React源码学习:源码下载,编译,并用 link 方式在源码项目里使用
React 源码分析如何开始、如何查看、如何下载
步骤
- 克隆源码:从
github clone react源码 - 切换分支:找到对应的分支,我目前看的是 17.0 这个分支 (
* 17.0.2) - 找出要编译的目标 react/react-dom
- 申请对应的 link
- 创建 tiny-app
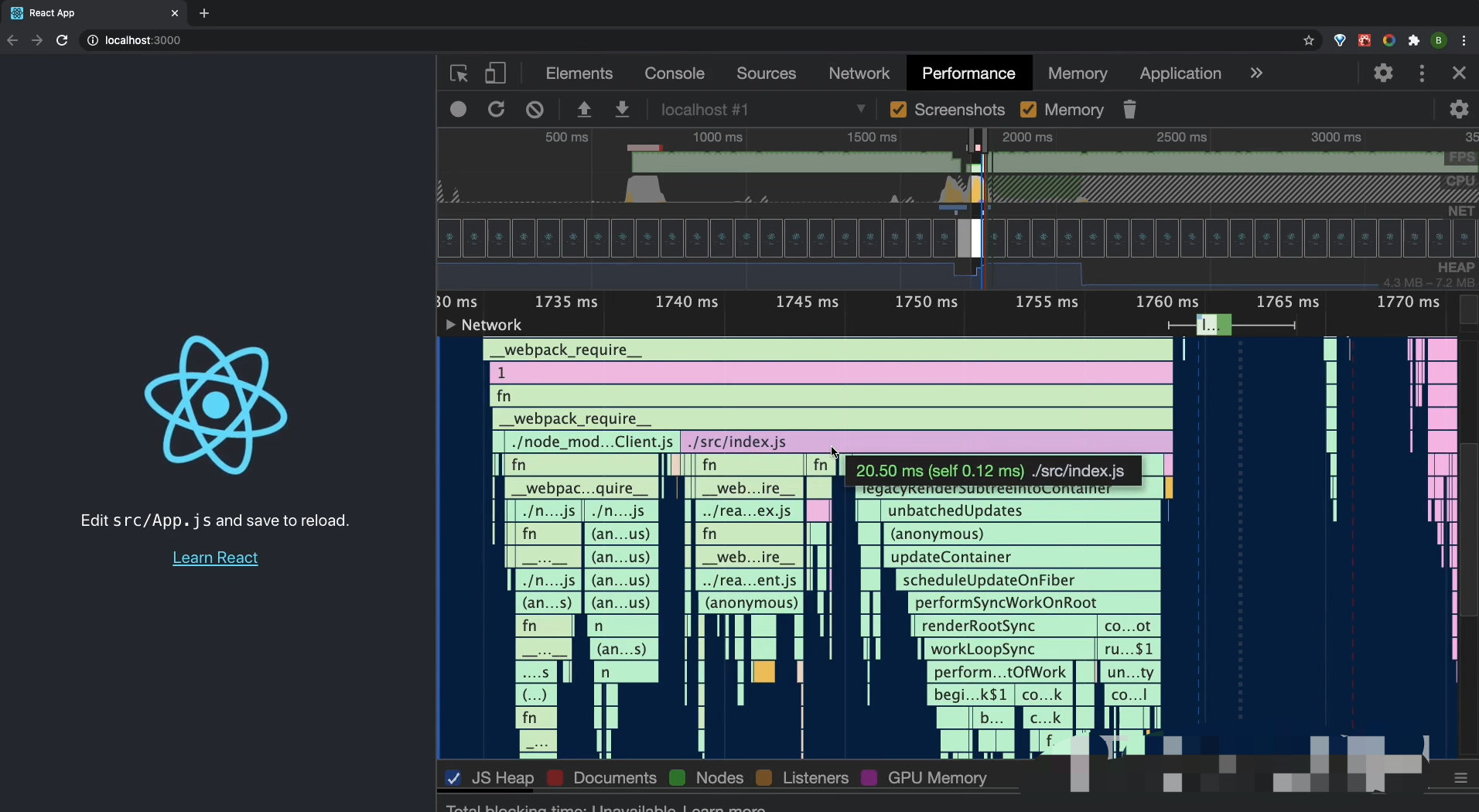
- 打开 performance 图(这一步暂时失效了)


相关的代码
# ====== git clone =====
git clone https://github.com/facebook/react.git
# ====== 切换分支 =====
git checkout 17.0.2
# 安装依赖(这一步可能报错,忽略即可)
yarn install
# ====== 编译需要的包 =====
yarn build react/index,react/jsx,react-dom/index,scheduler --type=NODE
# ====== 对应包进行 link =====
cd build/node_modules/react
# 申明react指向
yarn link
cd build/node_modules/react-dom
# 申明react-dom指向
yarn link
# ====== 创建项目 17.0.x =====
create-react-app . --template @jswork/typescript4
创建源码项目

# 创建项目
create-react-app tiny-app --template @jswork/typescript4
# link 之前编译的源码
cd tiny-app
yarn link react react-dom测试一下
添加 log到 react/build/node_modules/react-dom/cjs/react-dom.development.js


打开 performace 面板,看图
- 2.1 架构工作流程概览.mp4