vite: vite-bundle-analyzer 体积大小分析
利用 vite-bundle-analyzer 插件分析项目包体积,从而优化加载
01 安装插件
网上流行的有另一个,我目前用这一个,作用差不多。
yarn add --dev vite-bundle-analyzer02 配置 vite.config.ts
使用简单,直接添加到 plugins 中,注意只在
mode === developement使用即可
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
import { analyzer } from 'vite-bundle-analyzer';
// https://vitejs.dev/config/
export default defineConfig(({ command, mode }) => {
console.log('command:', command);
console.log('mode:', mode);
return {
plugins: [
react(),
analyzer()
],
resolve: {
alias: {
"@": "/src",
},
},
server: {
host: "0.0.0.0"
},
};
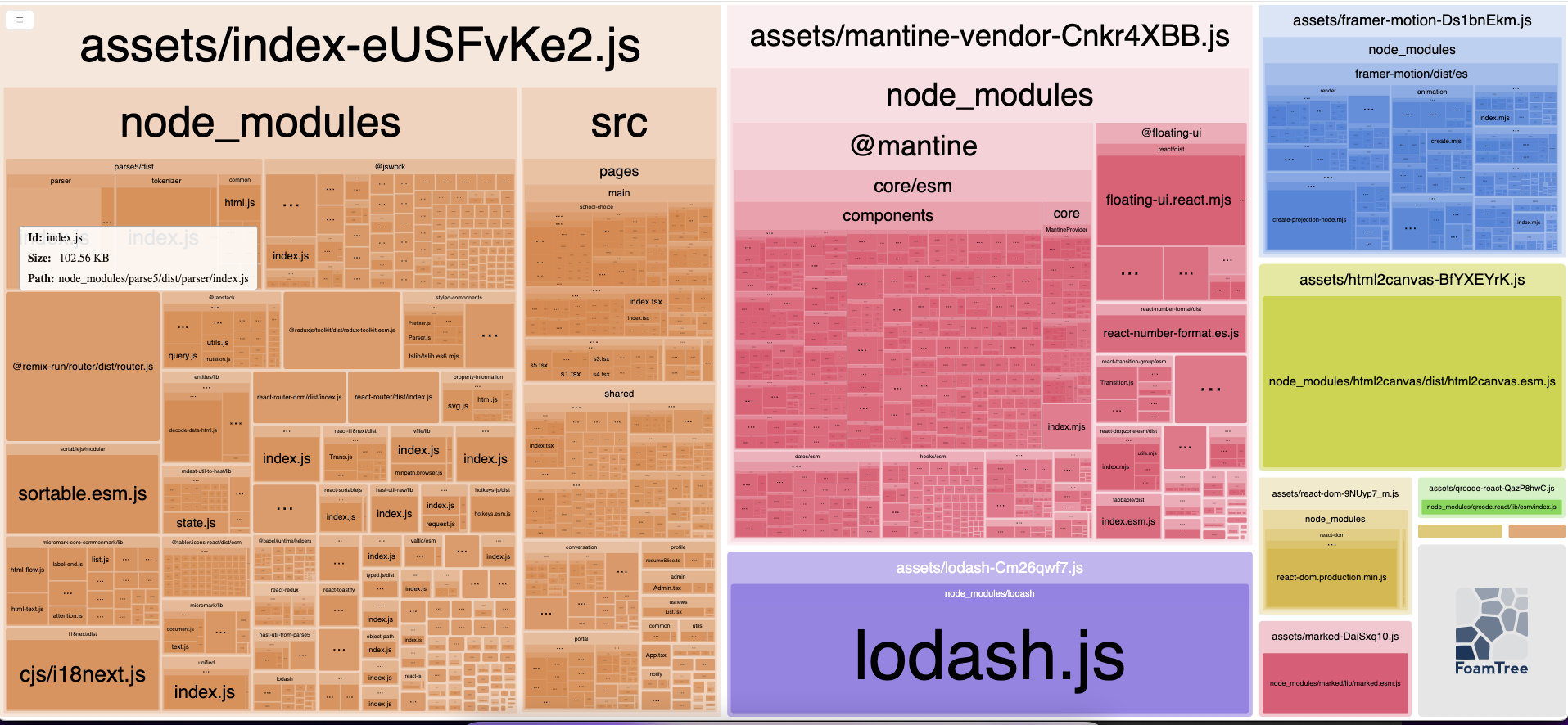
});03 运行效果截图
默认运行在 localhost:8888 端口