antd学习: modal 框里的数据如何清除/destroyOnClose
modal 里的数据如何在下一次打开的时候清除
问题描述
来源这里: https://github.com/ant-design/ant-design/issues/21740
作者解释: form 的状态是在 useForm 里面的,自然不会跟着 Modal 一起被销毁,这个和 useState 是一样的道理
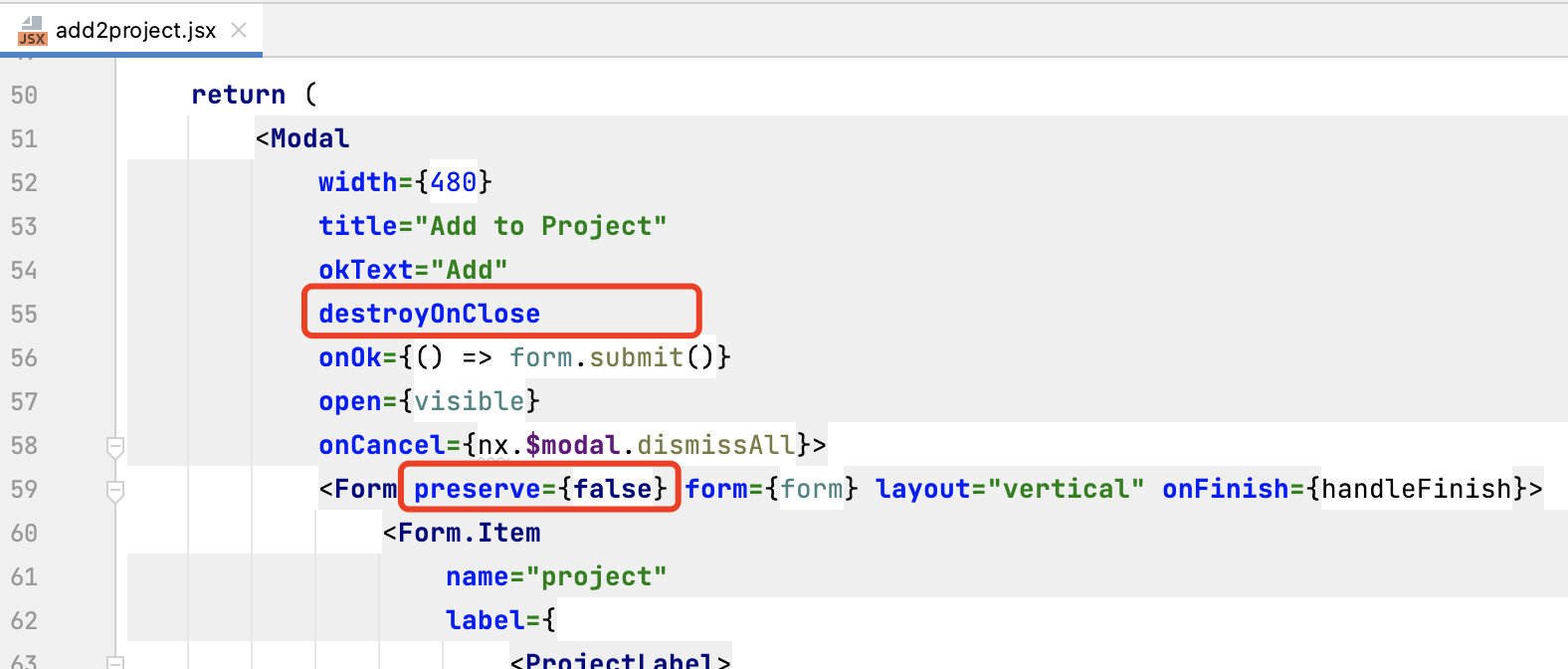
- 官网上的一个弹框 form的例子,加了一个
destroyOnClose - 预期: 输入内容后,点击取消,下次再打开,内容清空
- 实际表现: 输入内容后,点击取消,下次再打开,内容没有清空
解决方案
官方原话: https://github.com/ant-design/ant-design/issues/21740
4.5.0 之后,可以给 Form 加上
preserve={false}属性来清除跟随 Modal 销毁的字段数据:https://codesandbox.io/s/mystifying-sound-lkin8
- 这个解决方案需要
antd 4.5以上 - form上添加
preserve: false - modal上正常添加
destroyOnClose属性