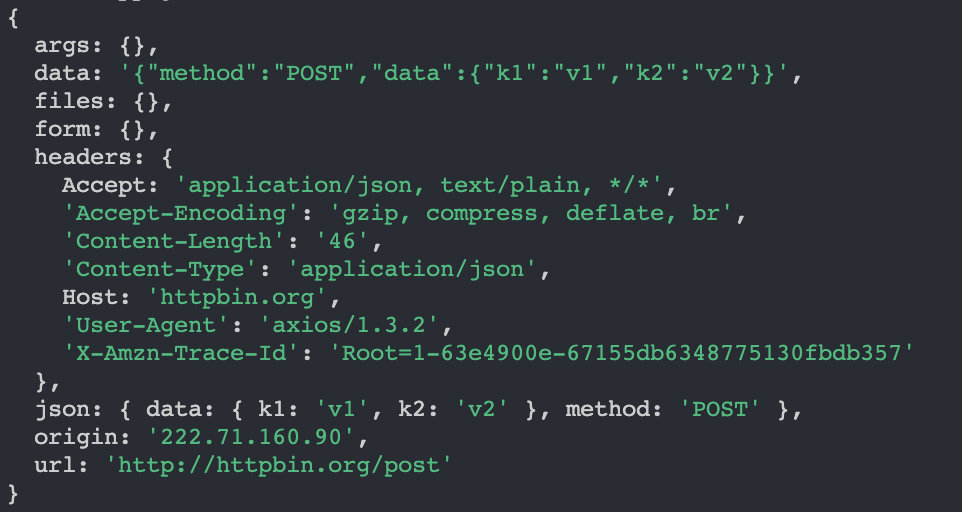
| 发送POST 请求 | const axios = require('axios');
axios
.post('http://httpbin.org/post', {
method: 'POST',
data: {
k1: 'v1',
k2: 'v2',
},
})
.then((res) => {
console.log(res.data);
});
|  |
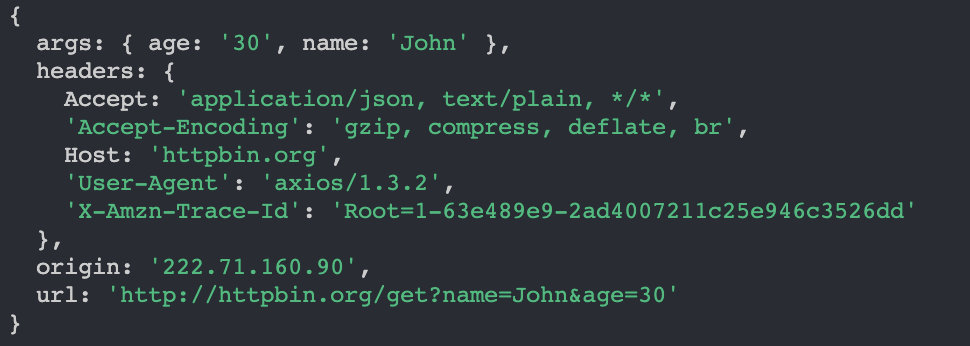
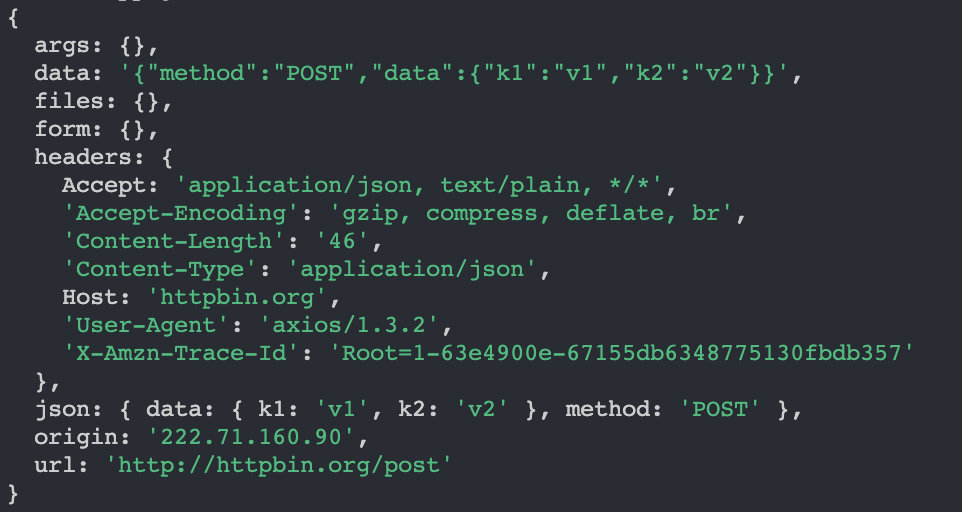
| 发送请求使用Request | const axios = require('axios');
axios.request({
url: 'http://httpbin.org/post',
method: 'POST',
data: {
k1: 'v1',
k2: 'v2',
},
})
.then((res) => {
console.log(res.data);
});
| ![]() |
参考