starlight: 基于 astro 的文档工具
为什么不直接做到 aric-tpls 呢,因为这个工具处于 beta 版,而且配置比较简单
01 安装包
添加 astro + tailwind

# 建议目录
mkdir docs-starlight
cd docs-starlight
#
yarn create astro --template starlight/tailwind02 添加 jsw-presets 工具
添加自己的 tw 配置
yarn add --dev @jswork/presets-tailwind配置文件如下
import colors from 'tailwindcss/colors';
import jswPresets from '@jswork/presets-tailwind';
import starlightPlugin from '@astrojs/starlight-tailwind';
/** @type {import('tailwindcss').Config} */
export default {
presets: [jswPresets()],
content: ['./src/**/*.{astro,html,js,jsx,md,mdx,svelte,ts,tsx,vue}'],
theme: {
extend: {
colors: {
// Your preferred accent color. Indigo is closest to Starlight’s defaults.
accent: colors.indigo,
// Your preferred gray scale. Zinc is closest to Starlight’s defaults.
gray: colors.zinc
}
}
},
plugins: [starlightPlugin()]
};03 更新 astrojs
因为是 beta 版,所以经常会有更新
npx @astrojs/upgrade04 添加 image-zoom 插件
安装
yarn add --dev starlight-image-zoom配置
import starlightImageZoom from 'starlight-image-zoom';
// https://astro.build/config
export default defineConfig({
image: {
service: passthroughImageService()
},
integrations: [
starlight({
title: 'Starlight Notes',
social: {
github: 'https://github.com/aric-notes/starlight-notes'
},
customCss: ['./src/tailwind.css'],
plugins: [starlightImageZoom()]
}),
tailwind({ applyBaseStyles: false })
]
});05 处理一个报错
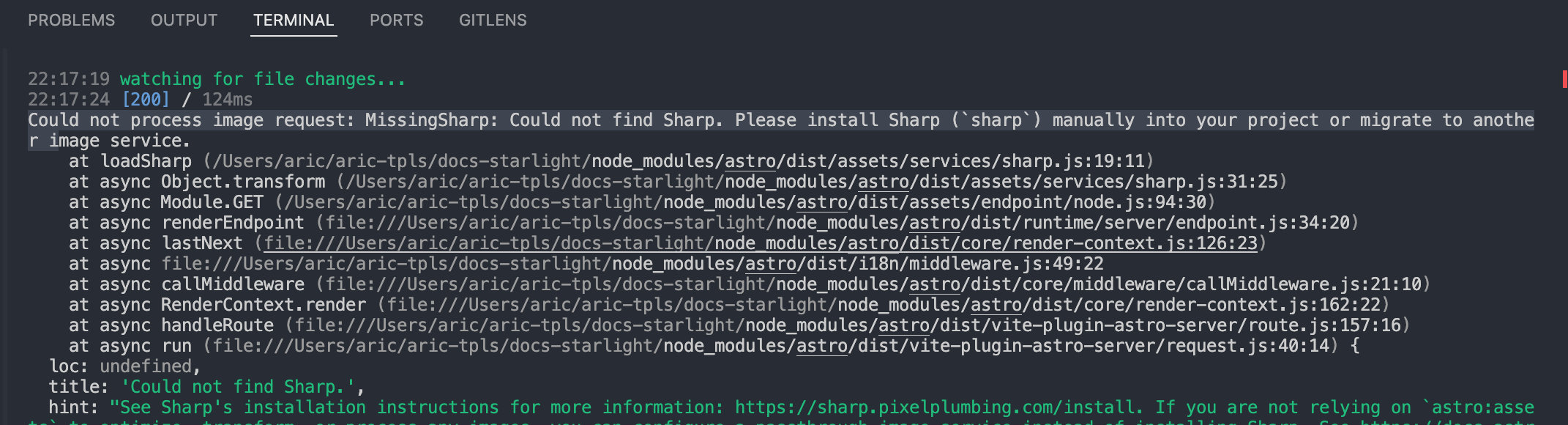
报错内容

Could not process image request: MissingSharp: Could not find Sharp. Please install Sharp (`sharp`) manually into your project or migrate to another i解决办法
import { defineConfig, passthroughImageService } from 'astro/config';
import starlight from '@astrojs/starlight';
import tailwind from '@astrojs/tailwind';
// https://astro.build/config
export default defineConfig({
image: {
service: passthroughImageService()
},
// .... 此处省略10000行代码