vercel 免费托管你的项目 - vc
vercel是什么神仙网站?免费托管你的前端项目
安装
npm i -g vercel使用
登录你的账户,第一次使用的时候,会有这个选项
Tips: vercel alias for
vc
# 登录
vercel login> Log in to Vercel github
> Success! GitHub authentication complete for xxx@qq.com
Congratulations! You are now logged in. In order to deploy something, run `vercel`.
💡 Connect your Git Repositories to deploy every branch push automatically (https://vercel.link/git).vercel: 托管 一个 html 应用
- 重点就是这个
index.html - 执行命令:
vc,即可 - 这样是可以成功的
.
├── README.md
├── index.html
├── package.json
├── src
├── tailwind.config.js
└── yarn.lockvercel: 托管一个 node express 应用
注意,写一个这个配置文件
vercel.json我的
express程序在src/app.js目录下
{
"version": 2,
"builds": [
{
"src": "./src/app.js",
"use": "@vercel/node"
}
],
"routes": [
{
"src": "/(.*)",
"dest": "/src/app.js"
}
]
}我的应用目录如下,重点在
src/app这部分
.
├── README.md
├── package.json
├── src
│ ├── app.js
│ ├── public
│ └── views
├── tailwind.config.js
├── vercel.json
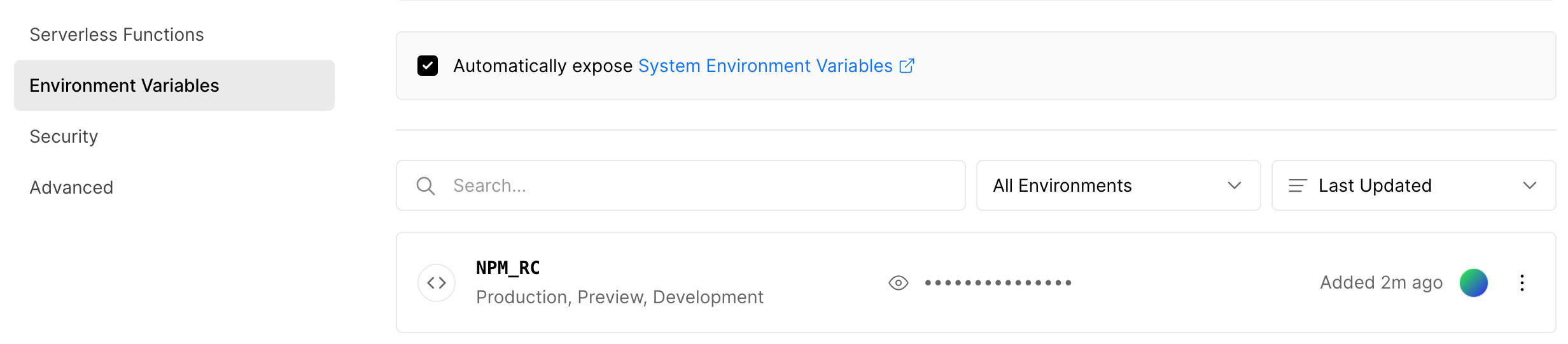
└── yarn.lock项目中存在 github 私有包
添加 NPM_RC 环境变量,到 environment 的设置中去,参考 https://vercel.com/guides/using-private-dependencies-with-vercel
提示: 如果你项目里有
.npmrc,就无法 build 成功

//npm.pkg.github.com/:_authToken=YOUR_TOKEN或者用命令
这个命令就是直接修改
environment用的,和直接去网站修改,修建效果一样。
~/.npmrc,这个路径,根据你的实际情况定。
vc env add NPM_RC production < ~/.npmrc
vc env add NPM_RC development < ~/.npmrc
vc env add NPM_RC preview < ~/.npmrc